异或操作
相同数异或为0,相异则结果为1。
如1 ^ 1 = 0, 0 ^ 1 = 1
那么由此可以推出一些结论:
- 任何数和0异或,结果一定为它本身。
- 两个相等的数异或,结果一定为0
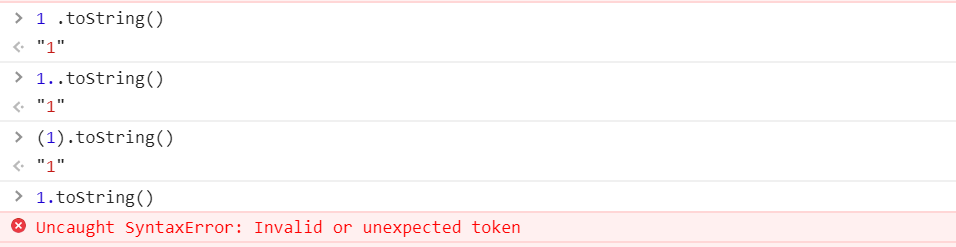
'1'.toString()可以调用,为什么1.toString()不行
因为JS引擎无法确定这里的.是什么意思,是点运算符(对象方法)还是浮点数,下面为正确写法:

0.1+0.2为什么不等于0.3
老生常谈的问题,再记录一遍吧,保证下次别人问能很快答出来,不用再去组织语言
0.1和0.2在转换成二进制后会无限循环,由于标准位数(最大2^53-1,16位)的限制后面多余的位数会被截掉,此时就已经出现了精度的损失,相加后因浮点数小数位的限制而截断的二进制数字在转换为十进制就会变成0.30000000000000004。
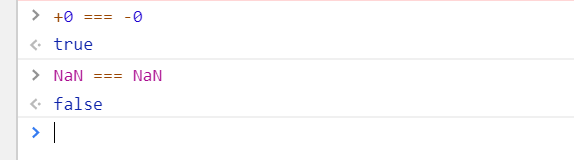
Object.is和===的区别
Object在严格等于的基础上修复了一些特殊情况下的失误,具体来说就是+0和-0,NaN和NaN。 源码如下:

function is(x, y) {
if (x === y) {
//运行到1/x === 1/y的时候x和y都为0,但是1/+0 = +Infinity, 1/-0 = -Infinity, 是不一样的
return x !== 0 || y !== 0 || 1 / x === 1 / y;
} else {
//NaN===NaN是false,这是不对的,我们在这里做一个拦截,x !== x,那么一定是 NaN, y 同理
//两个都是NaN的时候返回true
return x !== x && y !== y;
}
}
array.find(callback[,thisArg])
我好蠢,之前一直是知道这个方法的,但潜意思里总以为这个是拿下标的,今天重新看到array.findeIndex(callback[,thisArg]),一下子惊醒,才想起以前是多么愚蠢。
之前我获取符合条件的数据,是先filter一下,然后再判断filter之后的数组有无数据,再取数组的第一个。
当时我就觉得奇怪,按理应该有直接拿符合条件数据的方法,但没细思,难受
//我之前的写法
const arr = [{a: 1}]
const onlyList = arr.filter(v => v.a === 1)
const result = onlyList.length ? onlyList[0] : null
//实际只需要
const arr = [{a: 1}]
const result = arr.find(v => v.a === 1)
如何中断forEach循环
- 使用try监视代码块,在需要中断的地方抛出异常。
- 官方推荐方法(替换方法):用
every和some替代forEach函数。every(是否所有)在碰到return false的时候,中止循环。some(是否有)在碰到return true的时候,中止循环