[Vue warn]: Do not use built-in or reserved HTML elements as component id: MenuItem
[Vue warn]: Do not use built-in or reserved HTML elements as component id: Menu

对于这种警告,因为MenuItem和Menu在HTML5里面是个DOM对象,所以不能使用,
其实报错也不要紧,自定义的组件换个名字,不要和HTML5里的语义化标签元素重名就行了;
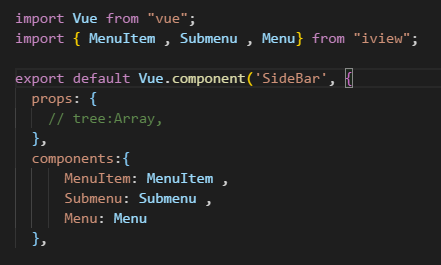
如像iview框架里的这些已命名的组件(例如:MenuItem,Menu),导入时必须写上他的名称,否则组件无法正常导入(如:import { MenuItem , Submenu , Menu} from "iview";)。
具体什么原因我也不知道,反正就是这么写了以后控制台警告消失了。其实这个警告不管也没什么必要。组件依然会渲染到页面上的。
在使用时,可以使用这种方式来解决:

在components里传入组建的时候以键值对的形式传入,键名为你规定的名称,值为导入的组件名称。使用的时候还是使用导入的组件模块名而不是components里的键名。
以这种方式使用组件:

这个办法只适用于iview框架里的MenuItem,Input,Menu等组件的使用,其他的不一定实用。
https://segmentfault.com/q/1010000009079169/a-1020000009079301
可以参考这篇文章看看。
希望看过这篇文章的各位大牛和同仁们有什么好的建议留言给我。
谢谢!