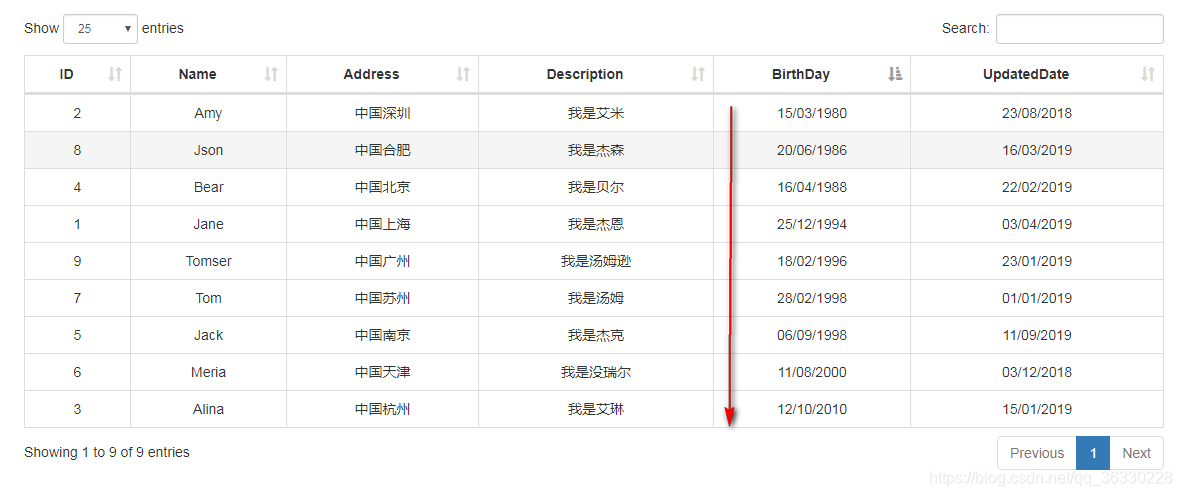
BootStrap框架中 DataTable表头列中含有排序方法,当列为日期时,日期格式为dd/MM/yyyy,排序会发生混乱,如下图:
 DataTable表格是默认按日期最前面的天排序,导致日期排序全部混乱。
DataTable表格是默认按日期最前面的天排序,导致日期排序全部混乱。
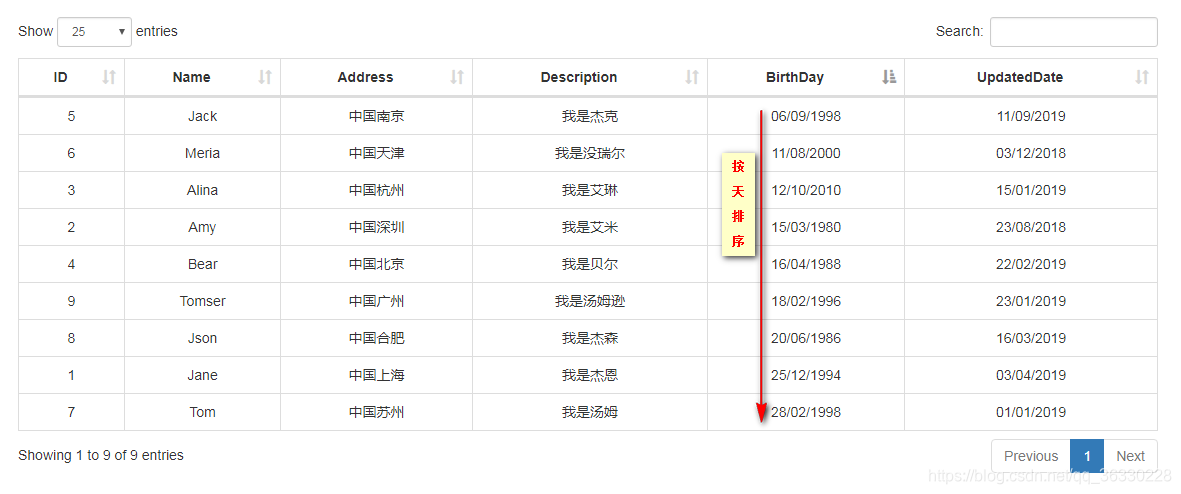
这时候我们在日期列中加上日期yyyy/MM/dd格式数据,这时候DataTable表格是默认排序就会以yyyy/MM/dd格式日期正常排序,如下:
@model List<JSDataTable.Models.People>
@{
ViewBag.Title = "_AssetPartial";
}
<script src="~/Content/JS/jquery-2.1.1.js"></script>
<link href="~/Content/Css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Css/datatables.min.css" rel="stylesheet" />
<link href="~/Content/Css/animate.css" rel="stylesheet" />
<script src="~/Content/JS/bootstrap.min.js"></script>
<script src="~/Content/JS/datatables.min.js"></script>
<br><br>
<table class="table table-bordered table-hover dataTable" id="tblnotifyme" style=" 100%; margin-top: 10px">
<thead style="font-weight: bold">
<tr>
<th class="text-center">
ID
</th>
<th class="text-center">
Name
</th>
<th class="text-center">
Address
</th>
<th class="text-center">
Description
</th>
<th class="text-center">
BirthDay
</th>
<th class="text-center">
UpdatedDate
</th>
</tr>
</thead>
<tbody>
@if (Model != null && Model.Count > 0)
{
foreach (var i in Model)
{
#region yyyy/MM/dd格式转化
string HiddenstrBirthDay;
if (i.BirthDay != null)
{
DateTime dtBirthDay = (DateTime)i.BirthDay;
HiddenstrBirthDay = dtBirthDay.ToString("yyyyMMdd"); //yyyyMMddHHmmss
}
else { HiddenstrBirthDay = ""; }
string HiddenstrUpdatedDate;
if (i.UpdatedDate != null)
{
DateTime dtUpdatedDate = (DateTime)i.UpdatedDate;
HiddenstrUpdatedDate = dtUpdatedDate.ToString("yyyyMMdd");
}
else { HiddenstrUpdatedDate = ""; }
#endregion
<tr>
<td class="text-center">@i.ID</td>
<td class="text-center">@i.Name</td>
<td class="text-center">@i.Address</td>
<td class="text-center">@i.Description</td>
<td class="text-center"><a style="display:none">@HiddenstrBirthDay</a> @string.Format("{0:dd/MM/yyyy}", @i.BirthDay)</td> @*以a标签包裹*@
<td class="text-center"><a style="display:none">@HiddenstrUpdatedDate</a> @string.Format("{0:dd/MM/yyyy}", @i.UpdatedDate)</td> @*以a标签包裹*@
</tr>
}
}
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("#tblnotifyme").DataTable({
"iDisplayLength": 25,
"aaSorting": [[0, "desc"]]
});
});
</script>
下面就可以正常排序了