v-for输出表格结构
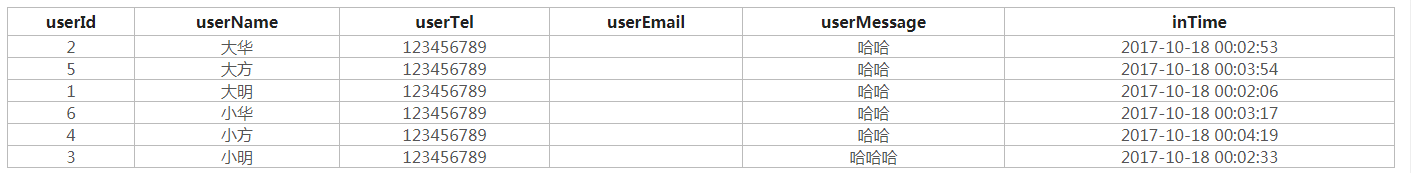
数据库结构如下:

原理: 两个数组 a, b, 数组a的值,是数组b的键(索引), 变量拼接(红色区域);
<table>
<tr>
<th v-for='(item,ind) in columnList' :key="ind">{{item.column_name}}</th> //表头循环表的字段
</tr>
<tr v-for='(item,index) in inforList' :key="index">
<td v-for='(it,ind) in columnList' :key="ind">{{item[it.column_name]}}</td> //循环字段对应的值
</tr>
</table>
//数据结构模拟
new Vue({ el: '#app', data: { columnList: ['userId', 'userName', 'userTel', 'userEmail', 'userMessage', 'inTime'], //字段 inforList: [{'userId': '2', 'userName': '大华', 'userTel': '12345678', 'userEmail': null, 'userMessage': '哈哈’,'inTime': '2017-10-17 17:07:03'},{...}] //值 }
})
效果图: