需求:当数据很多,一个页面难以展现时,便需要分页来实现。
说在前面:
1.每一页展示的数据可以从数据库中抽取出来,数据查询方法中有limit这个方法,limit x,y —–>x表示从第几条数据开始查询,y表示查询多少条数据;
2.数据库数据序号从0开始;
3.Eg:select * from user limit 2,5; 表示从数据库第三条数据开始查询,查询5条数据,既查询到7;
下面具体代码实现,对于web页面的上下页用js控制,核心在于js的控制,对于其他的数据库连接和web页面处理我用的是Mybaties和springMVC框架
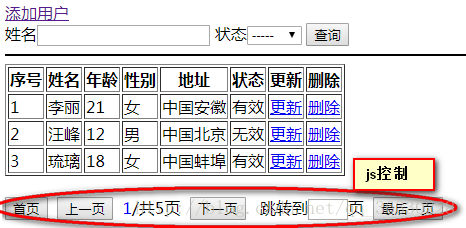
要实现的web页面
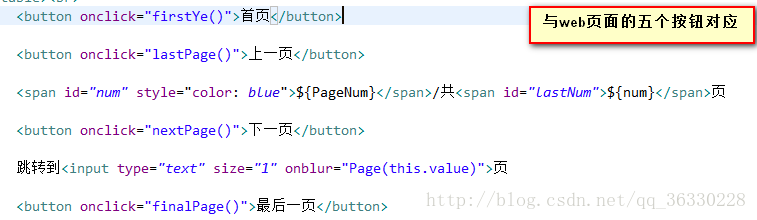
代码:
<button onclick="firstYe()">首页</button>
<button onclick="lastPage()">上一页</button>
<span id="num" style="color: blue">${PageNum}</span>/共<span id="lastNum">${num}</span>页
<button onclick="nextPage()">下一页</button>
跳转到<input type="text" size="1" onblur="Page(this.value)">页
<button onclick="finalPage()">最后一页</button>JS实现 :int类型数字必须用parseInt()方法转换下,js是弱语言,数字不处理会默认字符串拼接
//上一页
function lastPage() {
var num = parseInt(document.getElementById("num").innerHTML); //当前页数
if (num > 1) { //判断是否页数超出最小范围
var y = num - parseInt(1); //页数-1
location = 'showPage?PageId=' + y; //定位到上一页
} else {
alert("已经是第1页了...");
}
}
//下一页
function nextPage() {
var lastNum=parseInt(document.getElementById("lastNum").innerHTML);//总页数
var num = parseInt(document.getElementById("num").innerHTML); //当前页数
if(num<lastNum){ //判断是否页数超出最大范围
var y = num + parseInt(1); //页数+1
location = 'showPage?PageId=' + y; //定位到下一页
}else{
alert("已经是最后一页");
}
}
//首页
function firstYe() {
location = 'showPage?PageId=' + 1; //跳到第一页
}
//调到指定页面
function Page(id) {
location = 'showPage?PageId=' + id;
}
//最后一页
function finalPage(){
var lastNum=parseInt(document.getElementById("lastNum").innerHTML); //总页数
location = 'showPage?PageId=' + lastNum;
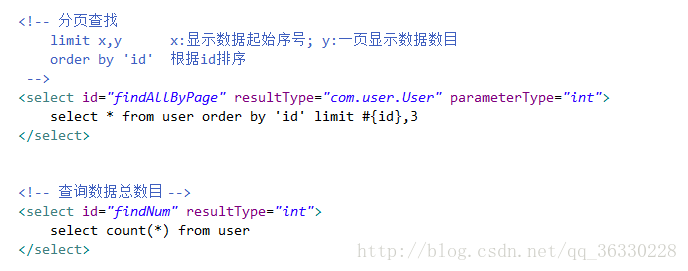
}数据库查询语句
我的用的是myBaties框架,其他实现的认真看看语句是相同的

上面查询数据总数目,用于处理跳转最后一页操作
service层处理每次查询的页面关系,我们每次翻页变化的是页面,而sql查询数据是具体数据序号,所以页数和数据序号存在一个转换关系(数据库数据序号从0开始),id=(x-1)*y; id是数据查询起始数目,x是页数,y是你需要每页展示数据的数目。
public List<User> findAllByPage(int id) {
SqlSession s = MyBatiesUtils.getSqlSession();
int n=(id-1)*3; //控制每次查询起始数据的序数,每页显示3条数据
List<User> list = s.selectList(namespace + ".findAllByPage",n);
s.close();
return list;
}求取总页数,使用总数据条数除以每页显示条数,这里可以使用Math类的向上取整ceil()方法
public int findNum() {
SqlSession s = MyBatiesUtils.getSqlSession();
int n=s.selectOne(namespace+".findNum");
int pageNum=(int) Math.ceil(n*1.0/3); //数据总数除以每页显示数目,结果向上取整
s.close();
return pageNum;
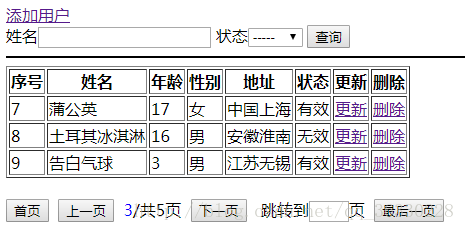
}实现图