原理代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> canvas{ margin: 20px 400px 0; } </style> </head> <body> <canvas width="500px" height="500px"></canvas> <script> var can=document.getElementsByTagName("canvas")[0]; var x=can.getContext("2d"); function clock(){ //每次执行代码清楚一次画布 x.clearRect(0,0,500,500) //创建一个实心圆 x.beginPath(); x.fillStyle="blue"; x.arc(250,250,250,Math.PI*0/180,Math.PI*360/180) x.fill() x.closePath(); //再来一个白色的小圆 x.beginPath(); x.fillStyle="#ffffff"; x.arc(250,250,230,Math.PI*0/180,Math.PI*360/180) x.fill() x.closePath(); //分钟刻度 for(var i=0;i<60;i++){ x.save() x.beginPath(); x.lineWidth=2; x.translate(250,250) x.rotate(i*6*Math.PI/180) x.moveTo(0,220) x.lineTo(0,230) x.stroke() x.closePath(); x.restore() } //时钟刻度 for(var a=0;a<12;a++){ x.save(); x.beginPath() x.lineWidth=4; x.translate(250,250); x.rotate(a*30*Math.PI/180); x.moveTo(0,215) x.lineTo(0,230) x.stroke(); x.closePath(); x.restore(); } var time=new Date(); var miao=time.getSeconds(); var fen=time.getMinutes() + miao/60; var hours=time.getHours() + fen/60; if(hours>12){ hours=hours-12 } x.beginPath() x.font="20px 黑体" x.strokeText(time.toLocaleString(),150,200) x.closePath(); //时 x.save() x.translate(250,250) x.lineWidth=4; x.beginPath(); x.rotate(hours*30*Math.PI/180) x.moveTo(0,10); x.lineTo(0,-180) x.stroke() x.closePath(); x.restore() //分 x.save() x.beginPath(); x.translate(250,250) x.lineWidth=3; x.rotate(fen*6*Math.PI/180) x.moveTo(0,10); x.lineTo(0,-200) x.stroke() x.closePath(); x.restore() //秒 x.save() x.beginPath(); x.translate(250,250) x.lineWidth=2; x.rotate(miao*6*Math.PI/180) x.moveTo(0,10); x.lineTo(0,-210) x.stroke() x.closePath(); x.restore() //秒针上的小圆点 x.save() x.beginPath(); x.translate(250,250) x.rotate(miao*6*Math.PI/180) x.fillStyle="blue"; x.arc(0,-170,4,0,Math.PI*360/180) x.fill() x.closePath(); x.restore() //中心蓝色小圆点 x.beginPath(); x.fillStyle="blue" x.arc(250,250,6,0,Math.PI*360/180) x.fill() x.closePath(); //中心红色小圆点 x.beginPath(); x.fillStyle="red" x.arc(250,250,3,0,Math.PI*360/180) x.fill() x.closePath(); } setTimeout(clock,1) setInterval(clock,1000) </script> </body> </html>
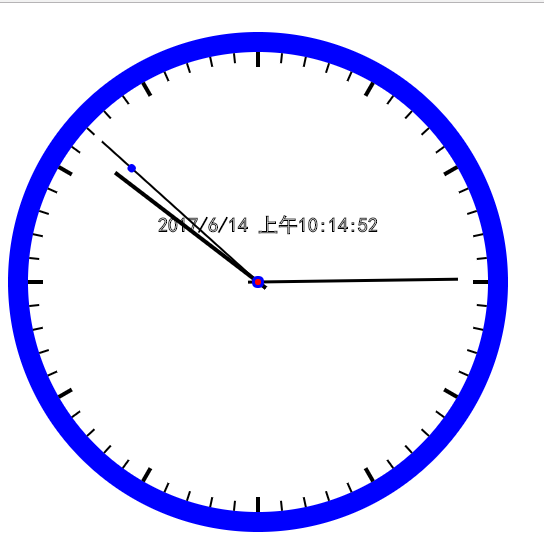
效果图: