突然增加padding会使盒子变大,所以要按实际情况做调整。
没有写padding的时候:

<style>
div{
background:gray;
}
</style>
</head>
<body>
<div>
有一首诗最为动人,那就是青春;有一段人生最美丽,
那就是青春;有一道风景最为亮丽,那就是青春。
青春,不要说已疲惫,也许你的幻想曾被现实无情毁灭,
也许你的追求毫无结果,但你应该相信,没有寒风的洗礼,哪来万紫千红的春天,没有心的耕耘,哪有累累硕果?
</div>
加了padding后:

字没有紧贴在边缘。padding和border一样,可以给出一个像素确定四边的像素,也可以把四边的像素一一给出,或者只给出某一边的,padding-top:10px;
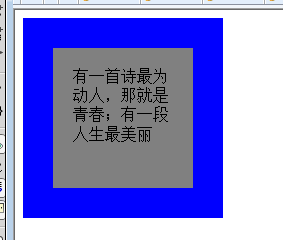
padding与背景色:

<style>
div{
100px;
height:100px;
background:gray;
border:30px solid blue;
padding:20px;
}
</style>
</head>
<body>
<div>
有一首诗最为动人,那就是青春;有一段人生最美丽
</div>
</body>