css是一个巨大的属性集合,作用是修饰页面内容和表现形式。
看一个使用css的例子:
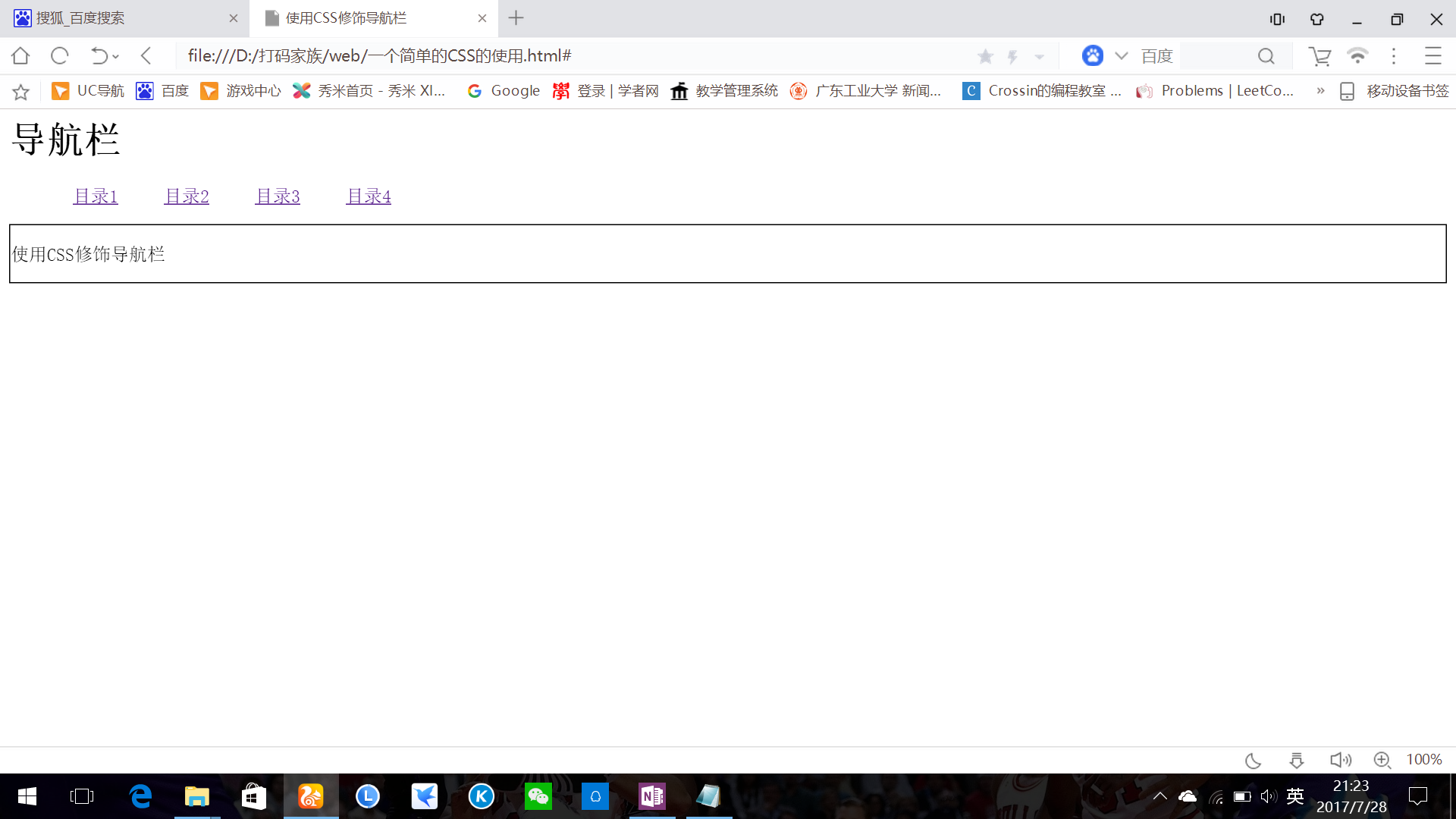
<html> <head> <title>使用CSS修饰导航栏</title> <style> #header ul{ list-style:none;//去除导航栏的列表符号 padding:0; //定位页面的位置 margin:0; } #header li{ display:inline;//以行内形式展示列表 border:solid;//定义边框的样式 border-width:1px 1px o 1px;//定义边框的粗细 margin:0 0.5em 0 0//定义其在页面中的位置 } #header li a{ padding:0 1em;//定义导航栏文本的链接 } #content{ border:1px solid;//定义边框的样式 } </style> </head> <body> <div id="header"> <h1>导航栏</h1> <ul> <li><a href="#">目录1</a></li> <li><a href="#">目录2</a></li> <li><a href="#">目录3</a></li> <li><a href="#">目录4</a></li> </ul> </div> <div id="content"> <p>使用CSS修饰导航栏</p> </div> </body> </html>

可见css是先定义再使用。css样式表是用来表现页面样式的。而html只需要完成构建基础的页面结构。