1.安装地图插件
npm i vue-baidu-map --save
2.在项目的main.js中引入地图
import BaiduMap from 'vue-baidu-map'; Vue.use(BaiduMap, { /* Visit http://lbsyun.baidu.com/apiconsole/key for details about app key. */ ak: 'YOUR_APP_KEY' })
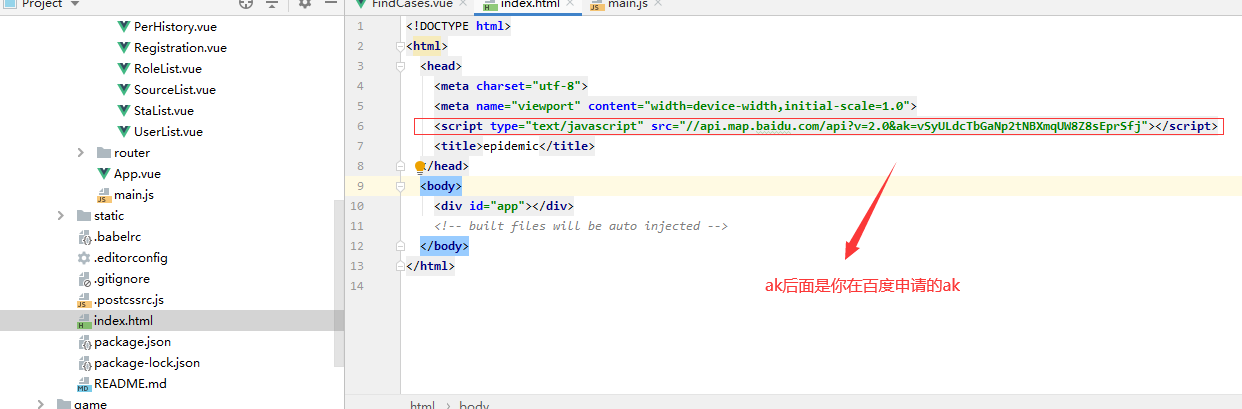
3.在你的vue项目的index.html中引入
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的秘钥" ></script> //1.5版本,需要秘钥

4.在想用地图的页面中创建一个容器
</div>
<div id="allmap" style="100%;height:550px;"></div>
</div>

5.使用地图(在mounted中)
// 百度地图API功能 var map = new BMap.Map("map"); // 创建Map实例 map.centerAndZoom(new BMap.Point(121.551257,38.890002), 11); // 初始化地图,设置中心点坐标和地图级别 //添加地图类型控件 map.addControl(new BMap.MapTypeControl({ mapTypes:[ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ]})); map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放