我们在注册或登录一个账号时,经常会遇到动态验证码登录,今天介绍一下载Axsure是如何实现图片动态验证码这一效果的。
方法/步骤
总结:
-
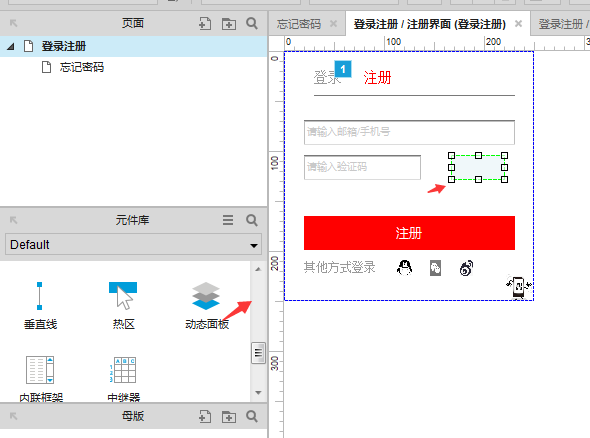
1.打开Axure,从左侧元件库拖取一个【动态面板】元件,排版放置;
2.双击动态面板,在弹出框中新增几个【面板状态】;
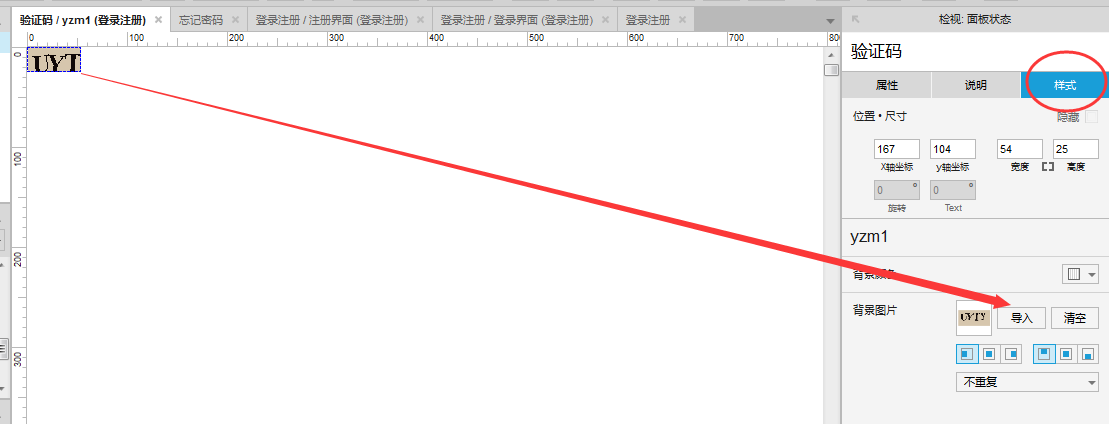
3.双击动态面板【yzm1】,在虚线框中放入一张验证码图片;
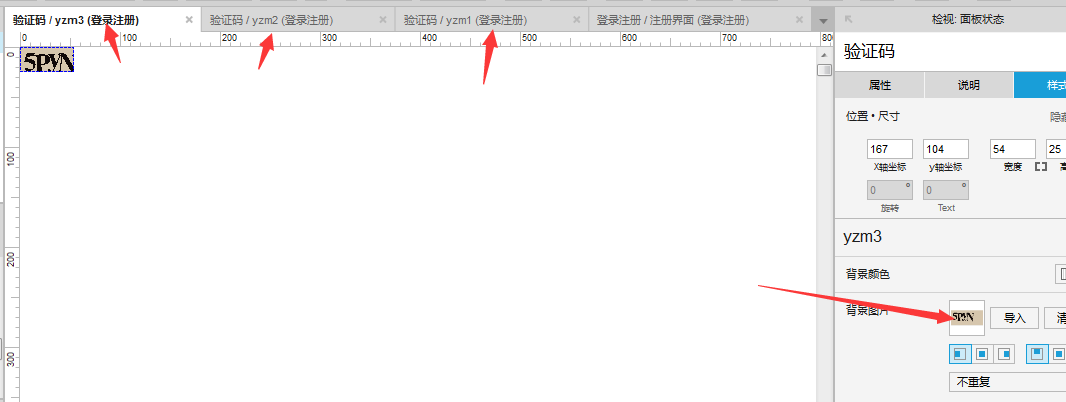
4.以同样的方式,将【其它几个动态面板状态】都放入验证码图片;
5.回到【主页面】,选择动态面板,找到交互动作【鼠标单击时】;
6.设置【鼠标单击时】的动作为:设置面板状态到向后循环;
7.完成设置,预览结果,动态验证码效果完成。