前言
electron-vue框架中,我们如何使用webworker,请看下文;
worker-loader: https://v4.webpack.js.org/loaders/worker-loader/
integrating-with-es6-features: https://v4.webpack.js.org/loaders/worker-loader/#integrating-with-es6-features
内容
配置文件
- webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.worker\.js$/,
use: { loader: "worker-loader" },
},
],
},
};
main.js

my.worker.js
onmessage = function (event) {
const workerResult = event.data;
workerResult.onmessage = true;
postMessage(workerResult);
};
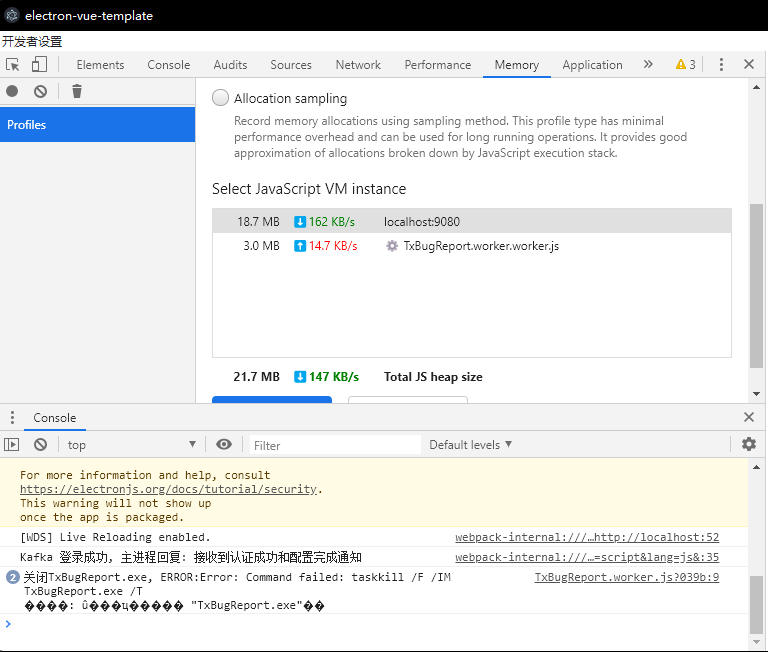
效果