百度Echarts
官网首页 http://echarts.baidu.com/
配置项手册 http://echarts.baidu.com/option.html#title
GL配置项手册 http://echarts.baidu.com/option-gl.html#globe
EchartsAPI手册 http://echarts.baidu.com/api.html#echarts
官方实例 http://echarts.baidu.com/examples/
五分钟上手echarts
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
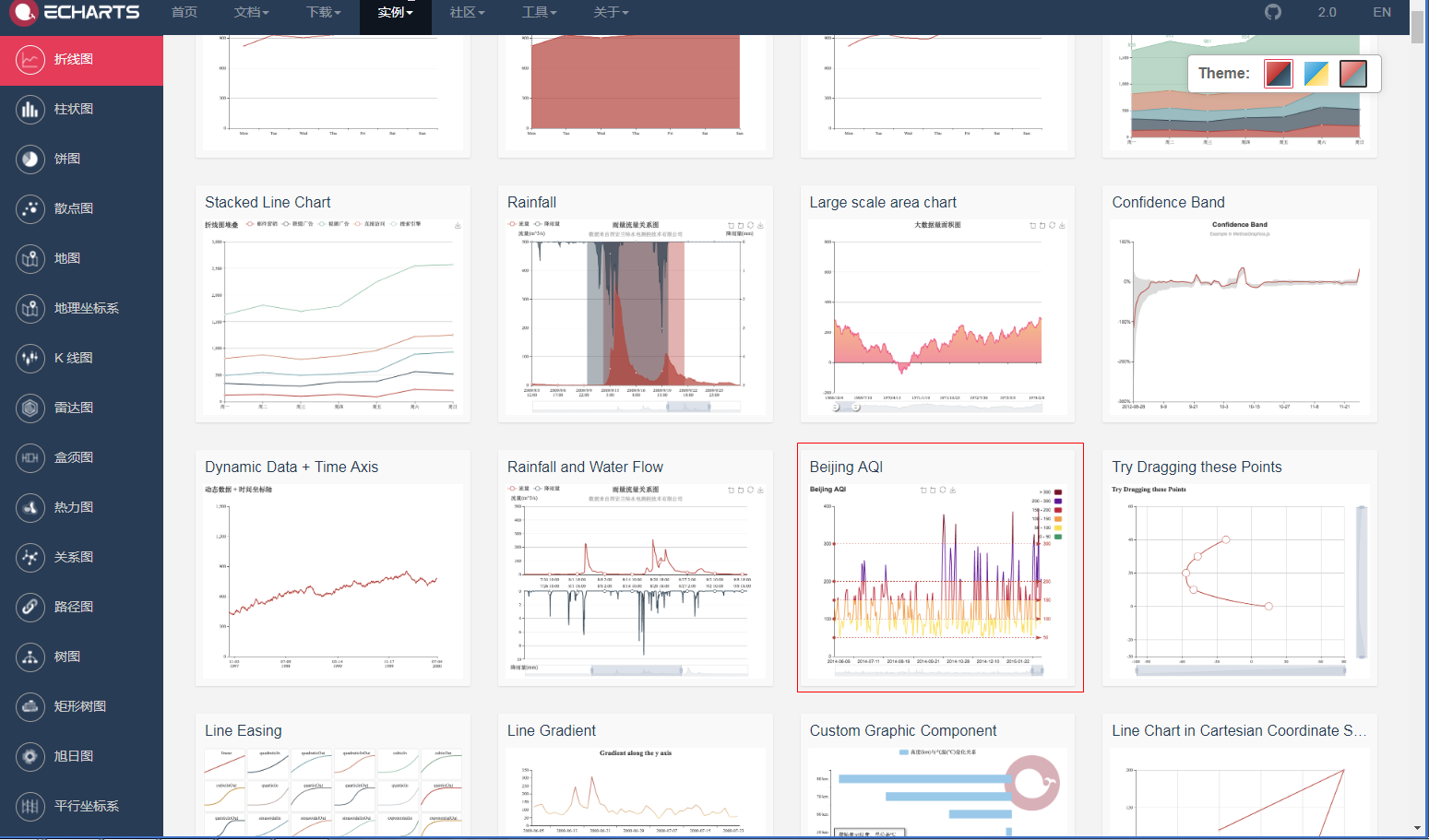
选择实例
我一般直接从官方实例中选择相符自己需要的直接改动,毕竟不是前端,好吧,主要是自己懒~
不是说做柱状图,一定要从柱状图中选择的,可以从任意实例中选择基本符合自己的然后修改即可

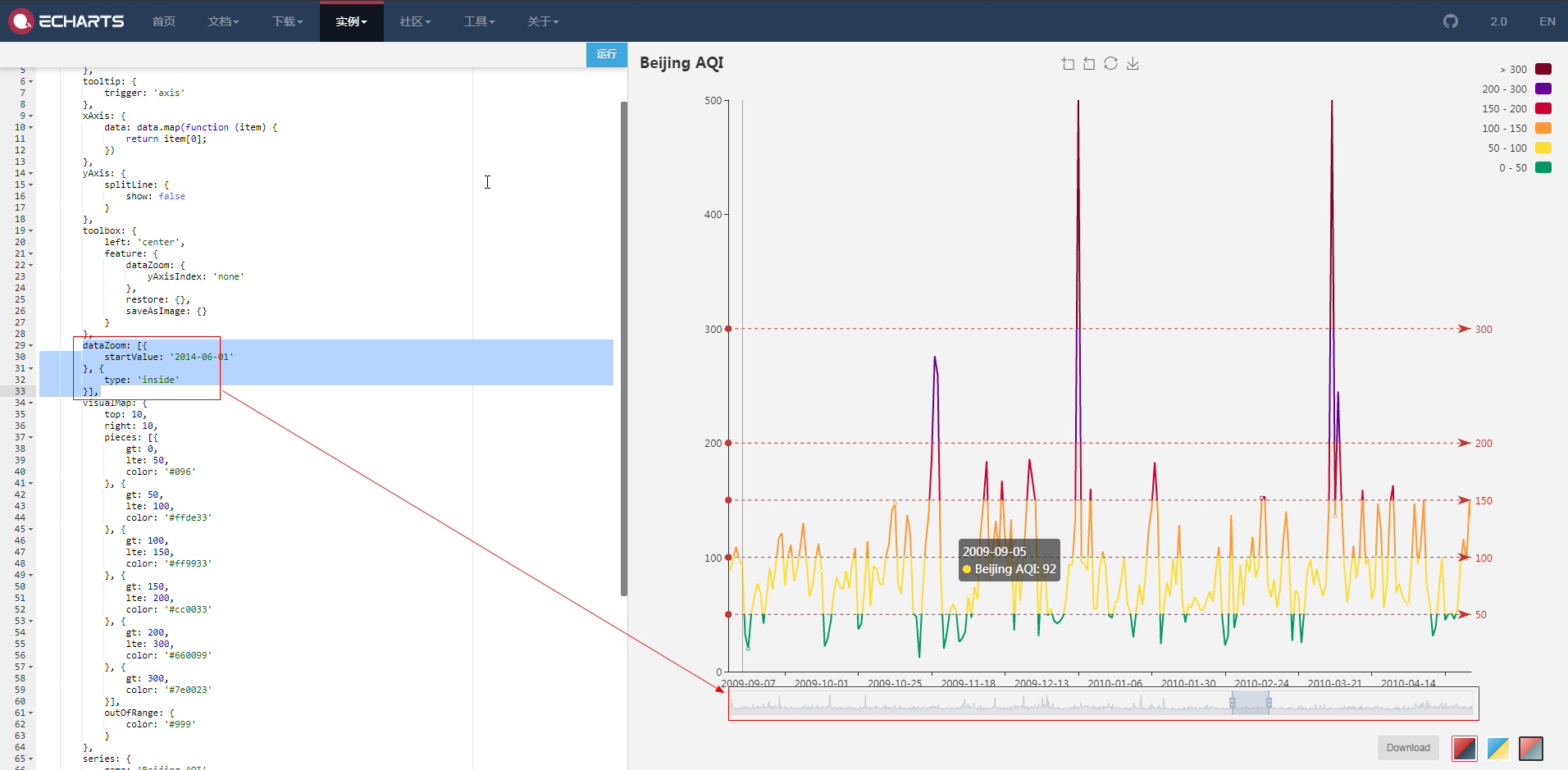
修改实例
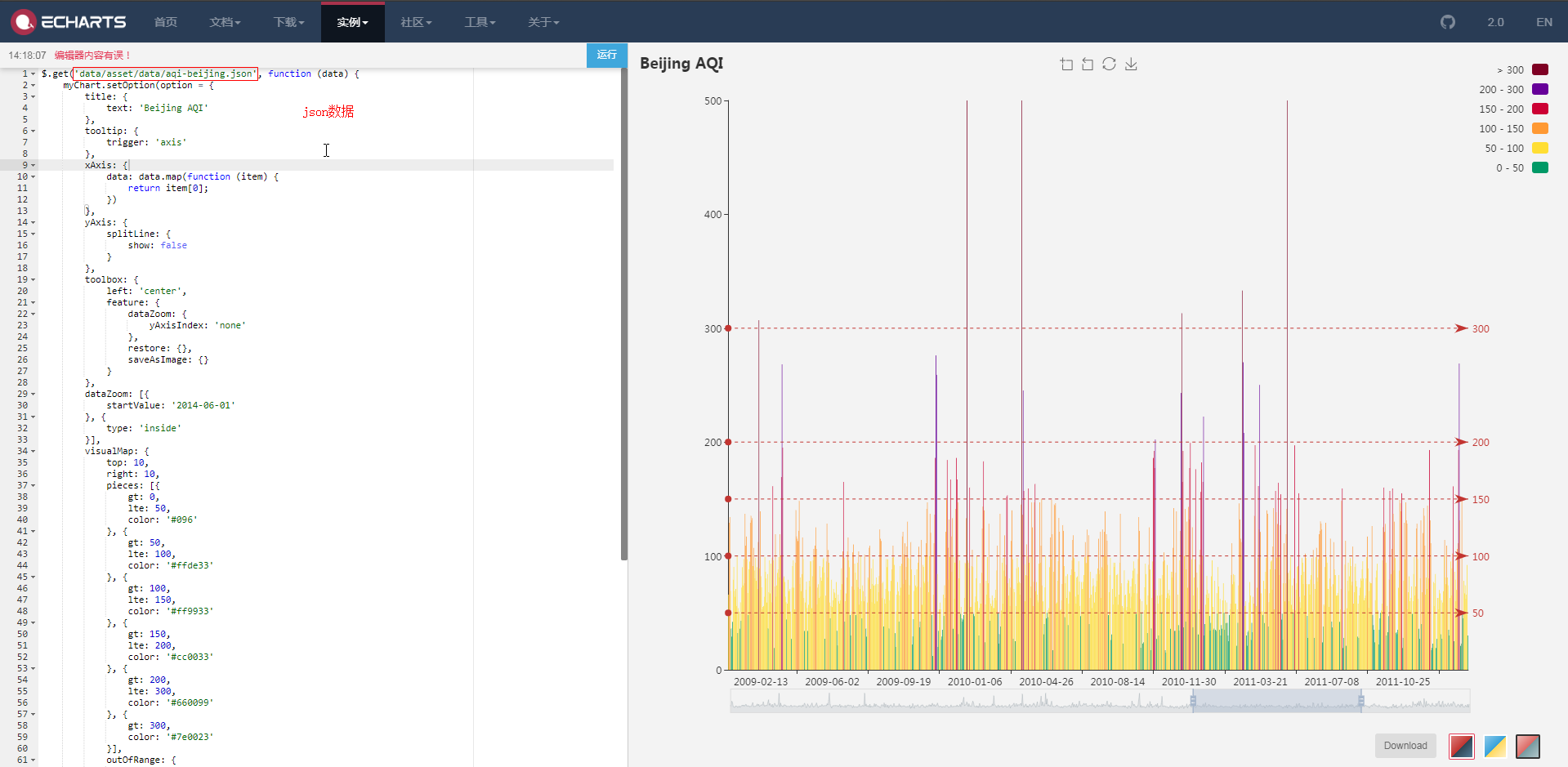
时间轴
dataZoom: [{ startValue: '2014-06-01' }, { type: 'inside' }],

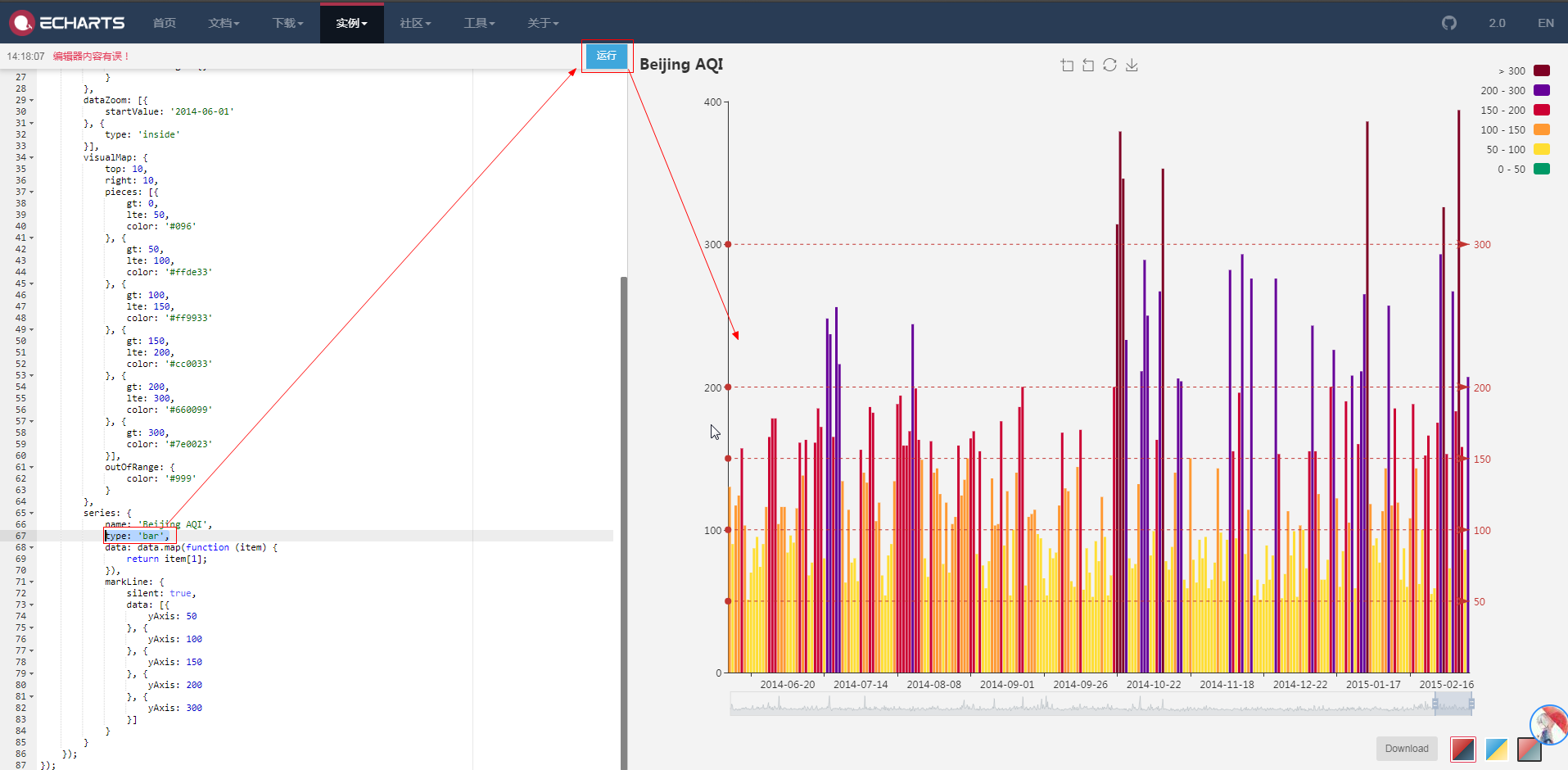
改为柱状图
修改type类型然后运行即可看到对应效果
series: { name: 'Beijing AQI', type: 'line', //line为折线图 bar为柱状图 data: data.map(function (item) { return item[1]; }),

数据格式
上面基本改完,图表满足了我们的需求,但是数据不是我们的啊,我们要看下他的数据格式是怎样的~
在编辑区域我们可以很明显的看到数据为json类型,接下来我们需要查看的是json是数据还是对象

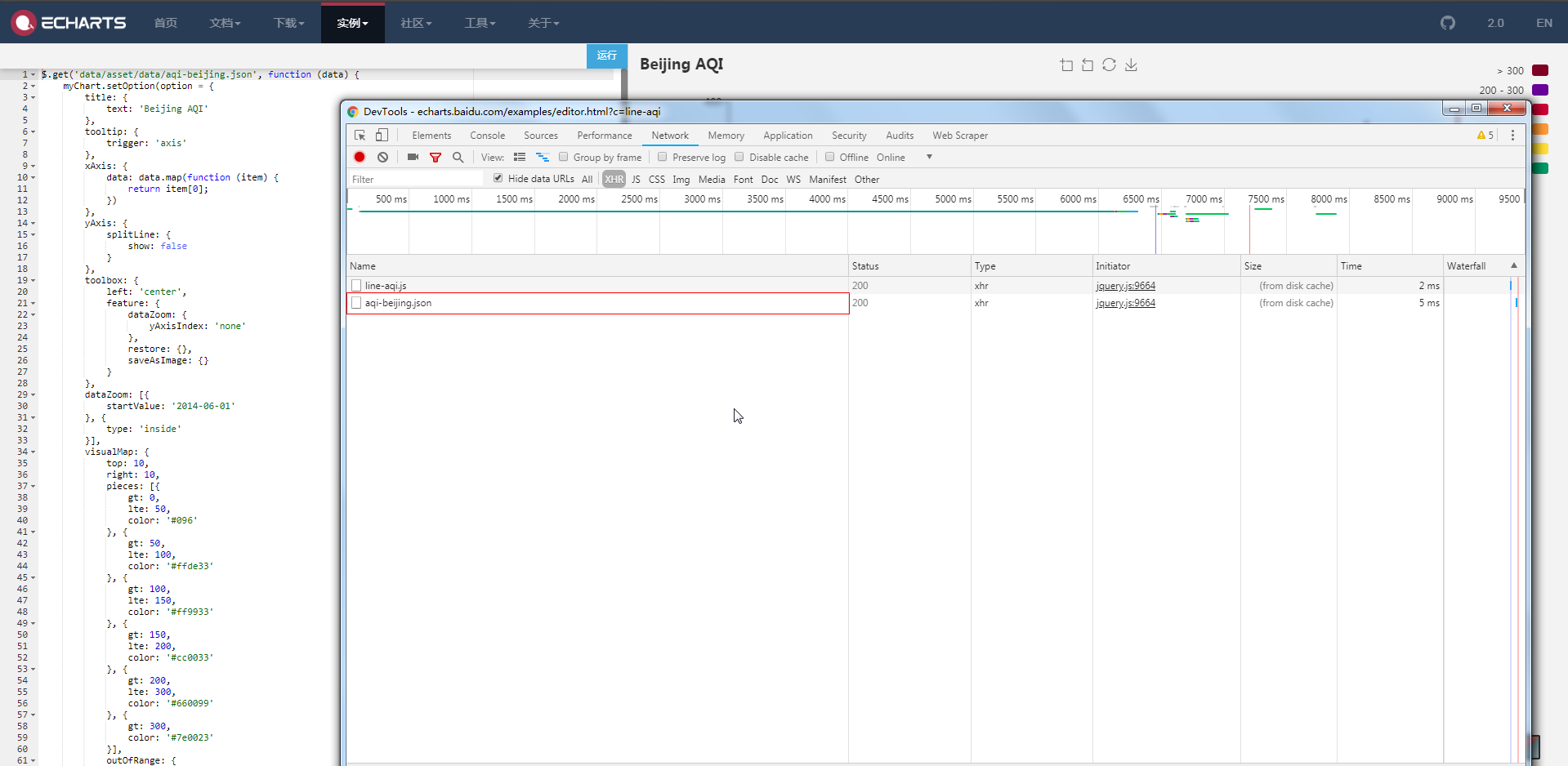
最好新开一个窗口,因为在修改的窗口刷新过之后我们更改的样式就会被还原~
鼠标右击--->检查--->network--->XHR

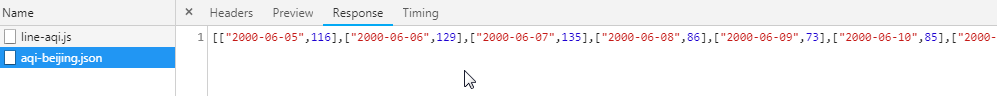
看到我们需要的数据,可以双击新窗口打开也可以直接单击然后查看Response(原本的)或者Preview(格式化的)

得到json的数据格式如下
[["2000-06-05",116],["2000-06-06",129],["2000-06-07",135]
只要我们把我们的数据格式化它需要的即可
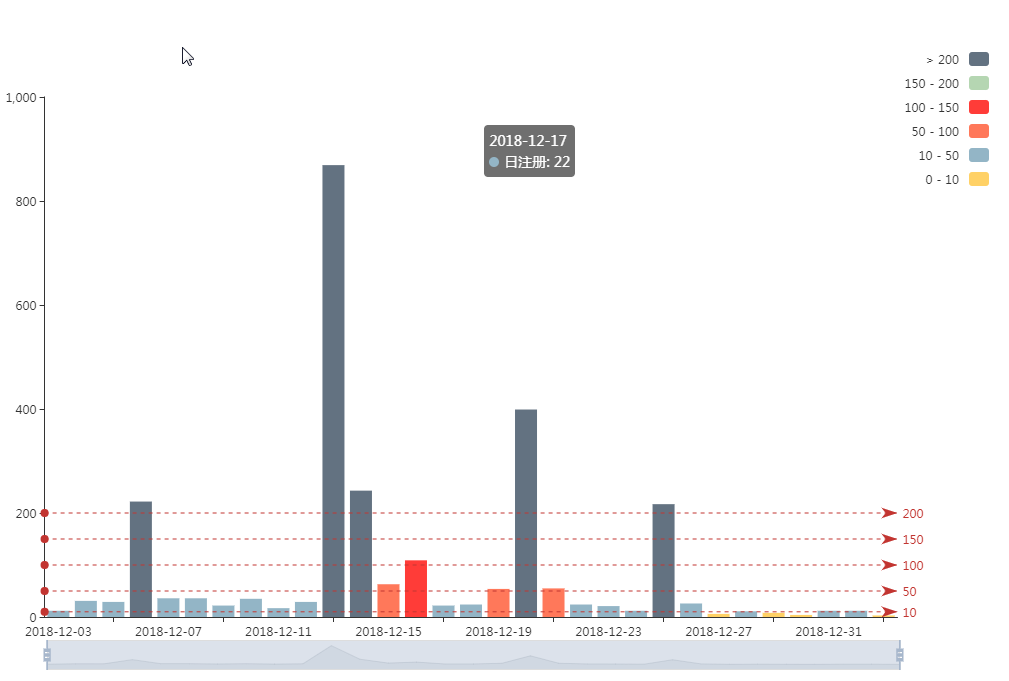
比如我想知道每天注册的人数
只要获取到每天开始和结束的时间戳,然后统计在这个时间戳范围内注册的人数即可
效果如下