前几天面试,有一个问题是使用构造函数实现链式调用,后面查看了一些简单的资料,整理一下
首先,先说一下JS 中构造函数和普通函数的区别,主要分为以下几点
1、构造函数也是一个普通函数,创建方式和普通函数一样,但构造函数习惯上首字母大写 2、构造函数和普通函数的区别在于:调用方式不一样。作用也不一样(构造函数用来新建实例对象) 3、调用方式不一样。 a. 普通函数的调用方式:直接调用 person(); b.构造函数的调用方式:需要使用new关键字来调用 new Person(); 4、构造函数的函数名与类名相同:Person( ) 这个构造函数,Person 既是函数名,也是这个对象的类名 5、内部用this 来构造属性和方法
如果我想新建一个构造函数,并新建其实例对象,那么我会这么做,举个栗子:
function Person(name,job,age){ this.name=name; this.job=job; this.age=age; this.sayHi=function(a){ console.log(a) return this } this.sayHello=function(b){ console.log(b) } }
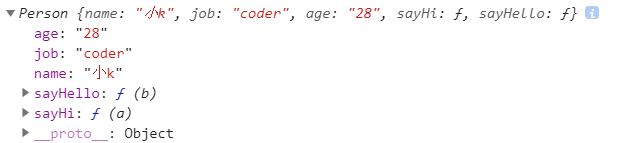
可以看到如果我调用此构造函数的话,新建的对象会有五个属性,包括:name,job,age和两个函数属性,如下
var student = new Person("小k","coder","28"); console.log(student);

可以看到我在写构造函数的时候在 sayHi 中有 return this ,sayHello 中没有
此时我分别按不同的顺序链式调用两个函数参数,会得到不同的结果:
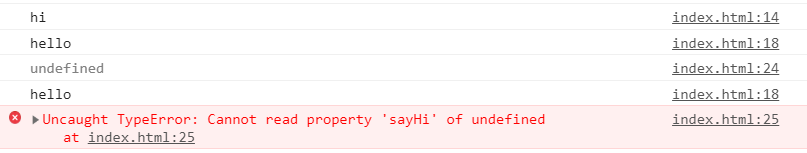
console.log(student.sayHi("hi").sayHello("hello"))
console.log(student.sayHello("hello").sayHi("hi"))

可以看到,如果我没有return this 的话链式调用是不成功的,因为sayHello默认的返回值是underfind,而underfind是没有sayHi 方法的。
由此可见,要实现链式调用,必须在构造函数的函数属性中return this,即:将this指向的本对象作为返回值,
this默认的指向为函数运行上下文,
当然this的指向并没有这么简单,此文不做赘述。