WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用。
webview有两个方法:setWebChromeClient 和 setWebClient
1)setWebClient:主要处理解析,渲染网页等浏览器做的事情
WebViewClient就是帮助WebView处理各种通知、请求事件的。
2)setWebChromeClient:辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等 。
1 在Activity_main.xml
添加一个WebView组件
<WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/webView" />
2 在AndroidManifest.xml设置访问网络权限
<uses-permission android:name="android.permission.INTERNET" />
3 在MainActivity中设置可以与JS可交互性
package com.example.helloworld; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; public class MainActivity extends Activity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.webView); WebSettings webSetting = webView.getSettings(); webSetting.setJavaScriptEnabled(true); webView.setWebChromeClient(new WebChromeClient()); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
3.1)加载外部资源:
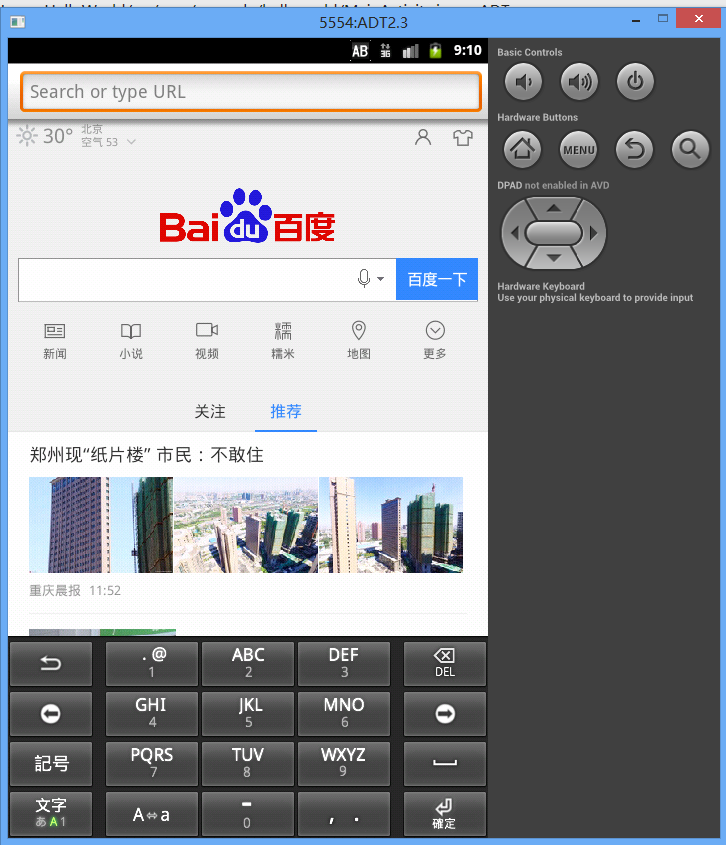
package com.example.helloworld; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; public class MainActivity extends Activity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.webView); WebSettings webSetting = webView.getSettings(); webSetting.setJavaScriptEnabled(true); webView.setWebChromeClient(new WebChromeClient()); webView.loadUrl("http://baidu.com"); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
显示效果如下图所示:

3.2)加载本地资源
把oldForm.html页面放在assets目录下
package com.example.helloworld; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; public class MainActivity extends Activity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.webView); WebSettings webSetting = webView.getSettings(); webSetting.setJavaScriptEnabled(true); webView.setWebChromeClient(new WebChromeClient()); webView.loadUrl("file:///android_asset/oldForm.html"); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
oldForm.html
<!DOCTYPE html>
<html>
<head>
<title>oldForm.html</title>
<meta charset="utf-8" />
<script type="text/javascript" languate="javascript">
function showRangeValue1(){
var inputRanage= document.getElementById("inputRanage").value;
document.getElementById("showRange").innerHTML= inputRanage;
}
function SayHello(){
alert("Hello guangzhou.");
}
function testJS(){
document.getElementById("testDiv").innerHTML="Hello guangzhou! It is "+new Date();
}
function formReset()
{
document.getElementById("register").reset();
document.getElementById("inputName").value ="";
}
</script>
</head>
<body>
<form action="/Html5Studio/action/GetHtml5Form" method="post" id="register" >
</form>
username: <input type="text" id="inputName" name="inputName" form="register" value=""/> <br/>
year: <select name="inputYear" form="register" >
<option value="2013">2013</option>
<option value="2014">2014</option>
</select> <br/>
description: <textarea name="inputDescription" form="register" value="" ></textarea> <br/>
<hr/>
Email: <input type="email" name="inputEmail" form="register" value="" required placeholder="请输入合法的Email."/> <br/>
Url: <input type="url" name="inputUrl" form="register" value="" /><br/>
Date: <input type="date" name="inputDate" form="register"><br/>
Time: <input type="time" name="inputTime" form="register"><br/>
Month: <input type="month" name="inputMonth" form="register"><br/>
Week: <input type="week" name="inputWeek" form="register"><br/>
Number: <input type="number" min="1" max="10" step="2" value="1" id="inputNumber" name="inputNumber"/><br/>
Range: <input type="range" min="1" max="10" step="2" value="1" id="inputRanage" name="inputRanage" onClick="showRangeValue1()" />
<div id="showRange"></div> <br/>
Search: <input type="search" value="" name="inputSearch" results="n"/> <br/>
Color: <input type="color" name="inputColor"/> <br/>
Tel: <input type="tel" name="inputTel" value="" /> <br/>
<input type="submit" value="Submit" form="register" />
<input type="reset" onclick="formReset()" value="Reset" form="register"/>
<input type="button" onclick="formReset()" value="Reset form">
<input type="button" value="SayHello" onclick="SayHello()">
<input type="button" value="testJS" onclick="testJS()">
<div id="testDiv"></div>
</body>
</html>
参考资料:
http://pixy.iteye.com/blog/1044890
http://www.cnblogs.com/shawn-xie/archive/2012/08/15/2638480.html