<h3>设计理念说明(200字以内)</h3>
<textarea onkeyup="checkLen(this)"></textarea>
<div>您还可以输入 <span id="count">200</span> 个文字</div>
<script type="text/javascript">
function checkLen(obj)
{
var maxChars = 200;//最多字符数
if (obj.value.length > maxChars)
obj.value = obj.value.substring(0,maxChars);
var curr = maxChars - obj.value.length;
document.getElementById("count").innerHTML = curr.toString();
}
</script>
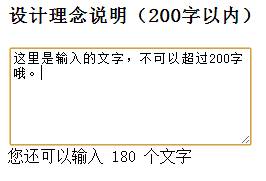
运行效果如下图:
———————————img———————————————

———————————img———————————————