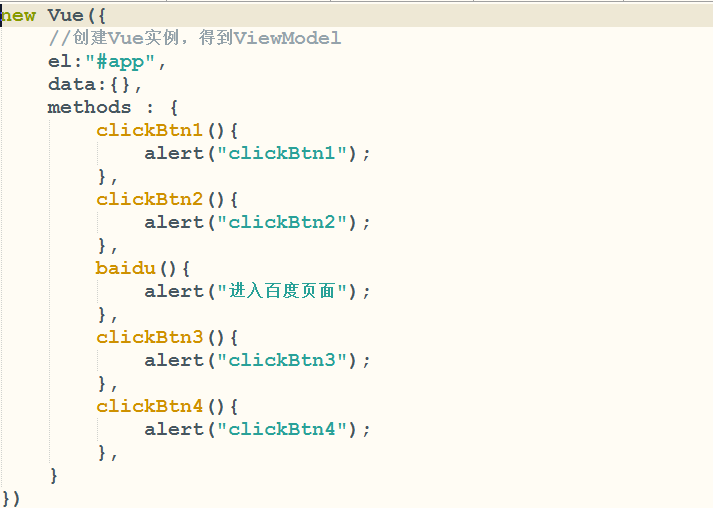
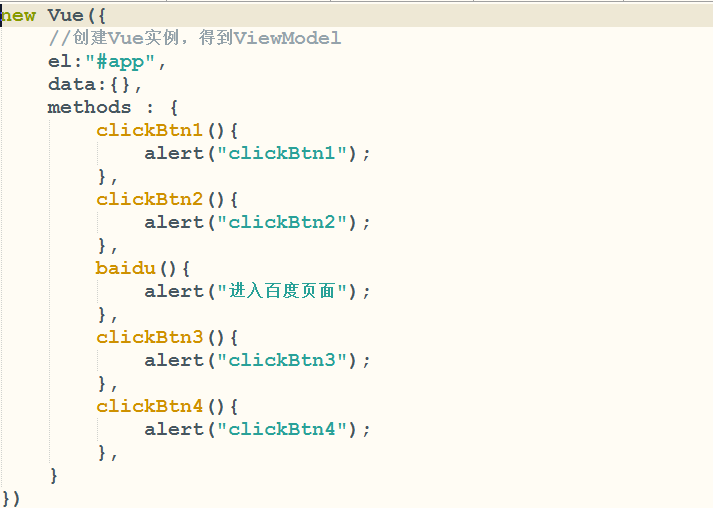
1、用.stop来阻止冒泡(点击click按钮之后,先执行clickBtn2方法,然后执行clickBtn1方法,.stop命令阻止了clickBtn1方法的执行)
![]()
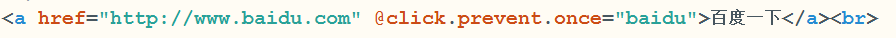
2、使用.prevent命令来阻止默认事件
![]()
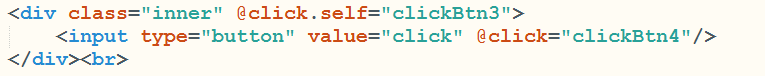
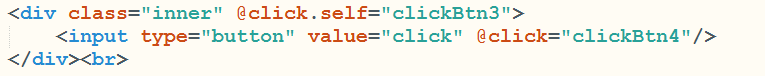
3、使用.capture实现捕获触发事件的机制,即执行完clickBtn3执行clickBtn4

4、使用.self实现只有点击当前元素的时候,才会触发事件处理函数

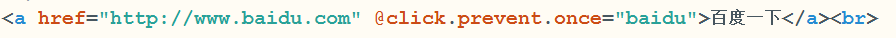
5、.once 值触发一次事件处理函数


1、用.stop来阻止冒泡(点击click按钮之后,先执行clickBtn2方法,然后执行clickBtn1方法,.stop命令阻止了clickBtn1方法的执行)
![]()
2、使用.prevent命令来阻止默认事件
![]()
3、使用.capture实现捕获触发事件的机制,即执行完clickBtn3执行clickBtn4

4、使用.self实现只有点击当前元素的时候,才会触发事件处理函数

5、.once 值触发一次事件处理函数