用js写出的轮播图效果
1 <script> 2 var i=0;//设定一个全局变量 3 lunbo();//首先执行一遍轮播图函数,否则页面加载时没有图片 4 function lunbo(){ 5 var a = document.getElementById("lunbotu"); 6 var b = document.getElementsByClassName("anniu"); 7 a.innerHTML = '<img src="../img/'+(i+1)+'.png">'; 8 //循环用于轮播图片时,下面的按钮也同时轮播 9 for(var j=0;j<b.length;j++){ 10 b[j].style.backgroundColor = "#888888";//首先让所有按钮背景变成灰色 11 } 12 b[i].style.backgroundColor = "white";//使按钮数组中下标为i的按钮变成白色 13 i++;//递增 14 //总共三张图片,所以当i递增到3时初始为0,重新递增 15 if(i==3){ 16 i=0; 17 } 18 } 19 //设置间隔定时函数 20 var c = setInterval(function(){lunbo()},1000); 21 //这个函数是点击按钮使按钮颜色改变并使图片改变 22 function aa(obj){ 23 clearInterval(c);//首先清除之前的时间间隔,否则会出现图片变换间隔不规律的情况 24 var a = document.getElementById("lunbotu"); 25 var b = document.getElementsByClassName("anniu"); 26 a.innerHTML = '<img src="../img/'+ obj +'.png">';//3个按钮的参数设置为1,2,3 27 i= +obj-1;//全局变量等于参数减去1,这样就能使两个函数相互联系起来 28 for(var j=0;j<b.length;j++){ 29 b[j].style.backgroundColor = "#888888";; 30 } 31 b[i].style.backgroundColor = "white"; 32 i++; 33 if(i==3){ 34 i=0; 35 } 36 //重新设定时间间隔,点击按钮后开始计算 37 setTimeout(function(){ 38 c = setInterval(function(){lunbo()},1000); 39 },0); 40 } 41 </script>
与之类似
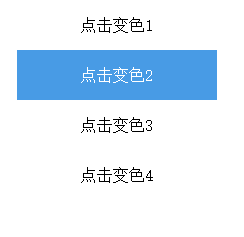
1 function fun2(obj){ 2 var a = document.getElementsByTagName("span"); 3 if(a[obj].style.backgroundColor = "#489BE5"){ 4 for(var i=0;i<4;i++){ 5 a[i].style.backgroundColor = "white"; 6 a[i].style.color = "black"; 7 } 8 } 9 a[obj].style.backgroundColor = "#489BE5"; 10 a[obj].style.color = "white"; 11 }
这段代码实现点击标签变色,点其他标签之前的变色标签颜色变回