排序出问题
// ***
this.tableData = res.data.sort(this.sortDesc('size'))
// ***
sortDesc (key) {
return function (obj1, obj2) {
const val1 = obj1[key]
const val2 = obj2[key]
if (val1 < val2) {
return 1
} else if (val1 > val2) {
return -1
} else {
return 0
}
}
}
其中res.data为数组对象,size为字符串,例如‘3.12’
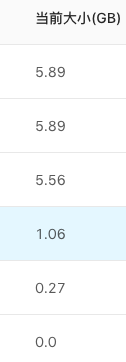
当整数仅有个位数时,排序正常:

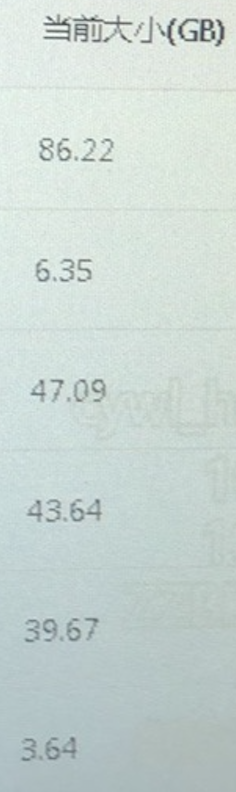
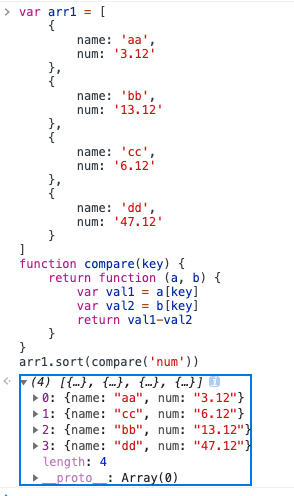
但当出现十位数时,排序出现问题:

经排查,原因如下:
sort() 方法用于对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串UniCode码。
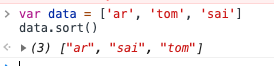
例一:按照字母顺序排序

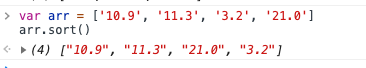
例二:还是按照字母顺序排序

但这并不是我们需要的结果
如果要得到自己想要的结果,不管是升序还是降序,就需要提供比较函数了。该函数比较两个值的大小,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,即 a - b 小于零,则返回一个小于零的值,数组将按照升序排列。
若 a 等于 b,则返回 0。
若 a 大于 b, 即 a - b 大于零,则返回一个大于零的值,数组将按照降序排列

按照数组对象中某个属性值进行排序

开头遇到的问题解决方法有两种:
1、修改比较方法
sortDesc (key) {
return function (obj1, obj2) {
const val1 = obj1[key]
const val2 = obj2[key]
if (parseFloat(val1) < parseFloat(val2)) {
return 1
} else if (parseFloat(val1) > parseFloat(val2)) {
return -1
} else {
return 0
}
}
}
2、重写比较方法
sortDesc (key) {
return function (obj1, obj2) {
const val1 = obj1[key]
const val2 = obj2[key]
return val1-val2
}