HTML 入门1
一,什么是HTML
超文本标记语言
二,如何写一个HTML文件?
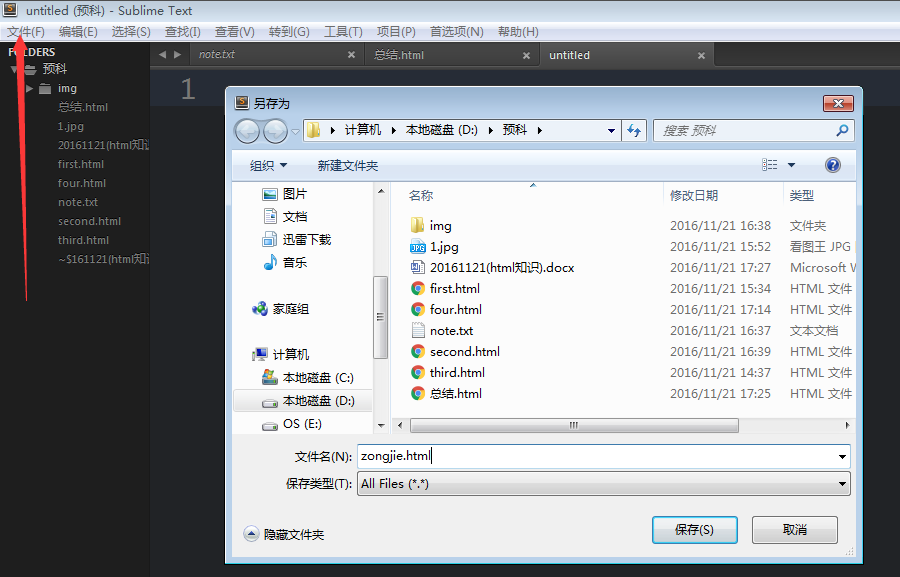
1 通过sublime的文件->新建->保存 "文件名.html"格式

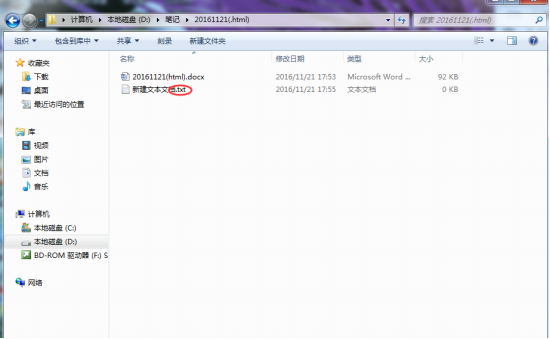
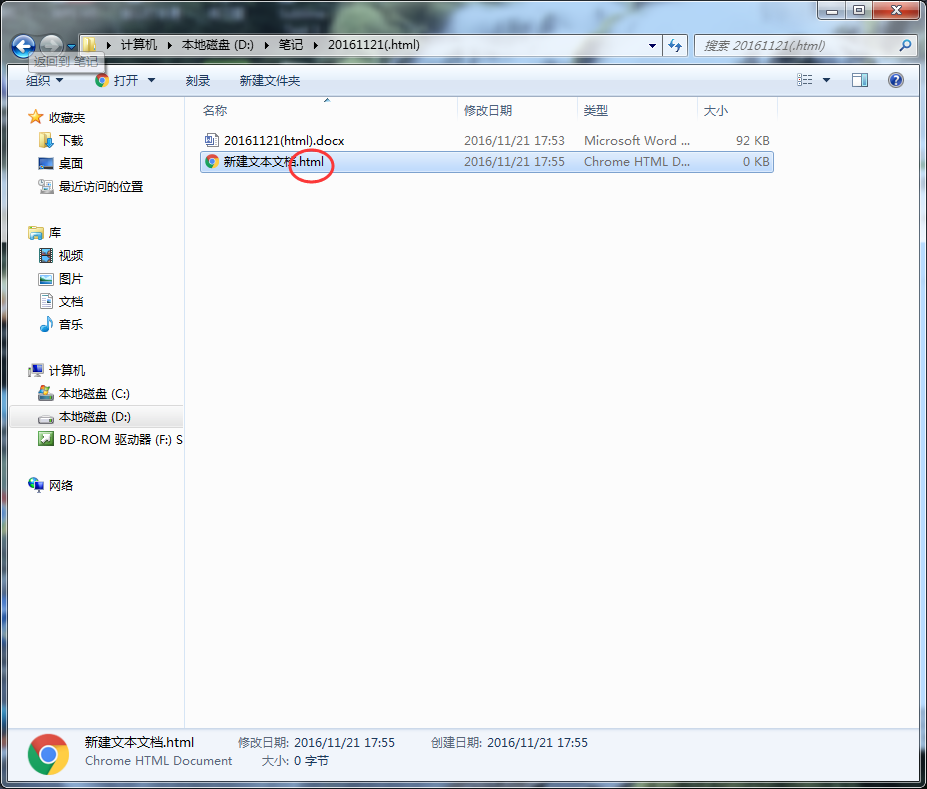
2,在你要存储的目录->右键->新建文本文档-> 修改 "文件名.html" 格式


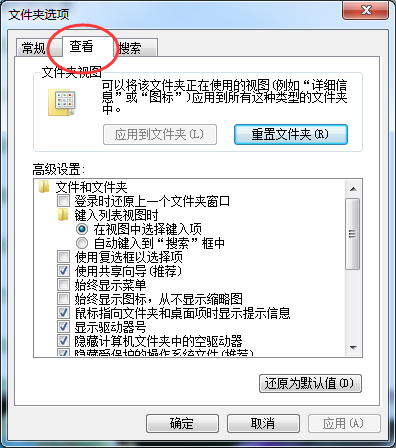
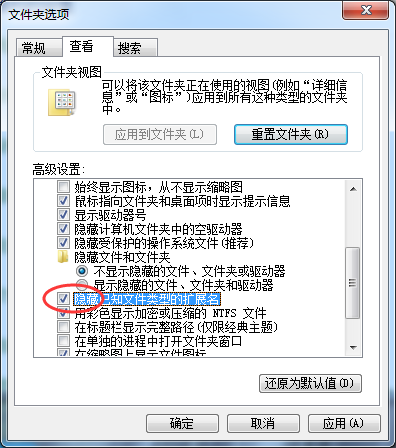
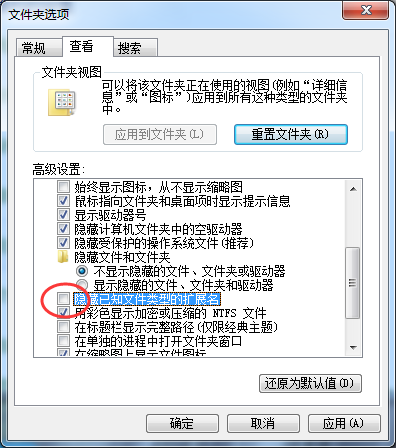
备注: 第二条修改把 工具->文件夹选项的后缀名隐藏的 那个勾去掉(或者直接在控制面板中进行)




三,HTML标签
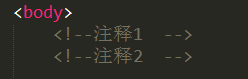
1,注释 Ctrl+“/”

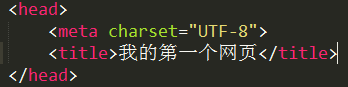
2,title


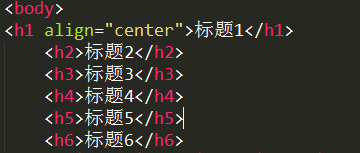
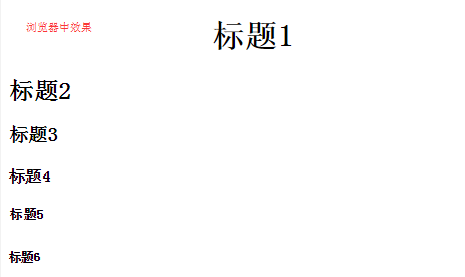
3,标题标签 h1 ~ h6


4,段落标签 <p></p>


5,回车换行 <br>


6,空格:


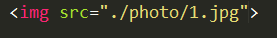
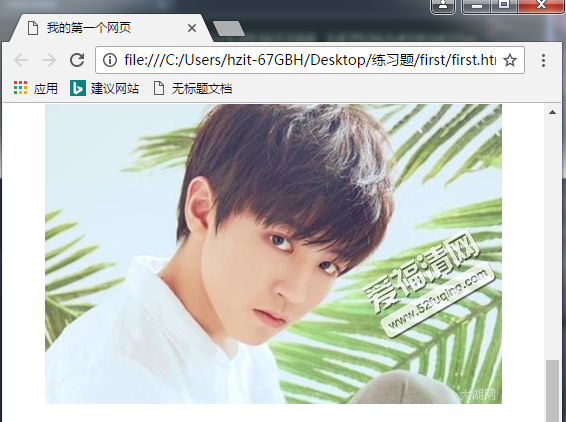
7,图片 < img src="" >
两种地址引用方式:
<1> 网址http开头的---> 绝对引用地址


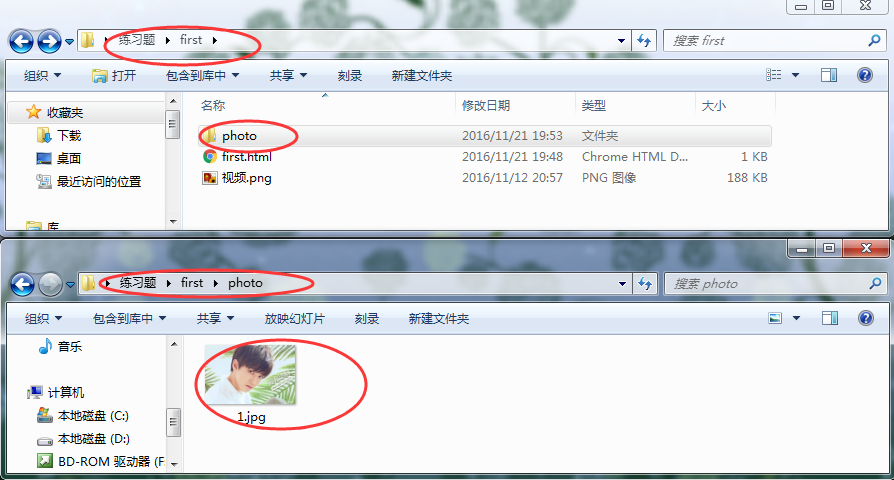
<2> 本地(电脑磁盘上的图片)引用
三种目录引用方式:
1,当前目录



2,下一层目录



3,上一层目录



图片属性:
Width(宽), height(高), alt, title(兼容性问题,同时设置相同的属性)
7,超链接 <a href = "" >
地址引用&图片src引用一样的
<a href=“ 地址链接 target=“_blank/_self”
_blank: 表示跳转页面打开
_self: 表示在当前页面打开
href后面可以跟网页地址,也可以跟本地文件地址
8, 屏蔽超链接:
<a href = "#"> </a>
<a href = "javascript:;"> </a>
<a href = "javascript:void(0);"> </a>
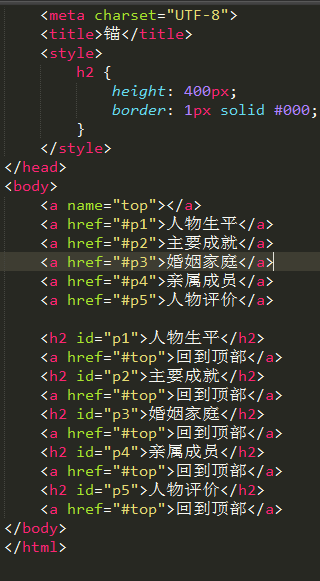
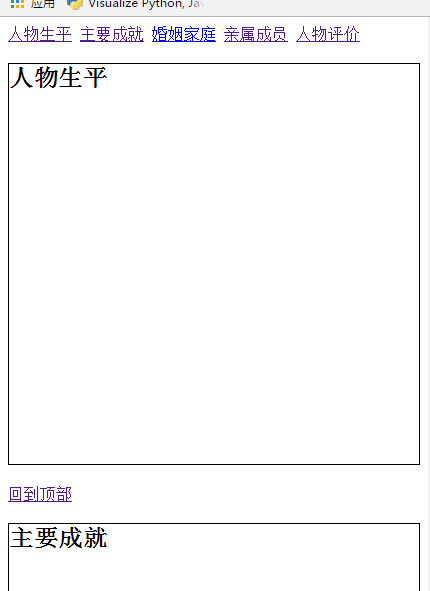
四 , 锚 (回到顶部)


五,sublime的一些用法:
1,改主题(首选项-->主题方案)

2,把项目文件夹引入进来(项目-->添加文件夹到项目)

3,调整(sublime)字体大小
ctrl + '+' 字体变大
ctrl + '-' 字体变小