第一种使用Event构造函数创建事件:
event = new Event(typeArg, eventInit);
typeArg:指定事件类型,传递一个字符串。这里的事件类型指的是像点击事件(click)、提交事件(submit)、加载事件(load)等等。
eventInit:可选,传递EventInit类型的字典。实际上这个EventInit类型的字典也就是我们使用InitEvent()时需要传递的参数,以键值对的形式传递,不过它可以多选一个参数:
bubbles:事件是否支持冒泡,传递一个boolean类型的参数,默认值为false。
cancelable:是否可取消事件的默认行为,传递一个boolean类型的参数,默认值为false。
composed:事件是否会触发shadow DOM(阴影DOM)根节点之外的事件监听器,传递一个boolean类型的参数,默认值为false。
const event = new Event('build'); // Listen for the event. elem.addEventListener('build', function (e) { /* ... */ }, false); // Dispatch the event. elem.dispatchEvent(event);
不适用Internet Explorer浏览器
第二种CustomEvent对象的构造函数
CustomEvent()可以像Event()那样赋值,但它可以在Web Workers中使用(与主线程分离的另一个线程),可以传递跟事件关联的相关值(detail)
event = new CustomEvent(typeArg, customEventInit);
typeArg一个表示 event 名字的字符串
customEventInit可选
detail:可选的默认值是 null 的任意类型数据,是一个与 event 相关的值
bubbles:一个布尔值,表示该事件能否冒泡。 来自EventInit注意:测试chrome默认为不冒泡。
cancelable:一个布尔值,表示该事件是否可以取消。 来自EventInit
// add an appropriate event listener obj.addEventListener("cat", function(e) { process(e.detail) }); // create and dispatch the event var event = new CustomEvent("cat", { detail: { hazcheeseburger: true } }); obj.dispatchEvent(event);
第三种使用document.createEvent
document.createEvent用于创建事件,这是过时的方式
为DOM元素创建自定义事件的步骤为:
- 一、创建事件:var ev = document.createEvent('CustomEvent')或者document.createEvent('Event');
- 二、初始化事件:ev.initCustomEvent('自定义事件名称', false(是否允许冒泡), false(是否允许中断),args)
- 三、为DOM添加事件监听:element.addEventListener('自定义事件名称',fn,false)
- 四、分发(触发)自定义事件:element.dispatchEvent(ev)
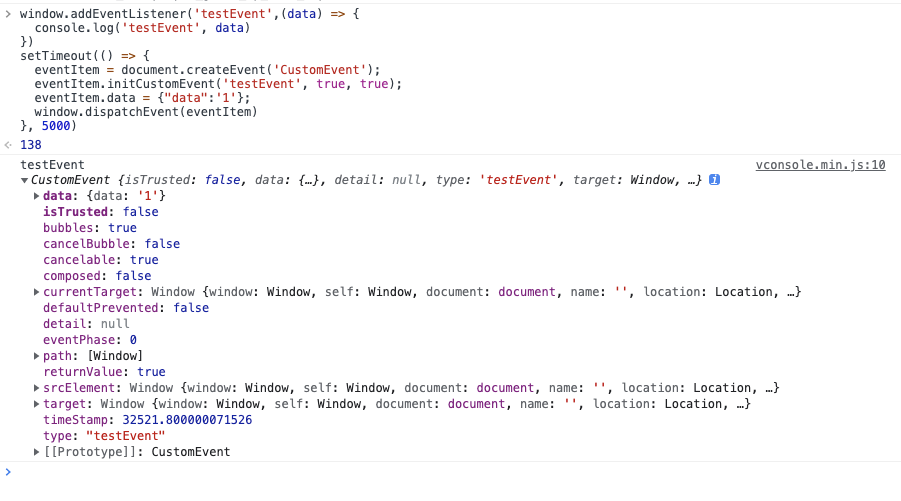
window.addEventListener('testEvent',(data) => {
console.log('testEvent', data)
})
setTimeout(() => {
eventItem = document.createEvent('CustomEvent');
eventItem.initCustomEvent('testEvent', true, true);
eventItem.data = {"data":'1'};
window.dispatchEvent(eventItem)
}, 5000)