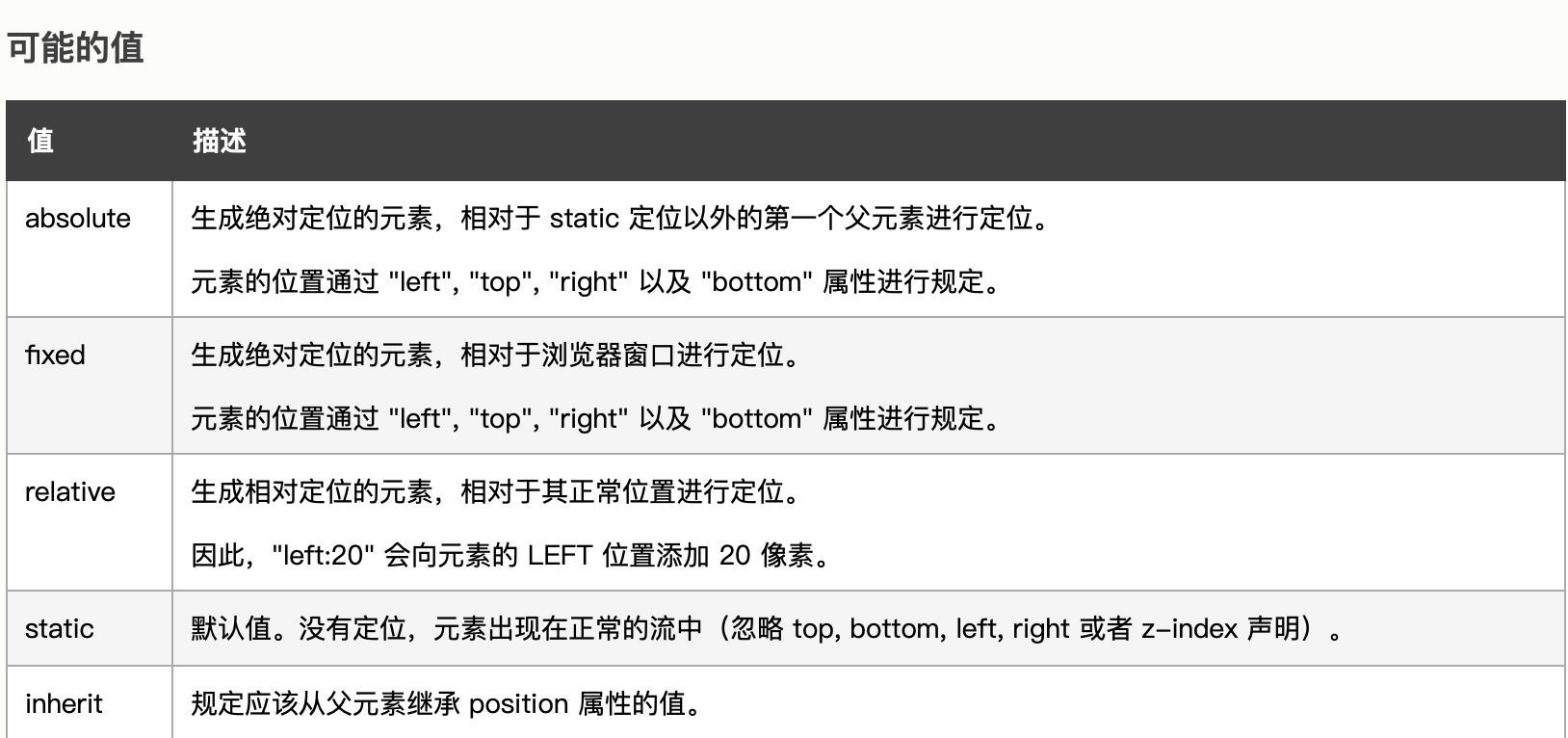
position定位

使用:

代码如下:
<div style="background-color: #42B983; 200px; height: 200px;">
1
</div>
<div style="background-color: aquamarine; 200px; height: 200px;">
2
</div>
<div style="background-color: blueviolet; 200px; height: 200px;">
3
<div style="background-color: brown; 100px; height: 100px;">
4
</div>
</div>
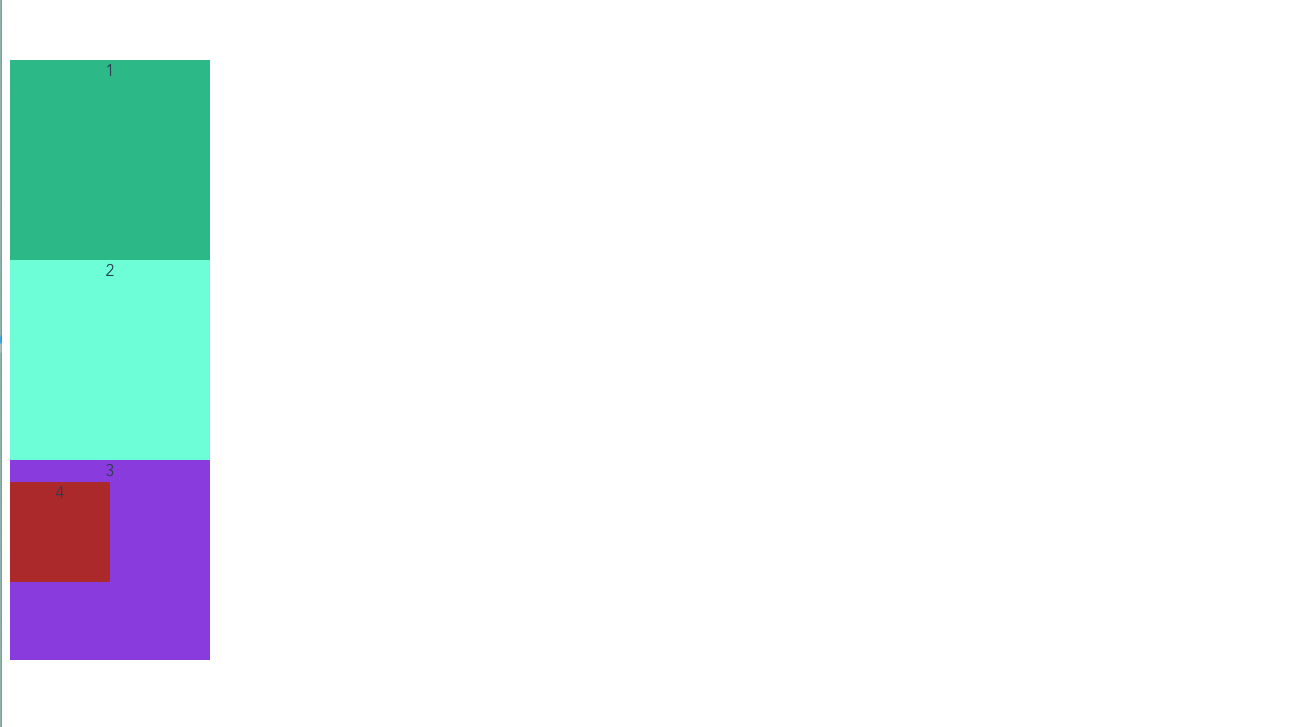
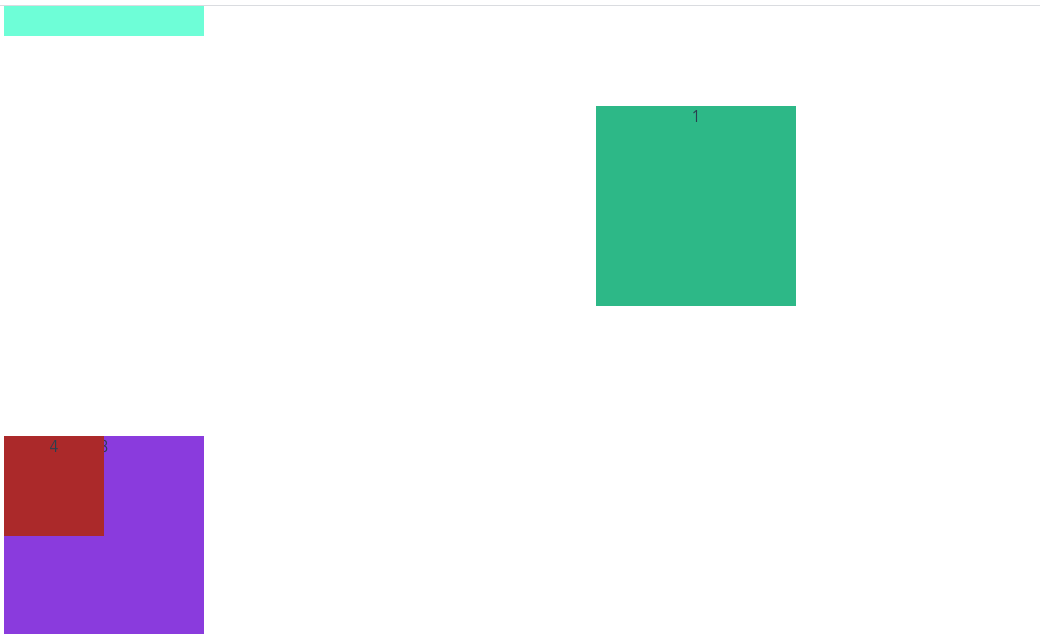
实现效果:
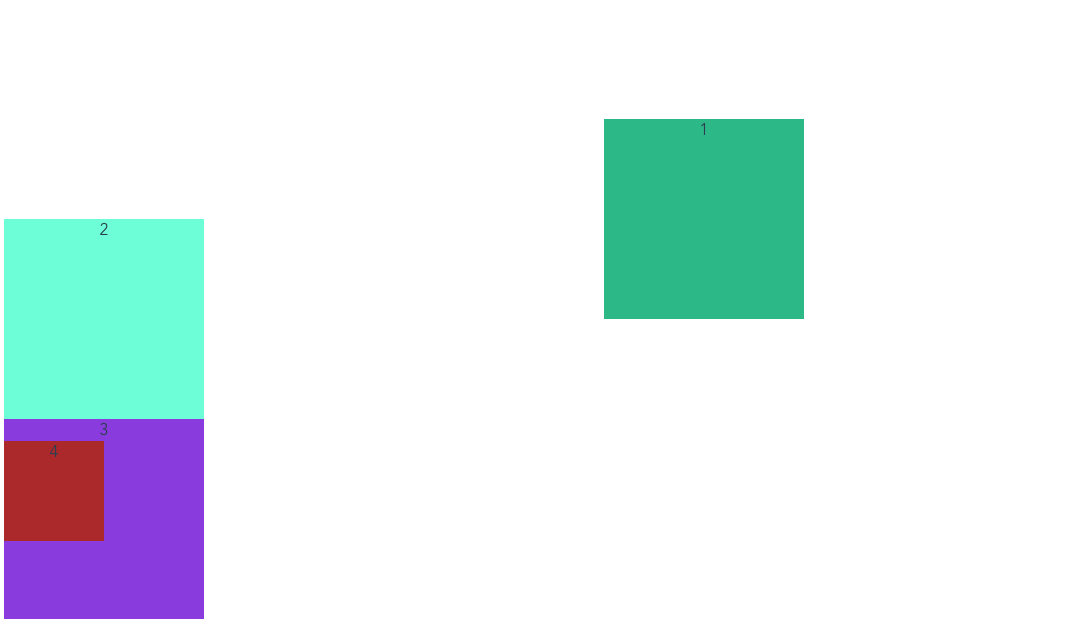
某块1: 绝对定位,不随着页面的滚动而移动
代码如下:
<div style="background-color: #42B983; 200px; height: 200px; position: fixed; top: 100px; left: 600px;">
1
</div>
效果图如下:

某块3: 相对定位,随着页面的滚动而移动
代码如下:
<div style="background-color: blueviolet; 200px; height: 200px; position: relative; top: 400px;">
3
<div style="background-color: brown; 100px; height: 100px;">
4
</div>
</div>
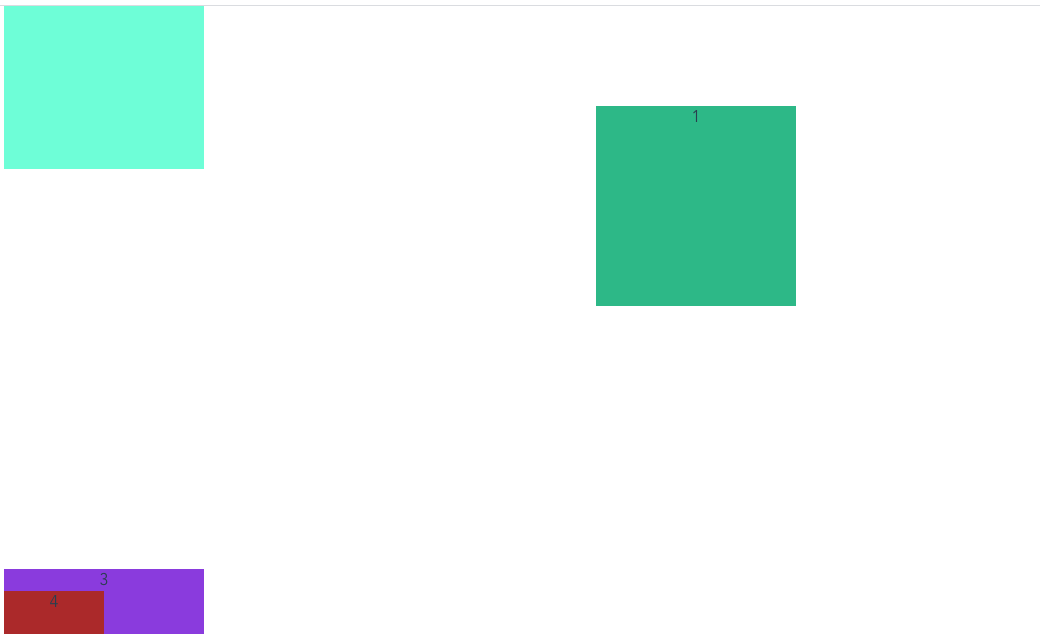
效果如下:

某块4: 相对模块3绝对定位,浮出,脱离布局流
<div style="background-color: brown; 100px; height: 100px; position: absolute; top: 0px;">
4
</div>
效果图:

注意:relative与absolute必须配合使用