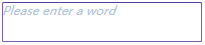
(1)3行代码实现水印TextBox(Watermark TextBox)
效果图:


源代码:
<Grid>
<Grid.Resources>
<BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter" />
</Grid.Resources>
<TextBlock Text="Please enter a word" FontStyle="Italic" Foreground="LightSteelBlue" Width="200" Height="40" Visibility="{Binding ElementName=tbEntry, Path=Text.IsEmpty, Converter={StaticResource BooleanToVisibilityConverter}}" />
<TextBox Name="tbEntry" Background="Transparent" BorderBrush="Indigo" Width="200" Height="40"/>
</Grid>
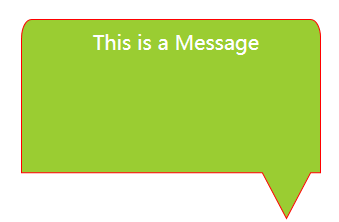
(2)2行代码实现不规则消息提示框
效果图:

源代码:
<Grid Width="300" Height="200">
<Path x:Name="BackgroundElement" Fill="YellowGreen" Margin="0,0,0,0.06" Stretch="Fill" Stroke="Red" StrokeThickness="1"
Data="M6.000001,5.6843419E-13 L179,5.6843419E-13 C182.31371,-1.4230601E-06 185,2.68629 185,5.9999981 L185,35 L185,44 L185,50 L178.84897,50 L163.90877,64.940208 L148.96857,50 L6.000001,50 L0,50 L0,44 L0,35 L0,5.9999981 C0,2.68629 2.6862915,-1.4230601E-06 6.000001,5.6843419E-13 z" />
<TextBlock HorizontalAlignment="Center" Margin="10,10,0,0" FontSize="20" Foreground="White">This is a Message!</TextBlock>
</Grid>
设置Grid的Width和Height可以任意设定消息提示框的大小。