三要素:宽border-width,形状border-style,颜色border-color

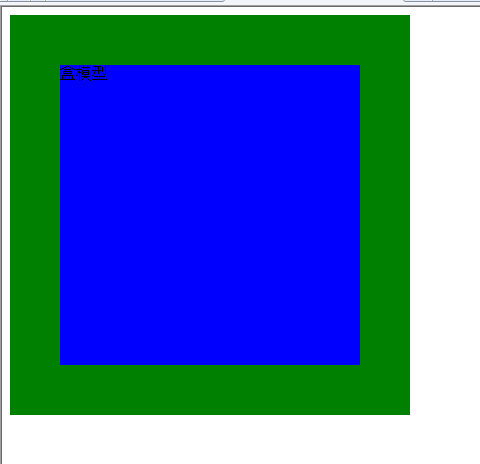
<style>
div{
300px;
height:300px;
background:blue;
border:50px solid green;
}
</style>
<body>
<div>
盒模型
</div>
</body>
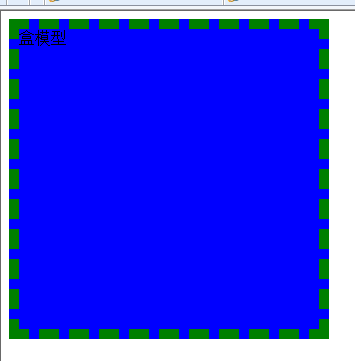
solid是实线的意思、
dashed是虚线、

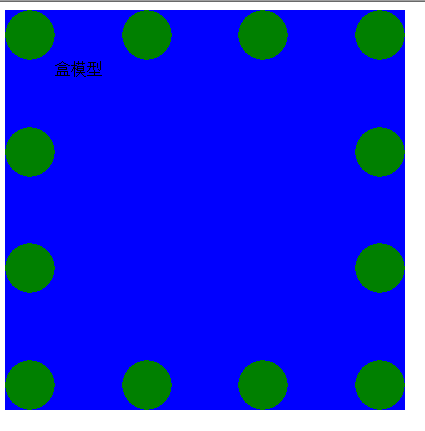
dotted是点线;

形状有很多的……以上是对盒子的整体设置border,而对于一边,设置只需border-top或border-bottom,border-right,border-left。不管哪边,都是有三要素的;border-top-style:dashed……

<style>
div{
300px;
height:300px;
background:blue;
border-top-10px;
border-top-style:dashed;
border-top-color:green;
}
</style>
<body>
<div>
盒模型
</div>