css 基础-1
一. HTML框架 (frameset)
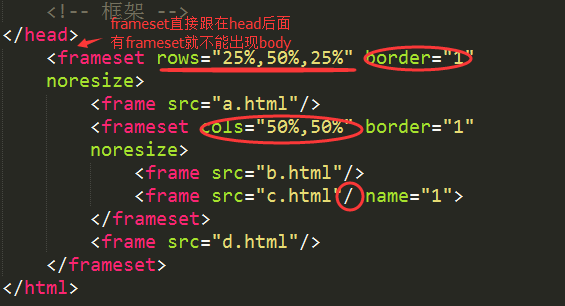
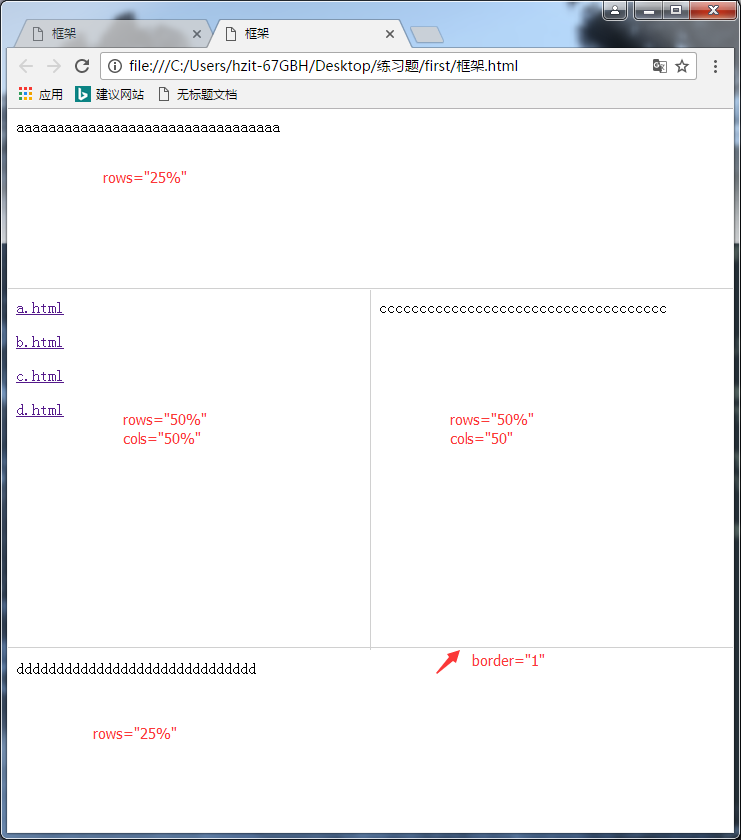
属性: noresize(不可移动), border(边框线的大小),
rows(分割成行), cols(分割列)
frame: 属性 ( name)


*注意:1. rows,cols的值通常设为百分比
2.frameset标签不能和body标签并存
3.frame后面的“/”必须带上!!!
二.CSS:
定义:
1.三种引入方式
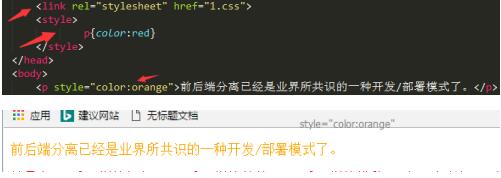
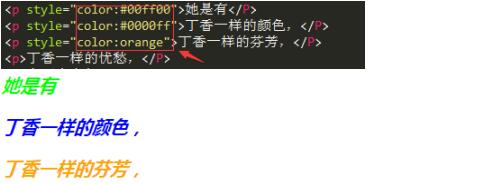
行间style方式

head style方式

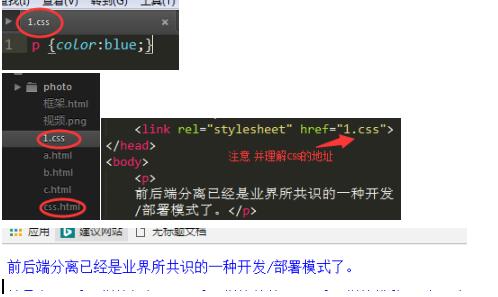
link外部引入方式 (link也要写在head中)

三种方式的优先级
style行内样式 优先级最高

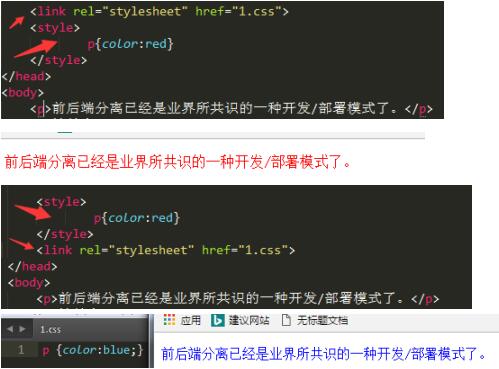
head中style方式与link外部引用方式 的优先级 取决于 他们引入的位置
后引入的 会覆盖前面的 相同样式

2.选择器
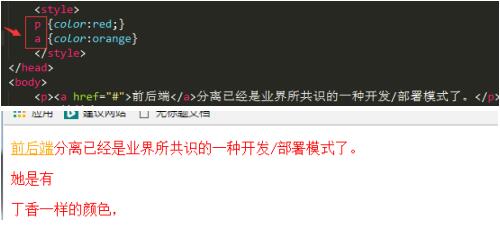
.元素选择器

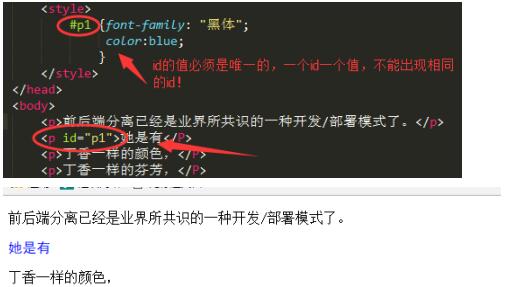
.ID选择器id

.类选择器class

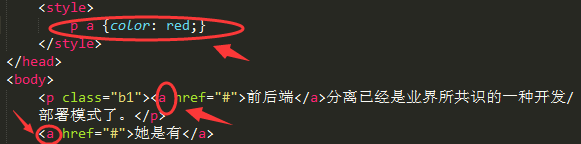
.后代选择器


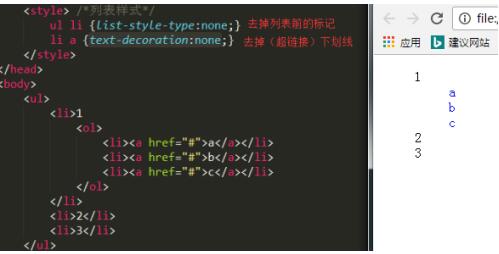
.组选择器 ul,li{list-style-type:none}


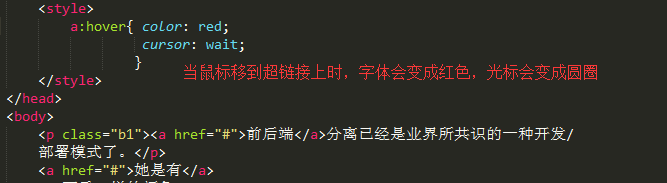
.伪类选择器

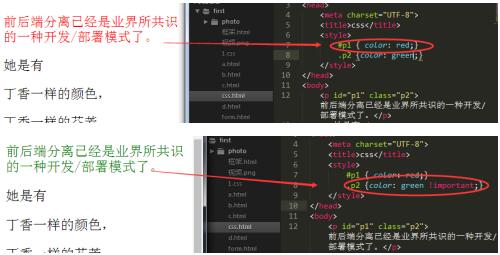
. ! important

.style
.多种选择器的优先级
!important > style > 后代 > id选择器 > 类选择器 > 元素
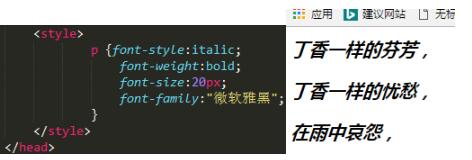
3. 字体样式
font-style:italic(斜体)/normal(正常)
font-weight:bold(加粗)
font-size:18px(字体大小)
font-family:”微软雅黑” (字体类型)

4.合成样式
font : italic bold 20px "微软雅黑"
5.颜色
color的3种颜色值
.英文单词
Red 红色;green 绿色;blue 蓝色;yellow 黄色;orange 橙色;等
.十六进制
#ffffff 白色;#ff0000 红色;#00ff00 绿色;#0000ff蓝色
#000000 黑色’
(#后面的前两位代表红色,中间两位代表绿色,后面两位代表蓝色)
.rgb
rgb( 255, 0, 0 ) 红
rgb( 0, 255, 0 ) 绿
rgb( 0, 0, 255 ) 蓝

6.谷歌浏览器调试工具(F12)
.颜色拾取
点击“F12”---->选择Elements ---->将鼠标移至想取的颜色处---->右键---- >检查---->点击color处的色块---->当toggle color picker控件是蓝色时,可以拾 取颜色(颜色代码)

7. 列表样式
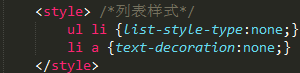
list-style-type:none 去掉列表前的标记
8. 文本样式
text-decoration:none 去掉下划线
text-indent : -999px / 2em (1em = 16px) 文本缩进