1 import {Complex, Point} from '@mathigon/fermat'; 2 import {Step} from '../shared/types'; 3 4 5 export function xie($step: Step) { 6 $step.model.bimetric = (px: number, py: number, pz: number) => { 7 const sq= (-1)*1.414/4; 8 const cx = sq*px + py ; 9 const cy = sq*px + pz ; 10 return new Point(cx, cy); 11 }; 12 }


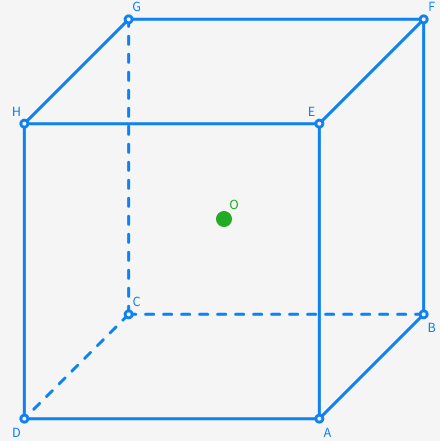
1 --- 2 > id: xie 3 4 斜二测画正方体 5 6 figure 7 x-geopad(width=300 height=300 x-axis="-3,3,1" y-axis="-3,3,1" padding=5): svg 8 circle.move.green(name="o" cx=0 cy=0 label="O") 9 circle.blue(x="bimetric(1,1,-1)" name="a" label="A") 10 circle.blue(x="bimetric(-1,1,-1)" name="b" label="B") 11 circle.blue(x="bimetric(-1,-1,-1)" name="c" label="C") 12 circle.blue(x="bimetric(1,-1,-1)" name="d" label="D") 13 circle.blue(x="bimetric(1,1,1)" name="e" label="E") 14 circle.blue(x="bimetric(-1,1,1)" name="f" label="F") 15 circle.blue(x="bimetric(-1,-1,1)" name="g" label="G") 16 circle.blue(x="bimetric(1,-1,1)" name="h" label="H") 17 path.blue(x="polygon(a,b,f,g,h,d)") 18 path.blue(x="segment(a,e)" ) 19 path.blue(x="segment(h,e)" ) 20 path.blue(x="segment(f,e)" ) 21 path.blue(x="segment(c,d)" style = "stroke-dasharray: 4px 5px") 22 path.blue(x="segment(b,c)" style = "stroke-dasharray: 4px 5px") 23 path.blue(x="segment(c,g)" style = "stroke-dasharray: 4px 5px")
2020-11-27 更新

function.ts
import {Point} from '@mathigon/euclid';
import {Step} from '../shared/types';
function bimetric(px: number, py: number, pz: number) {
const sq= (-1)*1.414/4;
const cx = sq*px + py ;
const cy = sq*px + pz ;
return new Point(cx, cy);
}
// -----------------------------------------------------------------------------
// 斜二侧画正方体
export function xie($step: Step) {
$step.model.bimetric = bimetric;
}
// -----------------------------------------------------------------------------
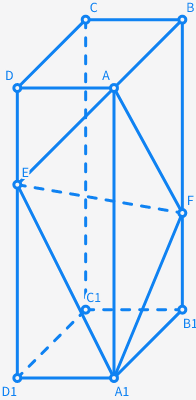
// 高考2020年数学19题
export function geo2020($step: Step) {
$step.model.bimetric = bimetric;
}
content.md
--- > id: xie 斜二测画正方体 figure x-geopad(width=600 height=600 x-axis="-2,2,1" y-axis="-2,2,1" padding=5): svg circle.move.green(name="o" cx=0 cy=0 label="O") circle.blue(x="bimetric(1,1,-1)" name="a" label="A") circle.blue(x="bimetric(-1,1,-1)" name="b" label="B") circle.blue(x="bimetric(-1,-1,-1)" name="c" label="C") circle.blue(x="bimetric(1,-1,-1)" name="d" label="D") circle.blue(x="bimetric(1,1,1)" name="e" label="E") circle.blue(x="bimetric(-1,1,1)" name="f" label="F") circle.blue(x="bimetric(-1,-1,1)" name="g" label="G") circle.blue(x="bimetric(1,-1,1)" name="h" label="H") path.blue(x="polygon(a,b,f,g,h,d)") path.blue(x="segment(a,e)" ) path.blue(x="segment(h,e)" ) path.blue(x="segment(f,e)" ) path.blue(x="segment(c,d)" style = "stroke-dasharray: 8px 10px") path.blue(x="segment(b,c)" style = "stroke-dasharray: 8px 10px") path.blue(x="segment(c,g)" style = "stroke-dasharray: 8px 10px") --- > id: geo-2020 2020-19 figure x-geopad(width=300 height=600 x-axis="-1,2,1" y-axis="-1,5,1" padding=5): svg circle.blue(x="bimetric(2,1,3)" name="a" label="A") circle.blue(x="bimetric(0,1,3)" name="b" label="B") circle.blue(x="bimetric(0,0,3)" name="c" label="C") circle.blue(x="bimetric(2,0,3)" name="d" label="D") circle.blue(x="bimetric(2,0,2)" name="e" label="E") circle.blue(x="bimetric(0,1,1)" name="f" label="F") circle.blue(x="bimetric(2,1,0)" name="a1" label="A1") circle.blue(x="bimetric(0,1,0)" name="b1" label="B1") circle.blue(x="bimetric(0,0,0)" name="c1" label="C1") circle.blue(x="bimetric(2,0,0)" name="d1" label="D1") path.blue(x="polygon(a1,b1,f,b,c,d,e,d1)") path.blue(x="polygon(a1,f,a,e)") path.blue(x="segment(a,a1)" ) path.blue(x="segment(a,d)" ) path.blue(x="segment(a,b)" ) path.blue(x="segment(c,c1)" style = "stroke-dasharray: 8px 10px") path.blue(x="segment(c1,d1)" style = "stroke-dasharray: 8px 10px") path.blue(x="segment(c1,b1)" style = "stroke-dasharray: 8px 10px") path.blue(x="segment(e,f)" style = "stroke-dasharray: 8px 10px") ---