公司需要开发chrome浏览器右键菜单功能,点击后可传页面的相关参数与客户端(winform)交互。
我对chrome扩展一无所知,所以第一阶段,我称之为”扫盲”。也就是先找些相关资料,了解下情况。我在网上看到一篇题为:【干货】Chrome插件(扩展)开发全攻略 的文章,里面的知识点覆盖面广,很全,我把它当字典去查。然后把博主提供的例子下载下来运行。主要看看人家是怎么做的。我需要的右键菜单,demo里有。但是如何与客户端交互,这个倒没有。还需要查看更多的资料。
要查看资料,我建议首选官网。谷歌由于退出中国市场后,我们就无法直接访问到其提供的资料了。那怎么办呢?想到一个词:翻墙。尝试了很久,也没有翻出去。后来,安装了qq浏览器,在应用中心搜索了谷歌上网助手,如图:

在它上面注册个账号,试用期是3天。我担心3天后,怎么办,是不是免费用不了呢?结果如下:

看到这个,我喜出望外。我用的就是谷歌,其它的外文网站,我现在不需要。
终于把找资料的通道给打通了。
第二阶段,我认为拿到例子需要多看看,照着敲敲,甚至调试调试,修改修改。熟悉chrome扩展的开发方式以及它的目录组织结构,理解一些基本概念。
麻雀虽小,五脏俱全。官网上有一个 popup (弹出下拉页面)的例子,功能很简单,就是给网页换背景。我们一起来看看它的实现:

这个目录中,它的配置文件:manifest.json 是最重要的:
1 { 2 "name": "A browser action with a popup that changes the page color", 3 "description": "Change the current page color", 4 "version": "1.0", 5 "permissions": [ 6 "tabs", "http://*/*", "https://*/*" 7 ], 8 "browser_action": { 9 "default_title": "Set this page's color.", 10 "default_icon": "icon.png", 11 "default_popup": "popup.html" 12 }, 13 "manifest_version": 2 14 }
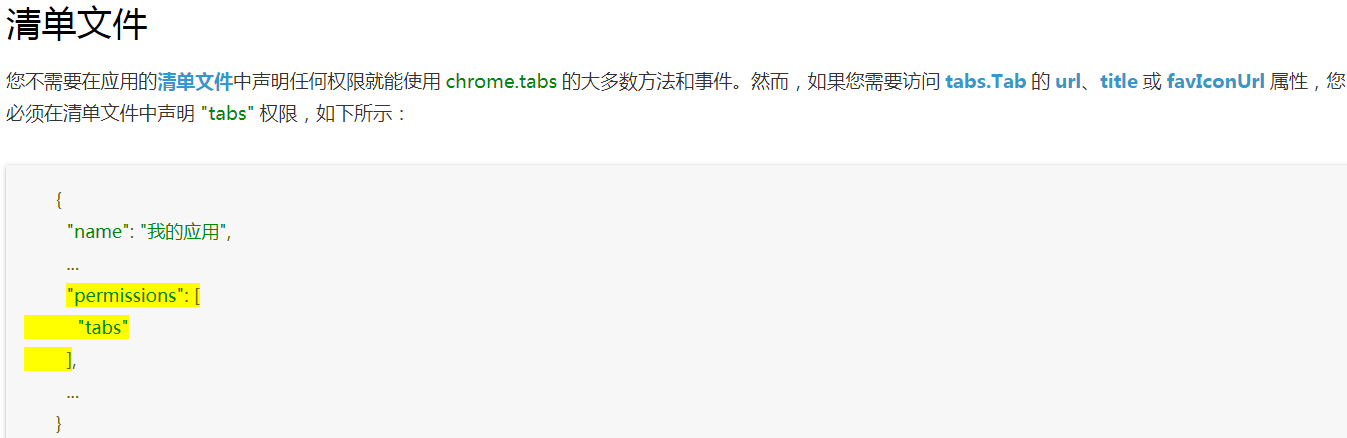
第8行,browser_action 经常拿来和page_action做比较,其含义一目了然。值的注意的是第5行的permissions,tabs权限的理解:

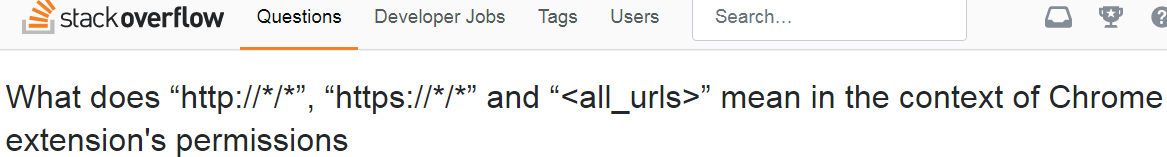
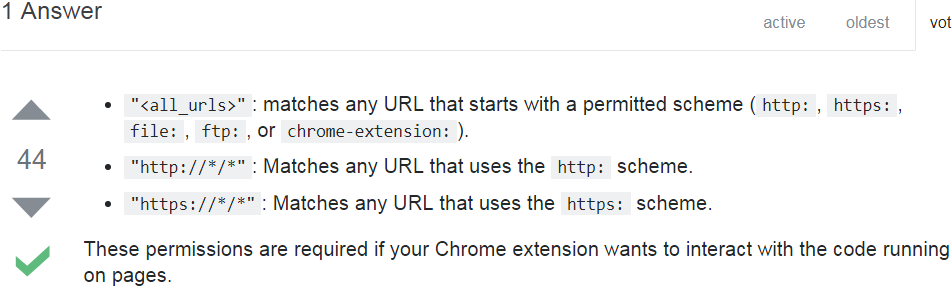
那么http和https,怎么理解呢?


顺便提一下,stackoverflow上有很多实用的答案,说明高人比较多。我们得有英文的底子,这样不至于阅读起来吃力。
通过这样去研究,你就会明白,哦,权限配置原来如此,为啥要配置呢?这是因为我们的插件需要去访问人家。好比你去拜访某个朋友,提前打个招呼,取得同意后再去,以免被拒之门外。
popup.html,这是个普普通通的html页面,它包含了popup.js。这个js是个关键:
1 // Copyright (c) 2012 The Chromium Authors. All rights reserved. 2 // Use of this source code is governed by a BSD-style license that can be 3 // found in the LICENSE file. 4 5 6 function click(e) { 7 chrome.tabs.executeScript(null, 8 {code:"document.body.style.backgroundColor='" + e.target.id + "'"}); 9 window.close(); 10 } 11 12 document.addEventListener('DOMContentLoaded', function () { 13 var divs = document.querySelectorAll('div'); 14 for (var i = 0; i < divs.length; i++) { 15 divs[i].addEventListener('click', click); 16 } 17 });
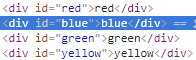
这个js的第8行和12行有两个document,它们不是同一个对象。第12行的document是popup.html中的Dom对象。而第8行中的document.body,调用的是浏览器原本打开的html的Dom对象。这段功能:给popup页面中的div添加click事件。如下图:


经过页面审查,发现它们的Id就是颜色,这就不难理解第8行的e.target.id。我们打开百度页面,点击插件,在弹出的页面中,选择green,那么百度页面就会变背景色。

demo下载地址 ,setpageColor是该插件的目录文件