1.


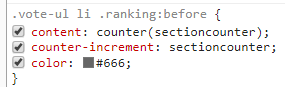
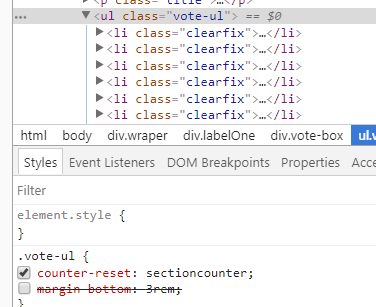
在子集的伪类上加上content : counter(sectioncounter); counter-increment :sectioncounter;
在父级counter-reset:sectioncounter;
不论高度,文字都能在盒子里垂直居中CSS样式;
1.在父级加上display:'flex';
2.子集加上 align-self:center;
1.


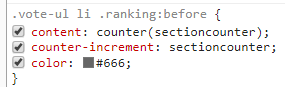
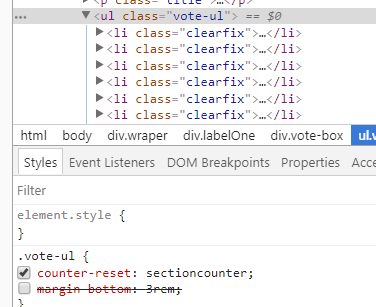
在子集的伪类上加上content : counter(sectioncounter); counter-increment :sectioncounter;
在父级counter-reset:sectioncounter;
不论高度,文字都能在盒子里垂直居中CSS样式;
1.在父级加上display:'flex';
2.子集加上 align-self:center;