字体:font-style:italic;斜体
font-weight:bold;加粗
font-size:30px;大小
line-height:30px;行高
font-family:“SimHei”;字体
以上必须按顺序来,有些可以不写;
分开写和一行控制:

注: font-size与 line-height之间的像素要用斜线区分开;
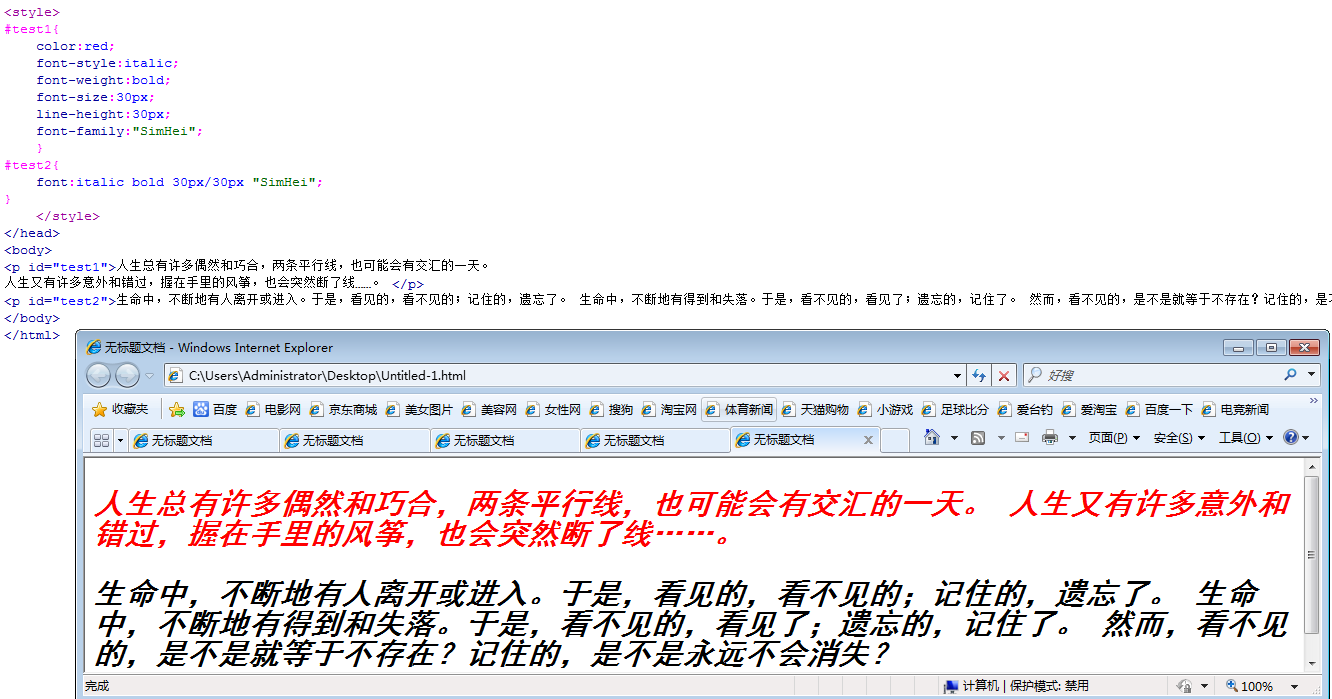
<style>
#test1{
color:red;
font-style:italic;
font-weight:bold;
font-size:30px;
line-height:30px;
font-family:"SimHei";
}
#test2{
font:italic bold 30px/30px "SimHei";
}
</style>
</head>
<body>
<p id="test1">人生总有许多偶然和巧合,两条平行线,也可能会有交汇的一天。
人生又有许多意外和错过,握在手里的风筝,也会突然断了线……。 </p>
<p id="test2">生命中,不断地有人离开或进入。于是,看见的,看不见的;记住的,遗忘了。 生命中,不断地有得到和失落。于是,看不见的,看见了;遗忘的,记住了。 然而,看不见的,是不是就等于不存在?记住的,是不是永远不会消失?</p>
</body>

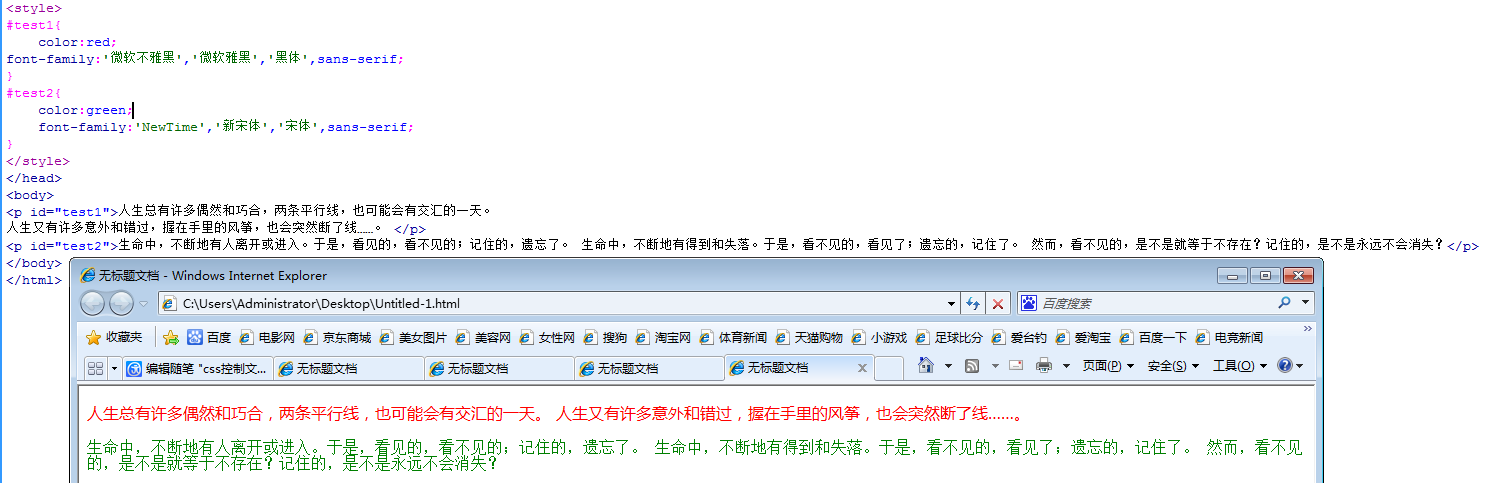
设置字体时首先设置需要的,如果该机器没有这种字体,会选择后面的,比如先是NewTime,没有的话就是新宋体,再没有就是宋体,如果还是没有则告诉它自己选择;优先选择,字体大类放在最后面。
<style>
#test1{
color:red;
font-family:'微软不雅黑','微软雅黑','黑体',sans-serif;
}
#test2{
color:green;
font-family:'NewTime','新宋体','宋体',sans-serif;
}
</style>
</head>
<body>
<p id="test1">人生总有许多偶然和巧合,两条平行线,也可能会有交汇的一天。
人生又有许多意外和错过,握在手里的风筝,也会突然断了线……。 </p>
<p id="test2">生命中,不断地有人离开或进入。于是,看见的,看不见的;记住的,遗忘了。 生命中,不断地有得到和失落。于是,看不见的,看见了;遗忘的,记住了。 然而,看不见的,是不是就等于不存在?记住的,是不是永远不会消失?</p>
</body>