前端内容介绍
编程(软件工程)离不开数据
1.使用(展示)数据:print("hello world")
2.存储数据:mysql数据库
3.处理数据:数据的增删改查
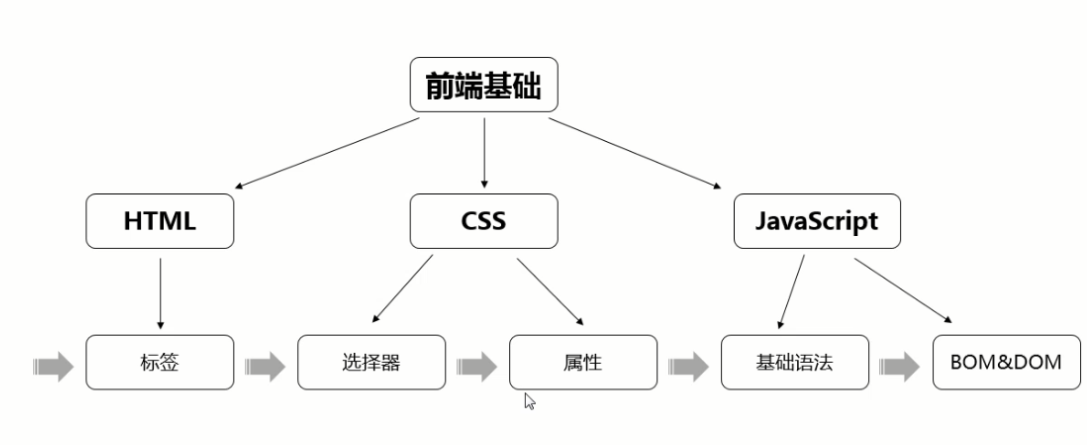
前端都有哪些内容?
1:html,内容 标签
2:css,样式 选择器,属性
3:javascript,特效 基础语法 BOM和DOM

web开发本质
1.浏览器输入网址回车都发生了什么?
2.服务端拿到消息
3.服务端返回消息
4.浏览器展示页面
C/S架构 一一一>B/S 趋势
客户端和服务端 消息的格式是约定好的
HTTP协议:浏览器和服务器之间约定好的格式
WEB本质
服务端
浏览器
HTML文件 (这里我们只要学写html文件就可以了)
HTML标签介绍
标签 意义
<title></title> 定义网页标题
<style></style> 定义内部样式表
<script></script> 定义js代码或引入外部js文件
<link/> 引入外部样式表文件
<meta/> 定义网页原信息
meta标签介绍:
- <meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> 爬虫 <meta name="description" content="老男孩教育Python学院"> seo 优化
body基本标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行--><br>
<!--水平线--><hr>
特殊字符
内容 字符
<img src="" alt=""> (src里面是图片连接 alt里面是hi提示信息)





3. 常用标签
h1~h6
img
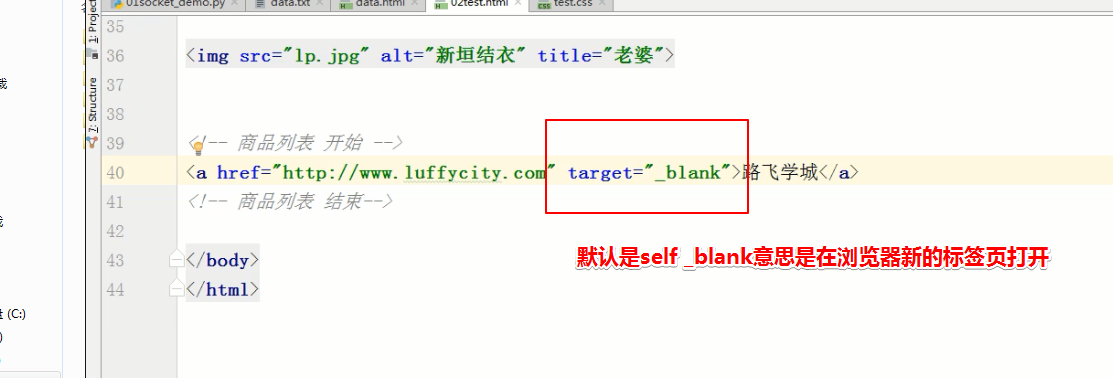
a
p
span
div
i
s
u
...
hr
br
特殊符号 © < > ® ...
4. div标签和span标签
标签分类:
块儿级标签 h1~h6 div p hr
默认占浏览器宽度
能设置长和宽
内联标签(行内标签) a img u s i b span
根据内容决定长度
不能设置长和宽
5. 语义化的HTML
6. 标签的嵌套规则
1. 行内标签不能嵌套块级标签
2. p标签不能嵌套块级标签

div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
表格标签和标签的嵌套规则
pass
form表单相关内容
前后端有数据交互的时候用form表单
html是网页的骨架,css是网页的衣服,js相当于动作
CSS是什么?层叠样式表
层叠(标签的嵌套关系)
样式(样式规则)
表(各种规则的表格)
============================================================================================================
CSS如何引入?
1. 直接写在标签里面 style="样式1;样式2;"
2. 在head中通过style标签定义
3. 把样式单独写在css文件中,然后在html文件中通过link标签导入
相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css引入示例</title>
<style>
p{
color: green;font-size: 800px;
}
</style>
<!--<link rel="stylesheet" href="index.css">-->
</head>
<body>
<p style="color: blue">海燕</p>
</body>
</html>

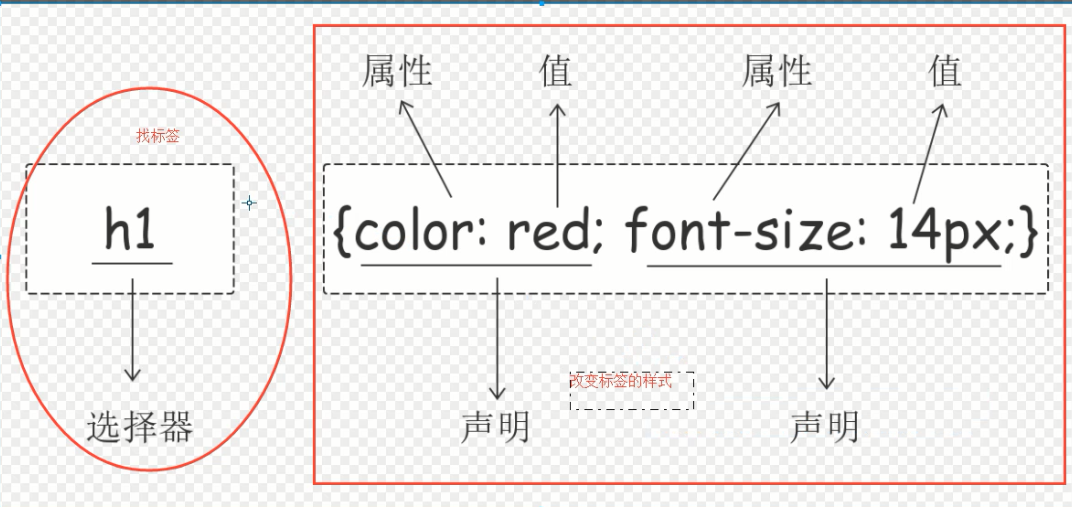
--> CSS语法
选择器 {样式1;样式2}
--> CSS查找标签的方式(选择器)
1. 基本选择器
1. 标签选择器 适用于 批量的统一默认的样式
2. ID选择器 适用于 给特定标签设置特定样式
3. 类选择器 适用于 给某一些标签设置相同的样式
2. 通用选择器
1. *
3. 组合选择器
1. 后代选择器
2. 儿子选择器
3. 毗邻选择器
4. 弟弟选择器
4. 属性选择器
1. [s9]
2. [s9="hao"]