最近项目遇到了遮罩层的一些问题,总结一下:
弹出遮罩层
遮罩层弹出有非常多的方法,这里只写出本人用的代码,使用jq操作dom的方法进行实现的。
<style>
.box{position:absolute;100%;left:50%;height:auto;z-index:100;background-color:#f5f5f5;border:1px #ddd solid;padding:1px;}
</style>
<div id="bg" v-click="closeMask()"></div> <div class="box" style="display:none"> <input v-click="closeMask()" class="inpt_bottomb white" value="取 消" type="button" /> <div class="clear"></div> </div> </div>
#bg为透明度为0.6的一个遮罩页面,.box为遮罩层上的按钮。
//弹出遮罩 $("#bg").css({ display: "block", height: $(document).height() }); var $box = $('.box'); $box.css({ //设置弹出层距离左边的位置 left: ($("body").width() - $box.width()) / 2 -5 + "px", //设置弹出层距离上面的位置 top: ($(window).height() - $box.height()) + $(window).scrollTop() + "px", display: "block" });
有了触发遮罩的行为后,设置遮罩的高度为整个页面高度和可见性可见,然后对按钮出现的位置进行定位布局的设置,需要注意的是top属性要加上滚轮的高度,这样会保证我们的按钮会一直在视线之内。
关闭遮罩时也只需设置可见性即可。
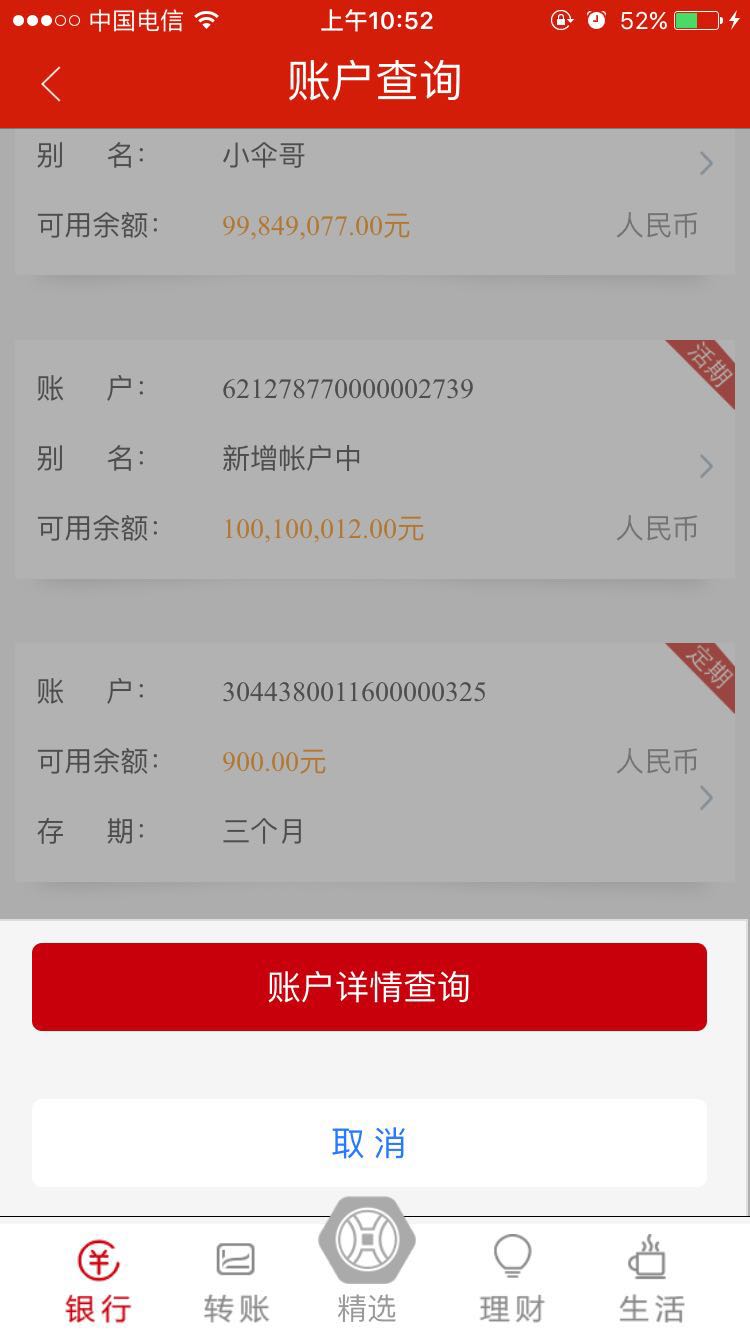
效果图

遇到问题
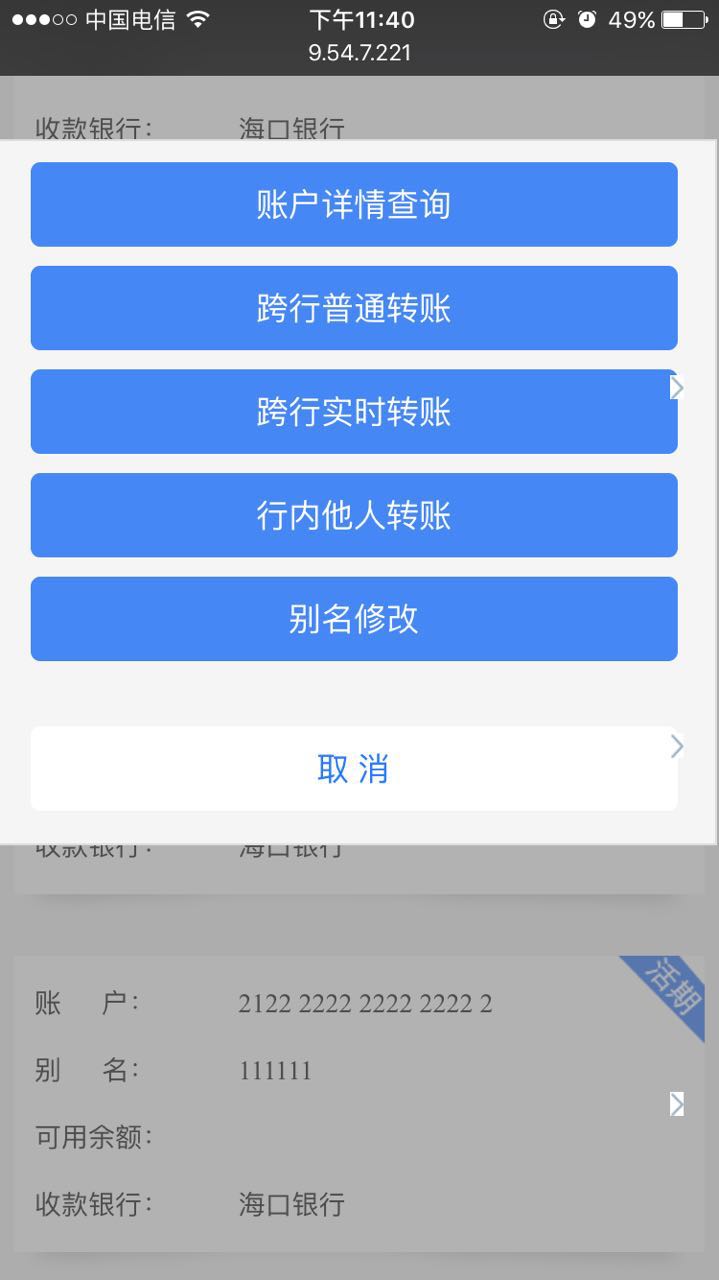
功能上是可以实现的,但还是有些缺陷问题,比如页面过长时遮罩层也会随着页面进行滑动,按钮的位置就会发生变化:

解决方案PC端
pc端的解决思路就是在弹出遮罩层的时候取消已经存在的滚动条,达到无法滚动的效果。
也就是说给body添加overflow:hidden属性即可,IE6、7下不会生效,需要给html增加overflow:hidden属性。
解决方案移动端
移动端取消滚动条是达不到效果的,这时就需要去除遮罩层和按钮层的touchmove的默认事件,代码如下:
1 $('.box,#bg').bind("touchmove",function(e){ 2 e.preventDefault(); 3 });