为什么我们需要工厂模式?
想象一个场景:如果你要求去买一些东西:板烧鸡腿汉堡,可乐和薯条,那么人们会非常自然的跑去麦当劳去购买对吧.
为什么我们会想到去麦当劳呢?因为这些东西都是一类食物,然后麦当劳作为一个'工厂',可以一条龙的提供给消费者,如果没有麦当劳,那么我们需要分别去可乐,薯条和板烧鸡腿汉堡的店面去分别买这些食物,那么购买效率会很低.所以可以说麦当劳就是一个销售食物的工厂模式.
所以我们可以这样理解工厂模式,把相关的多个类(薯条,可乐等)提供一个统一入口的一个模式,让你从一个入口就可以获得多个类,提高工作效率.
工厂方法有三种分类,分别是简单工厂模式,工厂方法模式,抽象工厂模式。
简单工厂模式
也被叫做静态工厂模式(Simple Factory Patter),主要用于创建同一类的对象.
适用情况:如果被要求写一些球类的实现,那么一般情况的话我们会这样实现:
var Football = function(){
this.name = "football";
....
}
var Basketball = function(){
this.name = "basketball";
....
}这种写法有一些缺陷:返回了多个类,不便于他人使用.因此我们考虑把这些类似的类封装到一个工厂里面,也就有了我们的简单工厂模式:
var BallFactory;
!(function(){
BallFactory = function(type,cfg){
var Football = function(cfg){
this.name = 'football';
console.log(this.name + " in the prototype");
};
Football.prototype = {
call:function(){console.log(this.name)},
sell:function(){}
};
var Basketball = function(cfg) {
this.name = "basketball";
console.log(this.name);
};
var cfg = cfg ||{};
switch(type){
case 'football':
return new Football(cfg);
break;
case 'basketball':
return new Basketball(cfg);
break;
}
};
})();
var aFootball = BallFactory('football');
aFootball.call();因此使用BallFactory把这些内容包裹起来给其他人使用就会避免返回了多个类的问题。所以简单工厂模式就是给这些类创建一个统一的入口
如果工厂的产品中有很多重复部分,那么我们需要把重复的部分抽象出来成为共同的部分,不同的部分放入switch里面:
var GetChildren = function(cfg){
cfg = cfg||{};
this.name = cfg.name;
this.height = cfg.height;
this.speak = function(){};
//抽离出不同的部分
switch(cfg.gender){
case "boy":
this.gender = cfg.gender;
this.moustouch = ....
.....; //特有部分
break;
case "girl":
this.gender = cfg.gender;
.......
break;
}
return this;
}
var aBoy = GetChildren({.....}); 工厂方法模式
在简单工厂模式的基础上,我们已经解决了入口不统一的问题,但是还有一个问题没有解决:
那就是加入一个新的类需要修改多个部分:首先我们需要在BallFactory工厂内部加入如何实现,然后加到switch部分。所以这是一次修改的需求,我们需要修改多个地方.
那么我们尝试更抽象一点,尽可能减少需要修改的地方;
var BallFactory = function(type,cfg){
this.name = cfg.name; //共同的部分放在这里
return this[type](cfg);
};
BallFactory.prototype = {
football:function(cfg){
console.log("这里加入和football相关的独特内容" +this.name);
},
basketball:function(cfg) {
console.log("这里加入和basketball相关的独特内容" +this.name);
}
};
var aBall = new BallFactory("football",{name:"football"}); //football in the prototype
所以这里加入了一个return this[type](cfg)的方法自动代替了之前的switch的方法.以后需要加入内容只需要修改BallFactory的prototype就可以了.
所以,我们可以看到的是,我们使用简单工厂模式解决了入口不统一的问题,然后使用工厂模式解决了修改地点不统一的问题
抽象工厂模式
抽象工产模式的定义为:为创建一组相关或相互依赖的对象提供一个接口,而且无需指定他们的具体类。
抽象工厂模式是工厂方法模式的升级版本,他用来创建一组相关或者相互依赖的对象。他与工厂方法模式的区别就在于,工厂方法模式针对的是一个产品等级结构;而抽象工厂模式则是针对的多个产品等级结构。在编程中,通常一个产品结构,表现为一个接口或者抽象类,也就是说,工厂方法模式提供的所有产品都是衍生自同一个接口或抽象类,而抽象工厂模式所提供的产品则是衍生自不同的接口或抽象类。
在抽象工厂模式中,有一个产品族的概念:所谓的产品族,是指位于不同产品等级结构中功能相关联的产品组成的家族。抽象工厂模式所提供的一系列产品就组成一个产品族;而工厂方法提供的一系列产品称为一个等级结构。

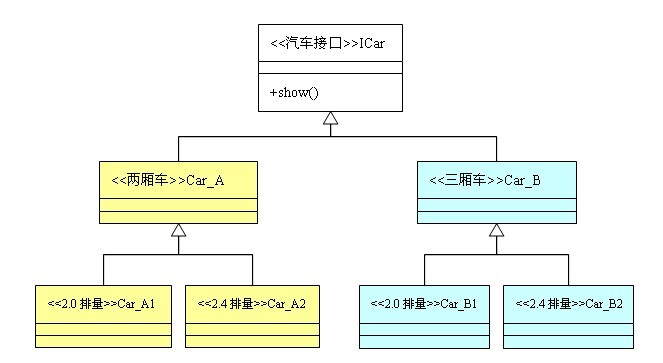
在上面的类图中,两厢车和三厢车称为两个不同的等级结构;而2.0排量车和2.4排量车则称为两个不同的产品族。再具体一点,2.0排量两厢车和2.4排量两厢车属于同一个等级结构,2.0排量三厢车和2.4排量三厢车属于另一个等级结构;而2.0排量两厢车和2.0排量三厢车属于同一个产品族,2.4排量两厢车和2.4排量三厢车属于另一个产品族。
明白了等级结构和产品族的概念,就理解工厂方法模式和抽象工厂模式的区别了,如果工厂的产品全部属于同一个等级结构,则属于工厂方法模式;如果工厂的产品来自多个等级结构,则属于抽象工厂模式。在本例中,如果一个工厂模式提供2.0排量两厢车和2.4排量两厢车,那么他属于工厂方法模式;如果一个工厂模式是提供2.4排量两厢车和2.4排量三厢车两个产品,那么这个工厂模式就是抽象工厂模式,因为他提供的产品是分属两个不同的等级结构。当然,如果一个工厂提供全部四种车型的产品,因为产品分属两个等级结构,他当然也属于抽象工厂模式了。
下面是抽象工厂模式的代码:
- interface IProduct1 {
- public void show();
- }
- interface IProduct2 {
- public void show();
- }
- class Product1 implements IProduct1 {
- public void show() {
- System.out.println("这是1型产品");
- }
- }
- class Product2 implements IProduct2 {
- public void show() {
- System.out.println("这是2型产品");
- }
- }
- interface IFactory {
- public IProduct1 createProduct1();
- public IProduct2 createProduct2();
- }
- class Factory implements IFactory{
- public IProduct1 createProduct1() {
- return new Product1();
- }
- public IProduct2 createProduct2() {
- return new Product2();
- }
- }
- public class Client {
- public static void main(String[] args){
- IFactory factory = new Factory();
- factory.createProduct1().show();
- factory.createProduct2().show();
- }
- }
抽象工厂模式的优点
抽象工厂模式除了具有工厂方法模式的优点外,最主要的优点就是可以在类的内部对产品族进行约束。所谓的产品族,一般或多或少的都存在一定的关联,抽象工厂模式就可以在类内部对产品族的关联关系进行定义和描述,而不必专门引入一个新的类来进行管理。
抽象工厂模式的缺点
产品族的扩展将是一件十分费力的事情,假如产品族中需要增加一个新的产品,则几乎所有的工厂类都需要进行修改。所以使用抽象工厂模式时,对产品等级结构的划分是非常重要的。
参考链接:
https://segmentfault.com/a/1190000007790683
http://blog.csdn.net/zhengzhb/article/details/7359385