1、什么是组件?
组件的出现,就是为了拆分vue实例的代码量的,能够让我们以不同的组件来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
2、组件化和模块化的不同?
- 模块化:是从代码逻辑的角度进行划分的,方便代码分层开发,保证每个功能模块的职能单一。
- 组件化:是从UI界面的角度进行划分,,前端的组件化,方便UI组件的重用。
3、全局组件定义的三种方式:
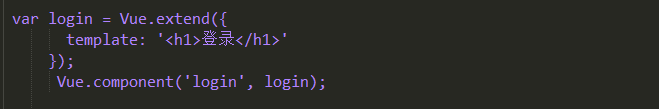
- 使用 Vue.extend 配合 Vue.component 方法;

- 直接使用 Vue.component 方法;

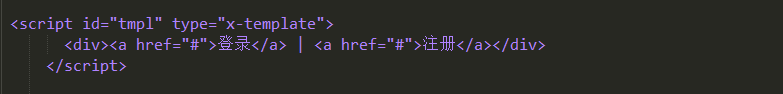
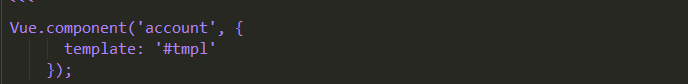
- 将模板字符串,定义到script标签中,同时需要使用 Vue.component 来定义组件:

注意: 组件中的DOM结构,有且只能有唯一的根元素(Root Element)来进行包裹!

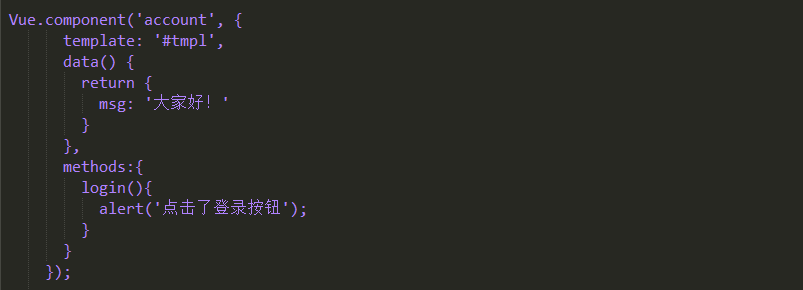
4、在组件中,“data”需要被定义为一个方法,例如:

5、在子组件中,如果将模板字符串,定义到了script标签中,如果要访问子组件的“data”属性中的值,需要用“this”来访问。