1. table的border-collapse设置
border-collapse的默认值是separate,相邻单元格有独立的边框(参见图1-1),设置为collapse之后,相邻单元格共享边框(参见图1-2)
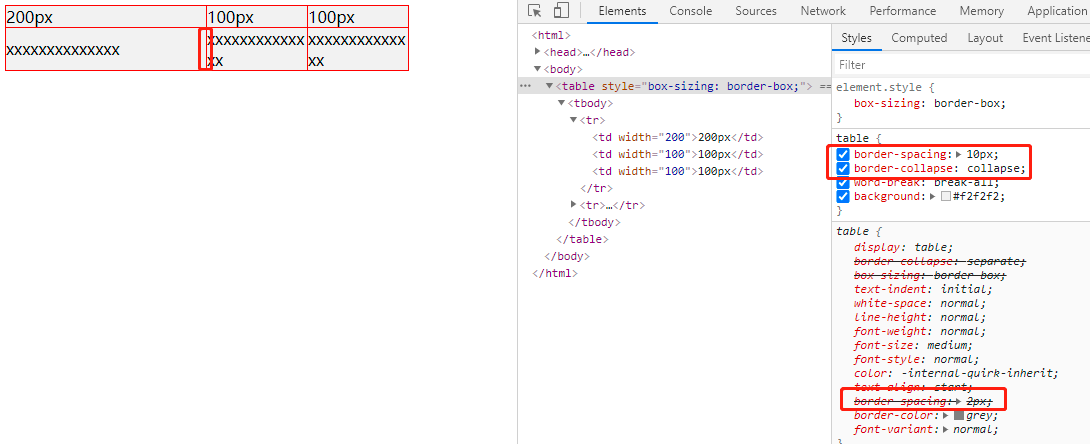
1.1 第一幅图中的间隙是border-spacing,每个浏览器都有默认值,Chrome浏览器默认设置为2px(参见图1-3),这就是所有网站都会加载一个reset.css,初始化html标签样式的原因,让html标签在各个浏览器下初始状态表现一致。
1.2 只有当border-collapse是separate时,border-spacing才生效(参见图1-3和1-4对比)


图1-1 图1-2

图1-3

图1-4
2. table的width,height设置
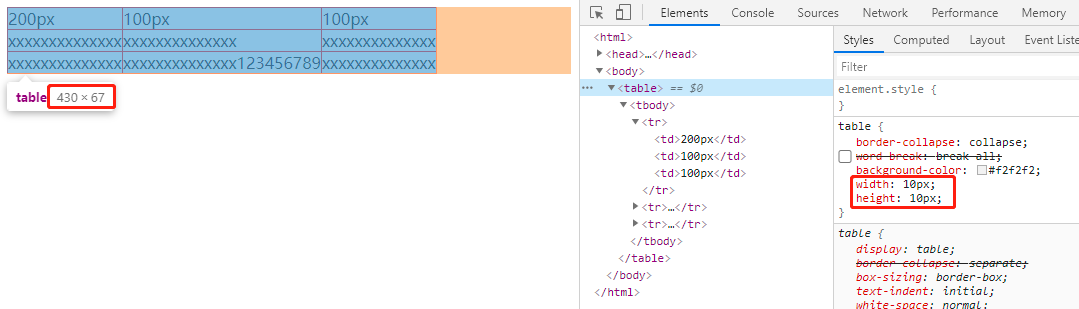
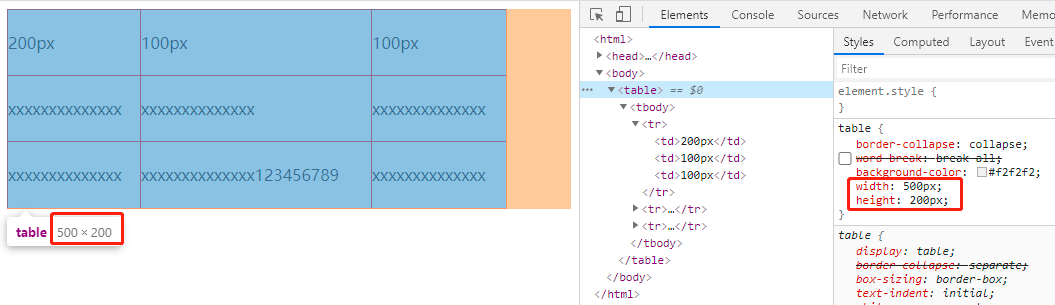
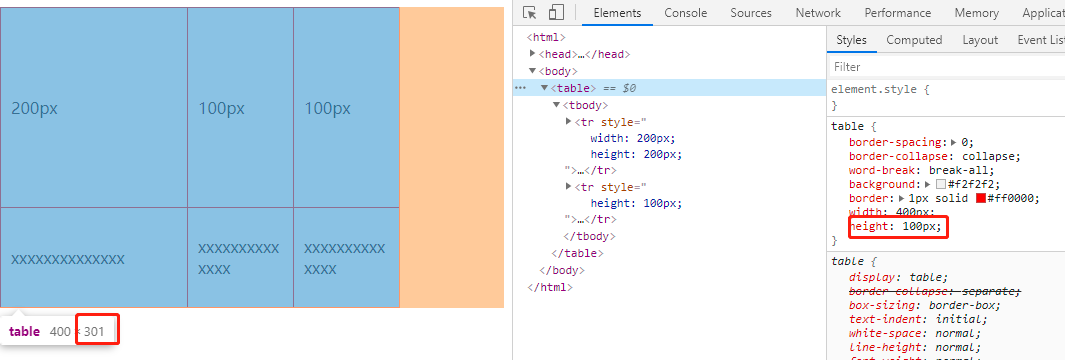
2.1 table设置的width,height,相当于min-width,min-height,实际展示的width,height 为 max(内容值,设置值)


2.2 table虽然是block元素,可是默认宽度不是100%,而是各列宽度之和

3. table的tr宽高设置
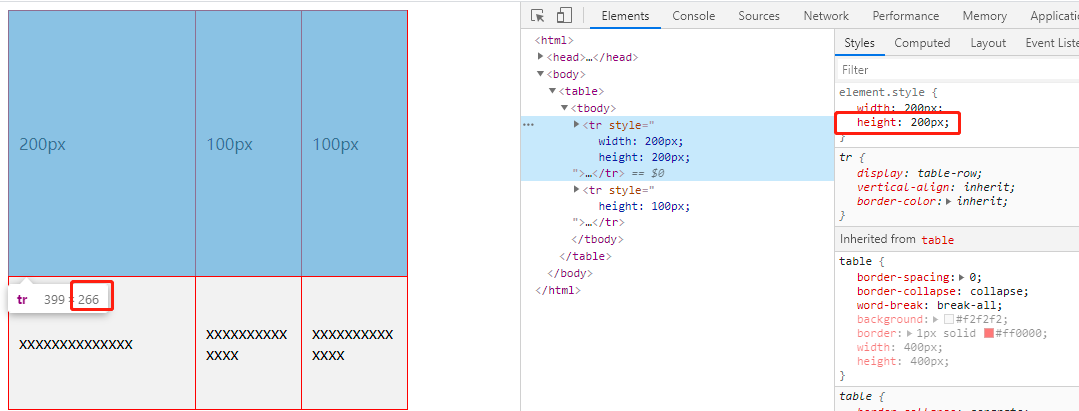
3.1 tr的width属性不生效

3.2 tr设置的height相当于min-height


3.3 table的height ≤ 各个tr高度时,table的高度会被撑开

3.4 table的height大于各个tr设置高度之和时,每个tr会按照初始高度比例放大


3.5 table的height大于各个tr设置高度之和时,有的tr设置了height值,有的没设置,设置的会先按照设置的tr高度来,如果设置的tr高度不够,会按内容实际高度展示,这一点也呼应了3.2的规则。 剩余高度分配给未设置height的tr,按内容高度比例分配。


4. table的td宽高设置
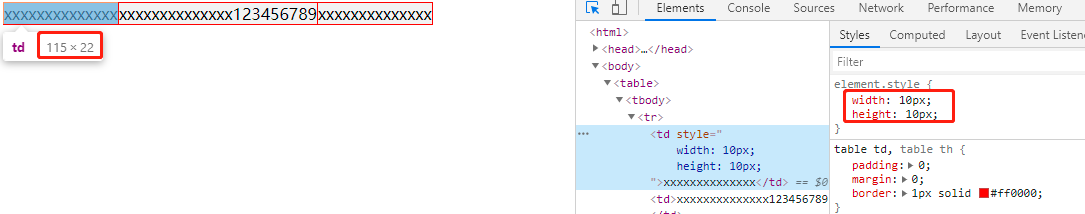
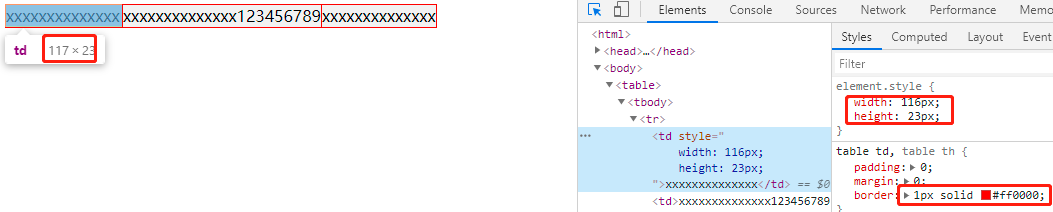
4.1 td的width,height设置相当于min-width,min-height设置


4.2 当给table设置了table-layout:fixed属性时,table的width 大于各列td的宽度之和时,设置了width的td宽度不会扩张


td未设置width的另外两列,均分剩余的宽度


剩余宽度不足时,未设置宽度的td,也是均分table剩下的宽度,内容过长的列,内容会溢出,会撑破table容器


4.3 要解决内容溢出的问题,可以给td加上word-break:break-all属性,顺便说说word-wrap和word-break的区别:
word-wrap:break-word决定对超长的单词是否断行 会先尝试换行,如果还是溢出,会对单词断行。
word-break决定断词的方式:
- break-all 可在任意字符间断行 最节省空间
- break-word 当前行不能容纳单词到行尾,则重新另起一行显示。显示不下才断行
- keep-all 对中日韩文不断词

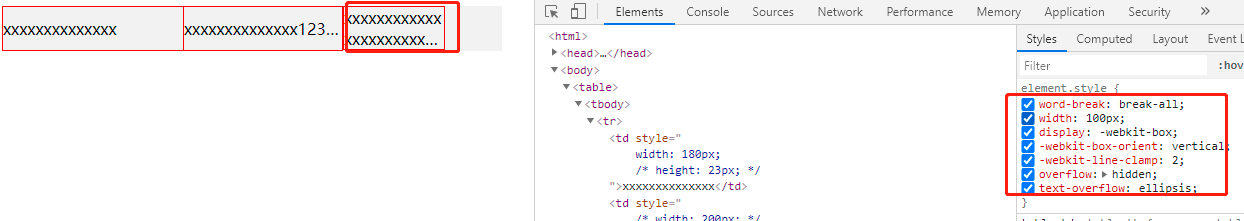
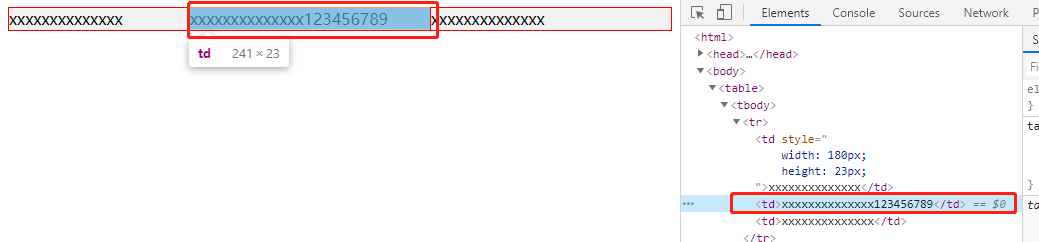
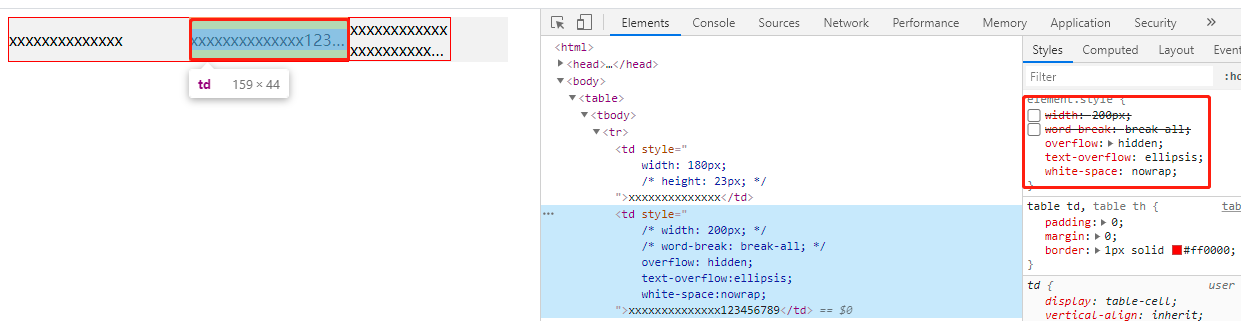
对于超长内容显示省略号,也能解决内容溢出的问题,下面分别是单行和多行的设置方法:
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;

display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
overflow:hidden;
text-overflow:ellipsis;