
html
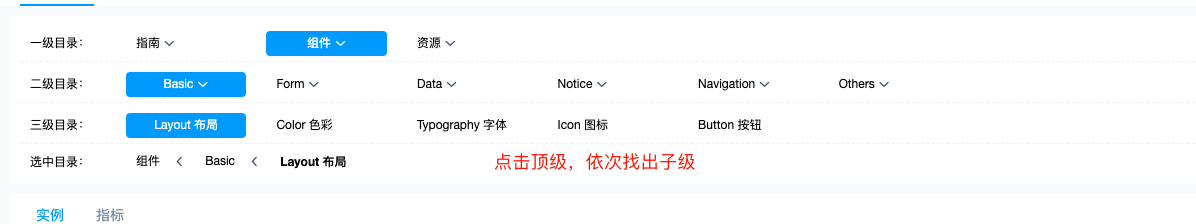
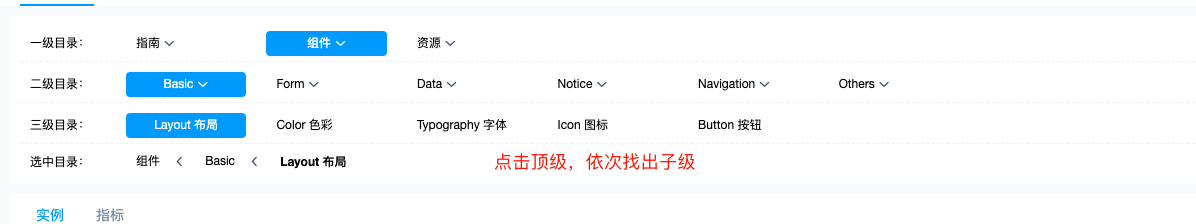
<div class="catalog">
<div :class="'catalog-item catalog-'+ menusIndex" v-for="(menusItem, menusIndex) in menus">
<div v-if="menusItem && menusItem.length" class="catalog-item-title">
<h2>{{convertToChinese(menusIndex + 1)}}级目录:</h2>
</div>
<ul class="catalog-item-ul" >
<template v-for="(subItem,subIndex) in menusItem">
<div class="catalog-item-left">
<#--&& subItem.active !== 'false'-->
<li :key="subItem.value"
:class="{activeLi:activeCatalog[menusIndex]===subIndex ,hiddenLi:subIndex>=8}"
@click="handleClick($event,menusItem,subIndex,menusIndex,menusIndex+1,subItem, subItem.children)" >
<el-tooltip class="item" effect="dark" :content="subItem.label" placement="top">
<span>{{subItem.label}}</span>
</el-tooltip>
<i v-show="subItem.children" class="demo-icon uex-icon-arrow-down"></i>
</li>
</div>
<div v-if="subIndex === menusItem.length-1" class="catalog-item-right">
<div class="catalog-item-right-box" :ref="'more'+menusIndex+subIndex" v-for="fold in subItem.isfoldData" @click="handelMore(fold,subItem,subIndex,menusItem, menusIndex)" >
<div v-show="fold.show">
<span>展开</span>
<i class="demo-icon uex-icon-arrow-down fold-icon" ></i>
</div>
<div v-show="!fold.show">
<span>折叠</span>
<i class="demo-icon uex-icon-arrow-up fold-icon"></i>
</div>
</div>
</div>
</template>
</ul>
</div>
<div class="catalog-item select-item" v-show="breadcrumb.length>0">
<div class="catalog-item-title">
<h2>选中目录:</h2>
</div>
<ul class="catalog-item-ul breadcrumb-ul">
<#--@click="handelBreadcrumb(type,index)"-->
<li v-for="(type,index) in breadcrumb" @click="handelBreadcrumb(type,index)">
<span :class="{lastSpan:index === breadcrumb.length-1}">{{type.label}}</span>
<i class="demo-icon uex-icon-arrow-left breadcrumb-left" v-show="index!==breadcrumb.length-1"></i>
</li>
</ul>
</div>
</div>
css,我这里的css上了全部的,根据需要自己删除多余的样式
.elx-content .content-header .content-add-button{
display: none;
}
.data-dictionary-new-page .dic-head-form .el-date-editor.is-have-trigger, .el-date-editor__editor, .el-form--inline .el-form-item__content{
auto;
line-height: 26px;
}
.data-dictionary-new-page .dic-head-form input.el-input__inner, .el-table input.el-input__inner{
border-radius: 5px;
height: 26px;
}
.data-dictionary-new-page .dic-head-form .seach-key {
display: flex;
justify-content: space-around;
align-items: center;
}
.data-dictionary-new-page .dic-head-form .seach-key .seach-select{
120px;
}
.data-dictionary-new-page .dic-head-form .seach-key .seach-select .el-input__inner {
border-radius: 5px 0px 0px 5px;
}
.data-dictionary-new-page .dic-head-form .seach-key .seach-select .input__inner{
background: none;
height: 24px;
line-height: 24px;
padding: 0px;
border-right- 0px;
}
.data-dictionary-new-page .dic-head-form .seach-key .seach-input{
140px;
}
.data-dictionary-new-page .dic-head-form .seach-key .seach-input .el-input__inner{
/*border-radius: 0px 4px 5px 0px;*/
/*border-left: 0px;*/
}
.data-dictionary-new-page .dic-inline-btn .el-button{
26px;
height: 26px;
border-radius: 4px;
padding: 0px;
color: #fff;
background-color: #47B2FB;
border: 1px solid #47B2FB;
}
.data-dictionary-new-page .dic-inline-btn .el-button .search-i{
color: #fff;
}
.data-dictionary-new-page .dic-table .el-table__expanded-cell{
padding: 10px 50px;
}
.data-dictionary-new-page .dic-table .dic-table-column p{
padding: 5px 0px;
}
.data-dictionary-new-page .operation .querySample,.viewDetail{
height: 15px !important;
border-radius: 0px;
}
.data-dictionary-new-page .operation .querySample{
border-right: 1px solid #ebebeb;
border-radius: 0px;
}
.data-dictionary-new-page .elx-footer{
text-align: center;
z-index: 10000;
}
.elx-pagination-table .el-table__header-wrapper {
overflow: hidden;
}
.elx-pagination-table .el-table th>.cell {
white-space: nowrap;
/*overflow: initial;*/
overflow: hidden;
}
.elx-scroll-content.elx-row>div{
margin-bottom: 0px;
}
.data-dictionary-new-page .performance-index{
/*margin-top: 5px;*/
}
.data-dictionary-new-page .search{
background: white;
height: 30px;
line-height: 30px;
100%;
display: flex;
/*margin-bottom: 0px;*/
justify-content:center;
}
.data-dictionary-new-page .search-head {
400px;
line-height: 30px;
}
.data-dictionary-new-page .inputItm {
height: 30px;
border-radius: 0px 5px 5px 0px;
}
.data-dictionary-new-page .inputItm input{
border-radius: 5px 0px 0px 5px;
}
.data-dictionary-new-page .inputItm .el-input-group__append {
border-radius: 0px 5px 5px 0px;
}
.data-dictionary-new-page .inputItm-btn{
height: 30px;
background: #147BD1;
border-radius: 0px 5px 5px 0px;
}
.data-dictionary-new-page .catalog{
clear: both;
background: white;
padding: 5px 10px;
}
.data-dictionary-new-page .catalog-item{
display: flex;
justify-content: start;
padding: 5px 10px;
border-bottom: 1px dashed #eef1f6;
}
.data-dictionary-new-page .catalog-item-title{
7%;
margin-top: 8px;
}
.data-dictionary-new-page .catalog-item-ul{
88%;
position: relative;
}
.data-dictionary-new-page .catalog-more span {
color:#20A0FF;
}
.data-dictionary-new-page .catalog-more i{
color: #20A0FF;
}
.data-dictionary-new-page .catalog-item h2{
padding: 0px;
margin: 0px;
115px;
font-size: 12px;
font-weight: normal;
padding-right: 20px;
}
.data-dictionary-new-page .catalog-item ul li .uex-icon-arrow-down{
/*color: white;*/
}
.data-dictionary-new-page .catalog-item ul li{
float: left;
cursor: pointer;
calc(100% /10);
overflow: hidden;
/* 80px;*/
margin-top: 5px;
padding: 0px 10px;
height: 25px;
margin-right: 20px;
border-radius: 4px;
line-height: 25px;
text-align: left;
font-size: 12px;
}
.data-dictionary-new-page .catalog-item ul li span{
font-size: 12px;
}
.data-dictionary-new-page .select-item{
border-bottom:none;
align-items: center;
}
.data-dictionary-new-page .select-item .catalog-item-title {
margin: 0px;
}
.data-dictionary-new-page .select-item .catalog-item-ul li {
margin: 0px;
auto;
overflow: visible;
}
.data-dictionary-new-page .select-item .breadcrumb-ul li{
cursor: auto !important;
}
.data-dictionary-new-page .elx-placeholder{
border: none;
}
.data-dictionary-new-page .select-item .catalog-item-ul li .breadcrumb-left{
padding-left: 10px;
}
.data-dictionary-new-page .select-item .catalog-item-ul li .lastSpan {
font-weight: bold;
}
.data-dictionary-new-page .catalog-item-rz{
border-bottom: none;
/*margin-top: 5px;*/
padding-left: 20px;
align-items: center;
}
.data-dictionary-new-page .catalog-item-rz .catalog-item-title{
margin-top: 5px;
}
.data-dictionary-new-page .activeLi{
background:#20a0ff;
color: white;
text-align: center !important;
}
.data-dictionary-new-page .hiddenLi{
display: none;
}
.data-dictionary-new-page .showLi{
display: block;
}
.data-dictionary-new-page .activeLi .uex-icon-arrow-down{
color: white;
}
.data-dictionary-new-page .performance-example-index{
background: white;
margin-top: 10px;
padding: 0px 10px 0px 10px;
}
.data-dictionary-new-page .example-tab .exampsearch-headle-box{
padding: 0px 10px 10px 10px;
}
.data-dictionary-new-page .example-box{
background: white;
/* 800px;*/
}
.data-dictionary-new-page .index-tab .table-expand .el-table__expanded-cell{
padding: 10px 50px;
}
.data-dictionary-new-page .index-tab .table-expand .expand-storage{
padding-top: 5px;
}
.data-dictionary-new-page .example-item{
cursor: pointer;
background: white;
padding: 10px 20px;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #eef1f6;
}
.data-dictionary-new-page .example-item .example-item-right{
display: none;
}
.data-dictionary-new-page .example-item:hover .example-item-right{
display: block;
}
.data-dictionary-new-page .example-item-right .view{
margin-right: 5px;
}
.data-dictionary-new-page .example-item-right-btn{
display: flex;
align-items: center;
justify-content: center;
}
.data-dictionary-new-page .share-btn{
30px;
margin-right: 5px;
height: 30px;
text-align: center;
line-height: 30px;
color: #f5f5f5;
border: 1px solid #eef1f6;
border-radius: 3px;
}
.data-dictionary-new-page .share-btn i{
color: #babfcd;
}
.data-dictionary-new-page .more{
30px;
background: #f5f5f5;
border-radius: 3px;
}
.data-dictionary-new-page .example-item-title{
padding: 0px;
margin: 0px;
font-size: 12px;
}
.data-dictionary-new-page .example-item-title h2{
margin: 0px;
padding-bottom: 10px;
padding-top: 10px;
font-size: 12px;
}
.data-dictionary-new-page .edition{
height: 20px;
background: #f5f5f5;
70px;
color: #202D40;
border: 1px solid #DADFE6;
}
.data-dictionary-new-page .state{
background: rgba(24,144,255,0.10);
border: 1px solid rgba(24,144,255,0.45);
border-radius: 4px;
height: 20px;
color: #2D84FB;
70px;
}
.data-dictionary-new-page .example-attribute{
padding-top: 10px;
}
.data-dictionary-new-page .example-attribute ul li{
float: left;
auto;
margin-right: 20px;
font-size: 12px;
color: #989A9C;
}
.data-dictionary-new-page .example-attribute ul li span{
font-size: 12px;
color: rgba(0,0,0,0.80);
}
.data-dictionary-new-page .example-describe span{
font-size: 12px;
color: rgba(0,0,0,0.80);
}
.data-dictionary-new-page .example-describe {
color: #989A9C;
padding-top: 10px;
clear: both;
}
.data-dictionary-new-page .catalog-header{
background: white;
}
.data-dictionary-new-page .catalog-item-rz ul li{
/* 120px;*/
}
.data-dictionary-new-page .res-header {
display: flex;
100%;
background: white;
}
.data-dictionary-new-page .type-list {
display: flex;
100%;
}
.data-dictionary-new-page .type-list ul li{
74px;
font-size: 14px;
margin-left: 20px;
text-align: center;
line-height: 25px;
padding-bottom: 5px;
float: left;
cursor: pointer;
}
.data-dictionary-new-page .type-list .activeLihead{
border-bottom: 2px solid #20a0ff;
color: #20a0ff;
}
.data-dictionary-new-page .part-content{
background: white;
padding: 0px 10px 10px 10px;
margin-top: 10px;
}
.data-dictionary-new-page .part-content-title{
display: flex;
align-items: center;
justify-content: space-between;
border-bottom: 1px solid #d1dbe5;
padding: 0px 10px;
}
.data-dictionary-new-page .part-content-title h2{
margin: 0px;
padding: 10px 0px;
color:#475669;
font-size: 12px;
}
.data-dictionary-new-page .part-content-title span{
color: #475669;
font-size: 12px;
}
.data-dictionary-new-page .part-content-title span i{
font-style: normal;
font-weight: bold;
}
.data-dictionary-new-page .index-tab .part-content{
margin: 0px;
}
.data-dictionary-new-page .index-tab .part-content .elx-pagination-table{
padding-top: 0px;
}
.data-dictionary-new-page .elx-pagination-table{
padding-top: 20px;
}
.data-dictionary-new-page .performance-example-index .search-result{
float: right;
padding-right: 5px;
line-height: 41px;
}
.data-dictionary-new-page .performance-example-index .search-result span{
font-size: 12px;
color: #475669;
}
.data-dictionary-new-page .performance-example-index .search-result span i{
font-style: normal;
font-weight: bold;
}
.data-dictionary-new-page .performance-example-index .el-tabs__header{
margin: 0px;
}
.data-dictionary-new-page .performance-example-index .el-tabs__item{
/* 100px;*/
/*text-align: center;*/
}
.data-dictionary-new-page .performance-example-index .el-tabs__content {
overflow: auto;
100%;
}
.data-dictionary-new-page .catalog-item .catalog-item-ul .catalog-item-right{
cursor: pointer;
right: -60px;
position: absolute;
top: 10px;
}
.data-dictionary-new-page .catalog-item .catalog-item-ul .catalog-item-right .catalog-item-right-box span{
color: #20a0ff;
}
.data-dictionary-new-page .catalog-item .catalog-item-ul .catalog-item-right .catalog-item-right-box .fold-icon {
color: #20a0ff;
}
.catalog-item-right{
cursor: pointer;
}
.catalog-item-right .catalog-item-right-box span{
color: #20a0ff;
}
.catalog-item-right .catalog-item-right-box .fold-icon {
color: #20a0ff;
}
.catalog-item-right{
cursor: pointer;
}
js --元数据,一个典型的树形数据
data: [
{
"value":"zhinan",
"label":"指南",
id:'13',
"children":[
{
"value":"shejiyuanze",
"label":"设计原则",
id:'15',
"children":[
{
"value":"yizhi",
"label":"一致",
id:'1',
},
{
"value":"fankui",
"label":"反馈",
id:'14',
},
{
"value":"xiaolv",
"label":"效率",
id:'15',
},
{
"value":"kekong",
"label":"可控",
id:'16',
}
]
},
{
"value":"daohang",
"label":"导航",
id:'daohang',
"children":[
{
"value":"cexiangdaohang",
"label":"侧向导航",
id:'cexiangdaohang',
},
{
"value":"dingbudaohang",
"label":"顶部导航",
id:'dingbudaohang',
}
]
}
]
},
{
"value":"zujian",
"label":"组件",
id:'zujian',
"children":[
{
"value":"basic",
"label":"Basic",
id:'basic',
"children":[
{
"value":"layout",
"label":"Layout 布局",
id:'layout',
},
{
"value":"color",
"label":"Color 色彩",
id:'color',
},
{
"value":"typography",
"label":"Typography 字体",
id:'typography',
},
{
"value":"icon",
"label":"Icon 图标",
id:'icon',
},
{
"value":"button",
"label":"Button 按钮",
id:'button',
}
]
},
{
"value":"form",
"label":"Form",
id:'form',
"children":[
{
"value":"radio",
"label":"Radio 单选框",
id:'radio',
},
{
"value":"checkbox",
"label":"Checkbox 多选框",
id:'checkbox',
},
{
"value":"input",
"label":"Input 输入框",
id:'input',
},
{
"value":"input-number",
"label":"InputNumber 计数器",
id:'input-number',
},
{
"value":"select",
"label":"Select 选择器",
id:'select',
},
{
"value":"cascader",
"label":"Cascader 级联选择器",
id:'cascader',
},
{
"value":"switch",
"label":"Switch 开关",
id:'switch',
},
{
"value":"slider",
"label":"Slider 滑块",
id:'slider',
},
{
"value":"time-picker",
"label":"TimePicker 时间选择器",
id:'time-picker',
},
{
"value":"date-picker",
"label":"DatePicker 日期选择器",
id:'date-picker',
},
{
"value":"datetime-picker",
"label":"DateTimePicker 日期时间选择器",
id:'datetime-picker',
},
{
"value":"upload",
"label":"Upload 上传",
id:'upload',
},
{
"value":"rate",
"label":"Rate 评分",
id:'rate',
},
{
"value":"form",
"label":"Form 表单",
id:'form',
}
]
},
{
"value":"data",
"label":"Data",
id:'Data',
"children":[
{
"value":"table",
"label":"Table 表格",
id:'table',
},
{
"value":"tag",
"label":"Tag 标签",
id:'tag',
},
{
"value":"progress",
"label":"Progress 进度条",
id:'progress',
},
{
"value":"tree",
"label":"Tree 树形控件",
id:'tree',
},
{
"value":"pagination",
"label":"Pagination 分页",
id:'pagination',
},
{
"value":"badge",
"label":"Badge 标记",
id:'badge',
}
]
},
{
"value":"notice",
"label":"Notice",
id:'notice',
"children":[
{
"value":"alert",
"label":"Alert 警告",
id:'alert',
},
{
"value":"loading",
"label":"Loading 加载",
id:'loading',
},
{
"value":"message",
"label":"Message 消息提示",
id:'message',
},
{
"value":"message-box",
"label":"MessageBox 弹框",
id:'MessageBox',
},
{
"value":"notification",
"label":"Notification 通知",
id:'notification',
}
]
},
{
"value":"navigation",
"label":"Navigation",
"children":[
{
"value":"menu",
"label":"NavMenu 导航菜单"
},
{
"value":"tabs",
"label":"Tabs 标签页"
},
{
"value":"breadcrumb",
"label":"Breadcrumb 面包屑"
},
{
"value":"dropdown",
"label":"Dropdown 下拉菜单"
},
{
"value":"steps",
"label":"Steps 步骤条"
}
]
},
{
"value":"others",
"label":"Others",
"children":[
{
"value":"dialog",
"label":"Dialog 对话框"
},
{
"value":"tooltip",
"label":"Tooltip 文字提示"
},
{
"value":"popover",
"label":"Popover 弹出框"
},
{
"value":"card",
"label":"Card 卡片"
},
{
"value":"carousel",
"label":"Carousel 走马灯"
},
{
"value":"collapse",
"label":"Collapse 折叠面板"
}
]
}
]
},
{
"value":"ziyuan",
"label":"资源",
"children":[
{
"value":"axure",
"label":"Axure Components"
},
{
"value":"sketch",
"label":"Sketch Templates"
},
{
"value":"jiaohu",
"label":"组件交互文档"
}
]
}
],
js 点击事件,点击过滤数据,将数据处理成二维数组[[{'一级数据'},{},{}],[{'二级数据'},{},{}],[{'三级数据'},{},{}],]
var list=self.data;
var breadcrumbList=[];
//递归循环
var mapListLen = function(data, path) {
if (!path) path = [];
var parentArr=[];
for (var i = 0, n = data.length; i < n; i++) {
// 判断是否存在 path
if (!data[i].path) data[i].path = path.concat([{ id: data[i].id,nodeId:data[i].id, label: data[i].label ,parentArr:parentArr.concat(data[i])}]);
// 判断是否存在子级
if (data[i].children && data[i].children.length) {
// data[i].label=data[i].label+"("+data[i].children.length+")";
// data[i].isfold=false;
mapListLen(data[i].children, data[i].path)
}
else {
// data[i].label = data[i].label+"("+data[i].sortNum+")";
// data[i].isfold=false;
}
}
};
mapListLen(list);
self.activeCatalog=new Array(list.length).fill(0);
// var menusList=self.getCusIndex(list,0);
self.getMenus(0,list,self.menus);//过滤初始默认第一个的所有children
//初始默认ID
self.modelId =menusList[menusList.length-1][0].dirNodeId;
// self.modelId=defaultItem.id||'';//页面默认请求接口的ID第一个
_.map(menusList,function (menusItem,menusIndex) {
// 默认加折叠,展开按钮,ID一定不要重复
var isfoldData=[
{
more: true,
show: true,
id:self.genID(2)+menusIndex
}
];
//默认导航页
breadcrumbList.push({
id:self.genID(2)+menusIndex,
nodeId:menusItem[0].id,
label:menusItem[0].label,
parentArr:menusItem[0].path[menusIndex].parentArr
});
//去重复-数组中的最后一个
var isShow=!(menusItem[menusItem.length-1].isfoldData);//true,没有,false 有
if(menusItem.length>8 && isShow){
menusItem.push({isfoldData:isfoldData})
}
// console.log(' menusList.length-1', menusList.length-1)
// if(menusIndex== menusList.length-1){
// console.log('menusItem',menusItem)
// menusItem[0].active='false';//初次默认加载的时候,将第一条数据的children的第一个数据,默认不选中
// }
});
self.menus = menusList;
console.log('breadcrumbList',breadcrumbList)
self.breadcrumb=breadcrumbList;
//点击事件过滤数据
handleClick($event,menusItem,subIndex,menusIndex,index, subItem,children){
var self=this;
console.log('children',children)
//[1,0,2] menusIndex 代表下标 subIndex为值
_.map(self.activeCatalog,function (catalogItem,catalogIndex) {
//menusIndex是0,点击的0 [1,2,2] 1--2
if(catalogIndex == menusIndex){//只改变数组中等于menusIndex的值
self.activeCatalog[menusIndex]=subIndex;
}
else if(menusIndex < catalogIndex && catalogIndex !== menusIndex){// 否则其他的数组的后面项都设置为0
self.activeCatalog[catalogIndex]=0;
}
});
self.$forceUpdate();
console.log('subItem',subItem)
console.log('subItem.children',subItem.children)
self.breadcrumb =subItem.children === null || subItem.children === undefined ? subItem.path:[];
self.modelId =subItem.children === null ? subItem.dirNodeId:'';
if(children) {
var menus = [...this.menus];
// var menus = JSON.parse(JSON.stringify(this.menus));
//去重复-数组中的最后一个
var isfoldData=[
{
more: true,
show: true,
id:guid()+subIndex
}
];
var isShow=!(children[children.length-1].isfoldData);//true,没有,false 有
if(children.length>8 && isShow){ //大于7显示展开/折叠
children.push({isfoldData:isfoldData});
}
if(subItem.path){//绝对是第一级,删除其他多余的数据,
menus= self.menus.slice(0, index+1);
}
self.getMenus(index, children, menus);
// 点击顶级获取路径
var menusLastItem=menus[menus.length-1];
self.breadcrumb=menusLastItem[0].path;
//点击获取ID
self.modelId =menusLastItem[0].dirNodeId;
self.menus= menus;
}
else {
self.menus= self.menus.slice(0, index);
}
if(self.exampleIndex === 'example'){
self.getEampleData();//请求实例数据
}else{
self.getIndexData()//请求指标数据
}
},
getMenus:function(index, children, menus) {
var self=this;
if (children) {
menus[index] = children;
// 默认选中第一个, 开始查找下一级的数据
var firstChild = children[0];
if (firstChild.children && firstChild.children.length) { // 下一级数据不为空
this.getMenus(index + 1, firstChild.children, menus);
} else { // 下一级数据为空, 清除更下级的数据
menus.slice(0, index + 1);
}
}
},
//菜单展开、折叠
handelMore:function(fold,subItem,subIndex,menusItem, menusIndex){
var self=this;
this.menus.forEach(function(item,index){
if(index===menusIndex){
_.map(item,function (itemTwo,itemIndex) {
if(itemIndex === subIndex){
_.map(itemTwo.isfoldData,function (foldItem,foldIndex) {
if(foldItem.id === fold.id){
if(foldItem.show){
self.$nextTick(function () {
var menusIndexEl=$('.catalog-'+menusIndex);
$(menusIndexEl).find('.catalog-item-ul .hiddenLi').css({
display:'block'
});
});
foldItem.show=false;
self.$forceUpdate();
}else{
self.$nextTick(function () {
var menusIndexEl=$('.catalog-'+menusIndex);
$(menusIndexEl).find('.catalog-item-ul .hiddenLi').css({
display:'none'
});
});
foldItem.show=true;
self.$forceUpdate();
}
}
})
}
})
}
})
},
//过滤数字
convertToChinese:function(num){
var self=this;
var str = num.toString();
var len = num.toString().length;
var C_Num = [];
for(var i = 0; i < len; i++){
C_Num.push(self.numberType[str.charAt(i)]);
}
return C_Num.join('');
},