最近开发使用el-tree树形控件时,遇到不少问题,而且问题都是比较常用到的,这里记录一下,仅供参考。
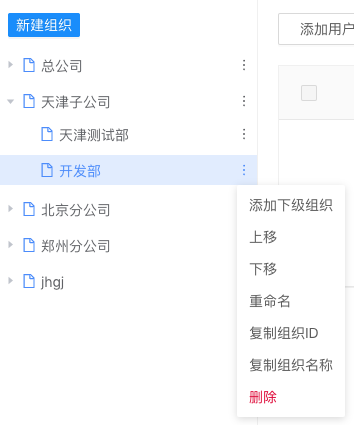
树形页面如下:

代码如下:
<el-tree
ref="tree"
:load="loadNode"
:props="props"
node-key="id"
:show-checkbox="false"
lazy
:highlight-current="true"
@node-click="handleNodeClick">
</el-tree>
问题一:配置选项
el-tree默认显示的字段key为label、children、isLeaf,但我们在实际开发中我们拿到的数据可能并不是这些字段,这就需要我们去配置,如下:
props: {
label: 'name',
children: 'children',
isLeaf: 'leaf'
}
问题二: 异步加载数据
在开发中,我需要用到懒加载数据,即点击当前节点才会去加载当前节点的数据,这里用的是vue,代码如下:
async loadNode (node, resolve) {
// 这里第一层和其他层不是同一个接口,需要特殊处理。
if (node.level === 0) {
// 操作第一层数据时,刷新节点时使用
this.treeCurrentNode = node
// 第一层
const items = await this.$store.dispatch('organization/getCategory')
resolve(data)
} else {
const data = await this.$store.dispatch('organization/getOrgTreeChild', { id: node.data.id })
data.forEach(ite => {
ite.leaf = ite.children.length === 0
})
resolve(data)
}
}
注意:
1、loadNode方法接受两个参数node 和 resolve
2、node - 对象 - 当前树结点信息
3、 resolve - 函数 - 传递当前node对象子结点的数据
4、这里通常我们异步方法来加载数据 不用担心resolve调用之前会自动帮我们呈现loading方法
问题三: 新增、删除后刷新固定节点数据
在el-tree进行某种操作之后,比如新增、删除、编辑等,怎么去刷新操作的节点去更新数据?这个官方并没有给出具体的方法,这里找到了一种,仅供参考。
以新增为例,currentNode为当前选中节点的数据,代码如下:
addNew (data) {
if (this.type === 'addNext') {
// 添加当前节点的下一级
// 根据当前节点的数据,找到当前的树节点
const treeNode = this.$refs.tree.getNode(this.currentNode)
treeNode.expanded = true // 设置为展开
treeNode.loaded = false
treeNode.loadData() // 刷新当前节点
this.$store.commit('organization/updateCurrentNode', data)
} else {
// 添加第一级的数据
this.treeCurrentNode.loaded = false
this.treeCurrentNode.loadData()
this.$store.commit('organization/updateCurrentNode', data)
}
}
还有一个常用的刷新节点的方法:刷新父节点数据 (删除节点时一般会用到)
deleteItem (data) {
const treeNode = this.$refs.tree.getNode(data)
treeNode.parent.loaded = false
treeNode.parent.loadData() // 刷新父节点数据
}
问题四:选中节点设置: setCurrentKey不起作用的问题处理
在新增、删除操作成功之后,我们常常需要重新设置当前选中的节点,el官方给我们提供了方法setCurrentKey,但初次使用这个方法的小白,往往会遇到不起作用的问题。这是因为这个方法要和$nextTick搭配使用,否则数据未挂载,我们的设置并不能生效:
this.$nextTick(() => {
this.$refs.tree.setCurrentKey(data.id)
})