在web自动化里面经常要用到定位,常用的八种定位方式中我最喜欢xpath定位,功能很强大。结合它里面的文本定位、模糊定位、逻辑定位等,基本能搞定所有的元素定位问题。
今天要讨论的是xpath的另一种比较复杂的定位:轴定位。网上的关于轴定位的我翻了下,说得都不够详细 ,有的一笔带过,这着实苦恼了我许久。晚上研究了会,发现这玩意确实不好理解,特此记录一下,以防日后又忘了。。
总共有八个轴关键字,parent,child,ancestor祖先,descendant后裔,following,following-sibling兄弟姐妹,preceding,preceding-sibling。具体含义如下:
-
parent::div 上层父节点,你那叫div的亲生爸爸,最多有一个; -
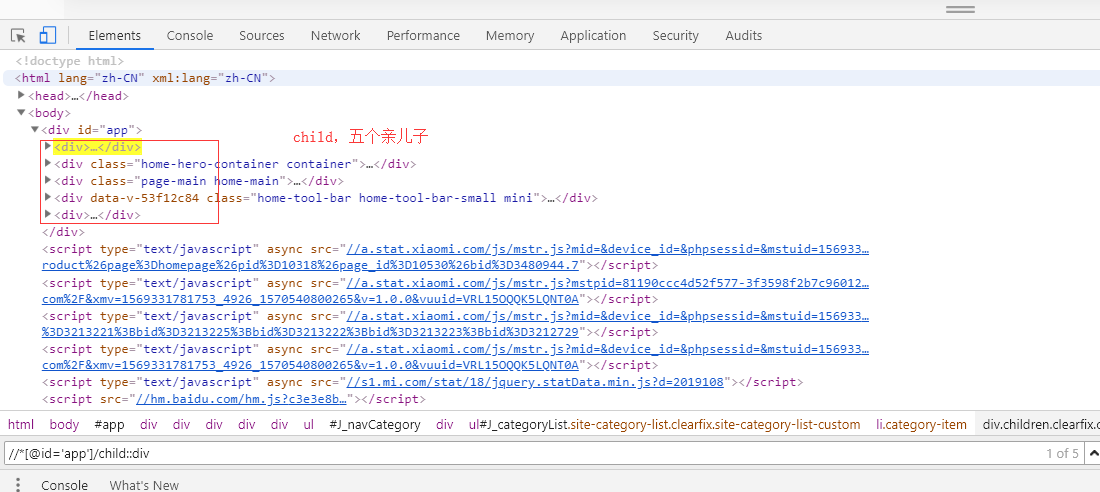
child::div 下层所有子节点,你的所有亲儿子中叫div的; -
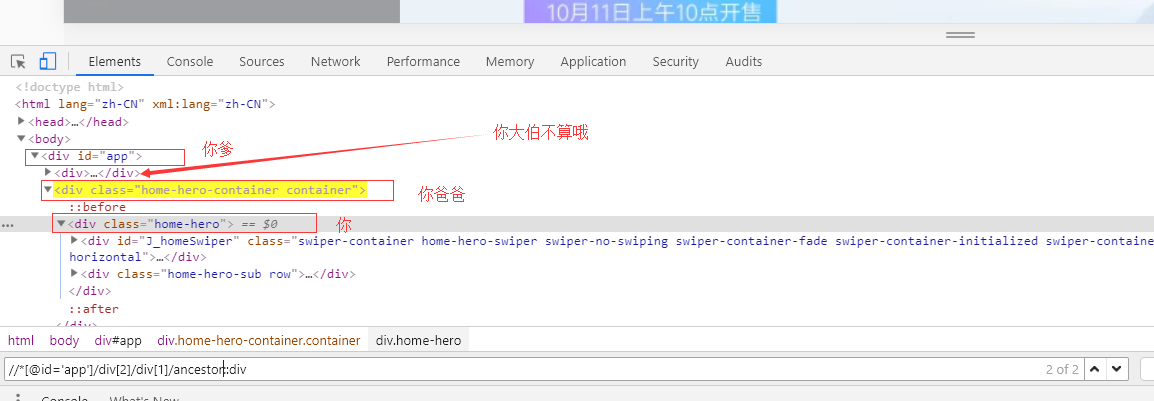
ancestor::div 上面所有直系节点,是你亲生爸爸或者你亲爹或者你亲爹的爸爸中叫div的; -
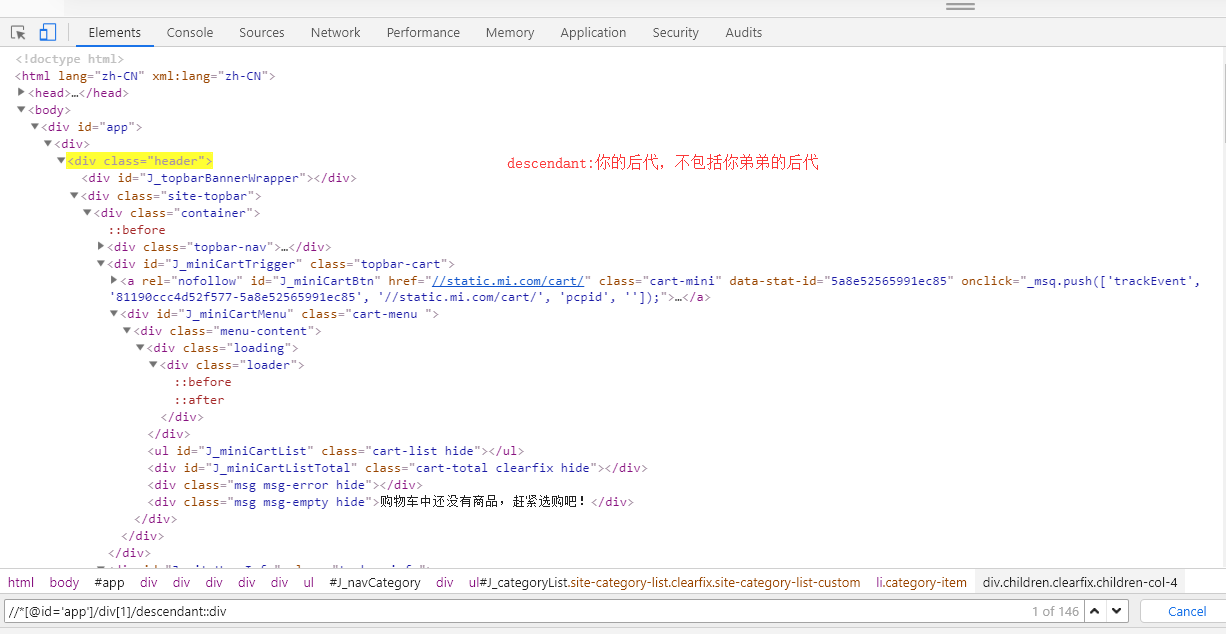
descendant::div 下面所有节点,你的后代中叫div的,不包括你弟弟的后代; -
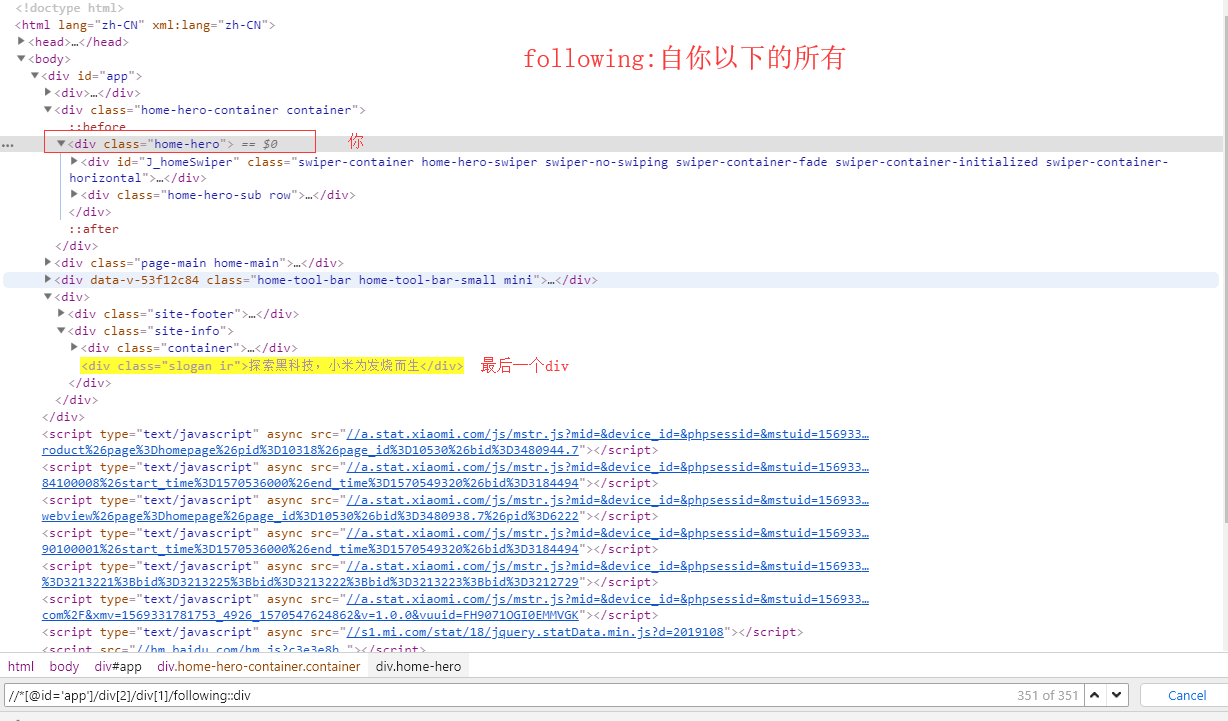
following::div 自你以下页面中所有节点叫div的; -
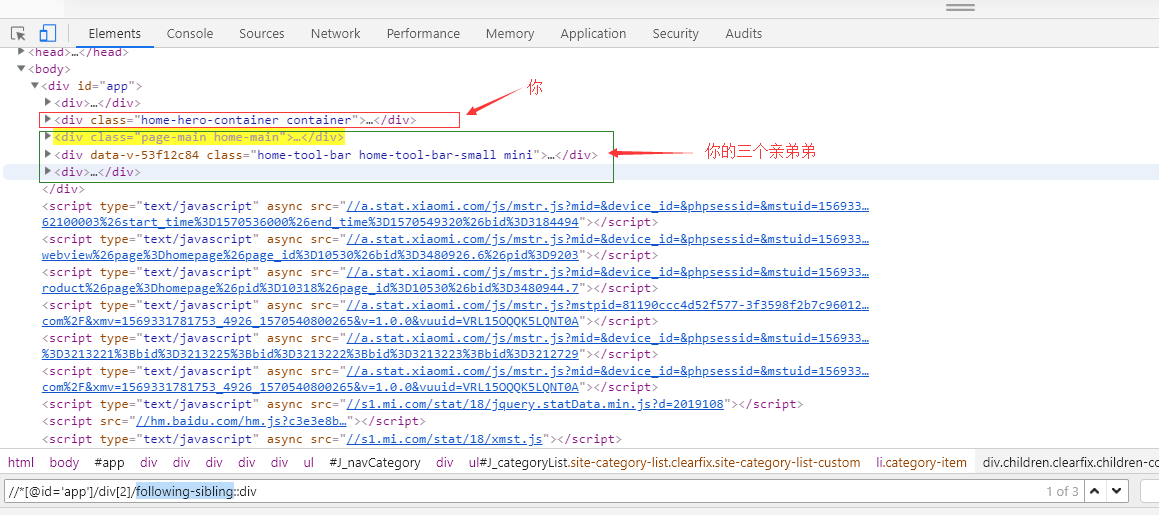
following-sibling::div 同层下节点,你所有的亲弟弟中叫div的; -
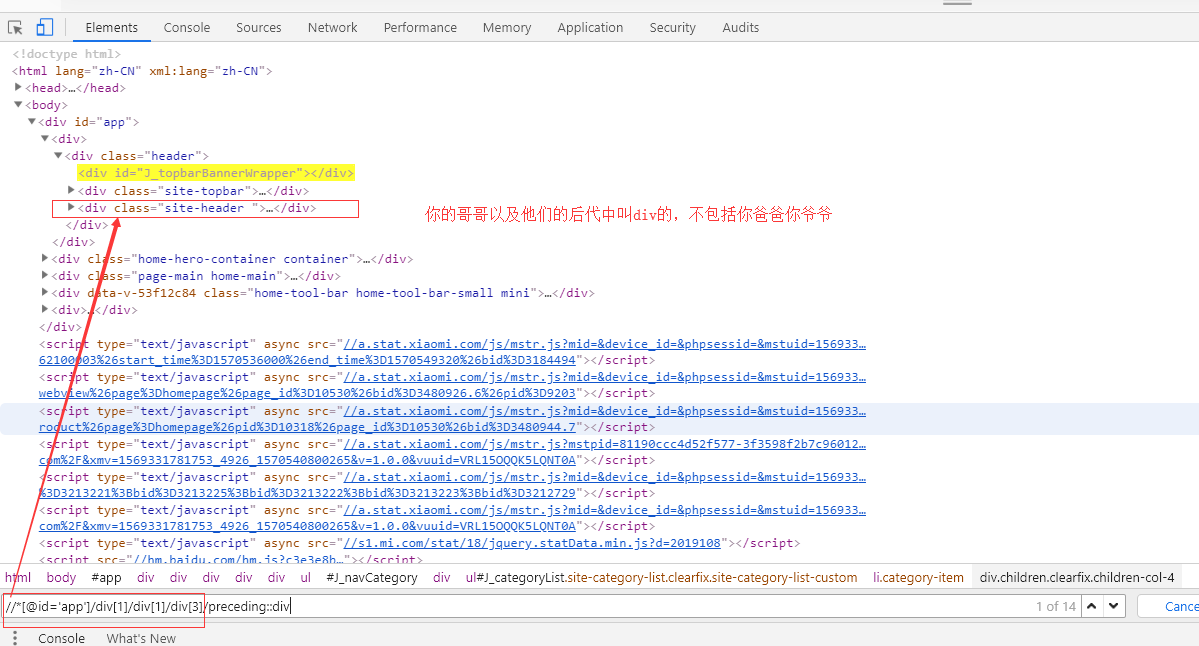
preceding::div 同层上节点,你所有的亲哥哥以及他们的后代中叫div的; -
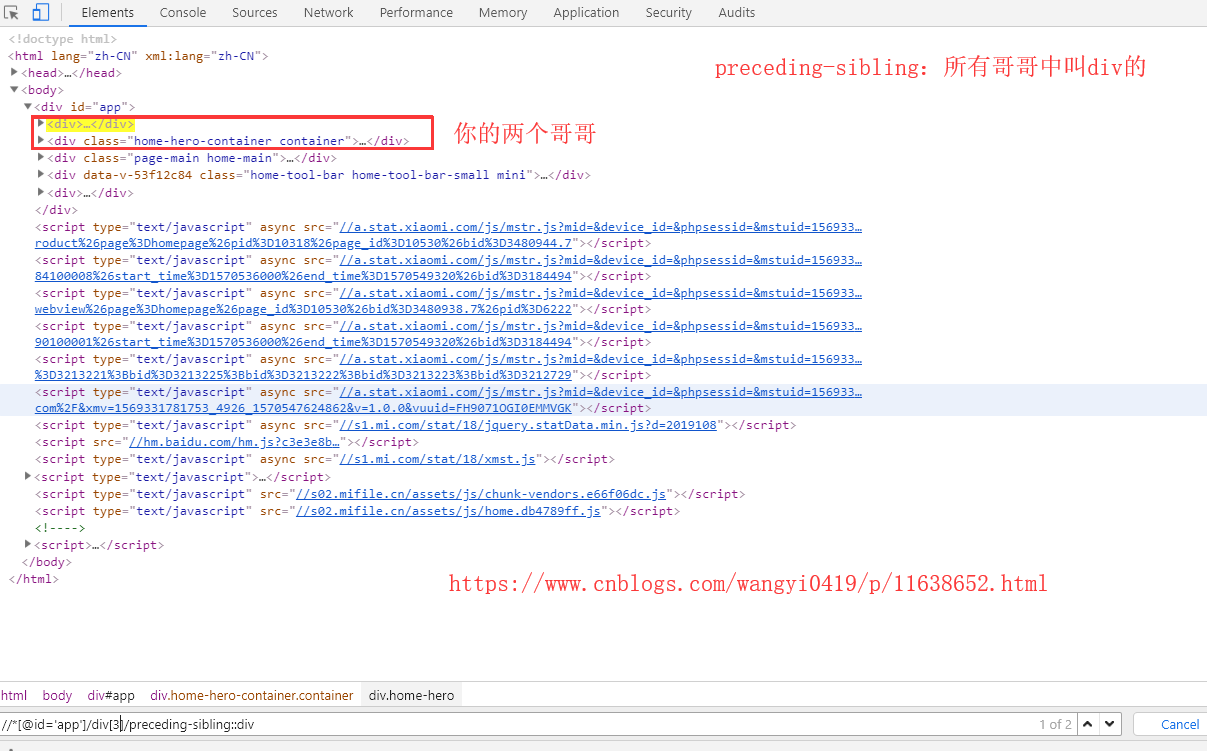
preceding-sibling::div 同层上节点,你所有的亲哥哥中叫div的;
注意他们之间有些微妙的区别,最好结合实际的元素定位例子亲自操作一下,这里以小米商城mi.com首页为例:
这是parent:

这是child:

这是ancestor:

这是ancestor:

这是following:

这是following-sibling:

这是preceding:

这是preceding-sibling:

怎么样,现在是不是对xpath轴定位有了更深刻的认识了?