function SuperFun(){ this.proper = '1'; } SuperFun.localProper = 'a'; SuperFun.prototype.name = 'supperName'; SuperFun.prototype.getName = function(){console.info(this.name);}; var superInstance = new SuperFun(); function SubFun(){ this.subProper = '2'; } SubFun.prototype.subName = 'subName'; SubFun.prototype = new SuperFun(); var subInstance = new SubFun(); console.info(superInstance.localProper); //undefined,这是来捣乱的,localProper是S构造函数的静态属性,实例是访问不了的 console.info(subInstance.subName); //undefined,因为在SubFun继承SuperFun的时候,SubFun.prototype先被赋值为{},之前原型的属性都没了 console.info(subInstance.subProper); //可以被访问的到 console.info(subInstance.name); //可以被访问的到 console.info(subInstance.proper); //可以被访问的到 console.info(subInstance.__proto__); console.info(subInstance.__proto__.__proto__); console.info(subInstance.__proto__.__proto__.__proto__); //找到了Object的prototype,到最顶层了
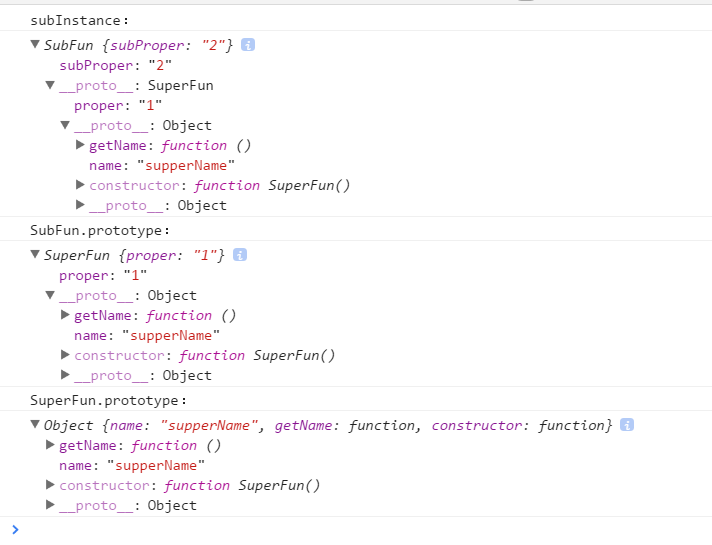
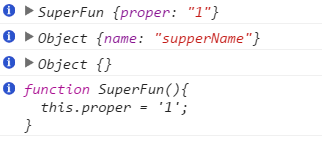
console.info(subInstance.constructor);
输出结果如下:

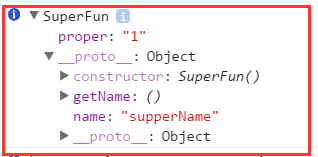
console.info(subInstance.__proto__); 输出为:
在SubFun没有继承之前,SubFun的原型是SubFun.prototype,继承时,进行如下三步操作:
SubFun.prototype = {}
SubFun.Prototy.__proto__ = SuperFun.prototype
SuperFun.call(SubFun.prototype),这步执行后,将SuperFun构造函数的super属性添加到了SubFun.prototype中去。