先创建根路由


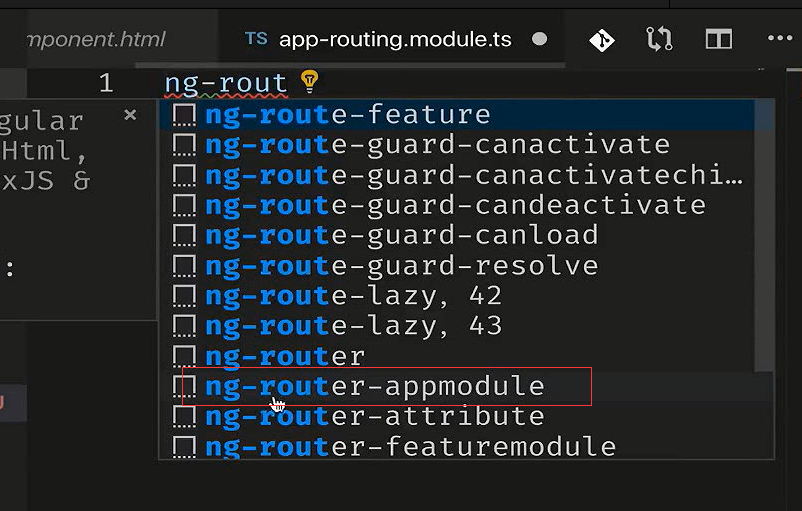
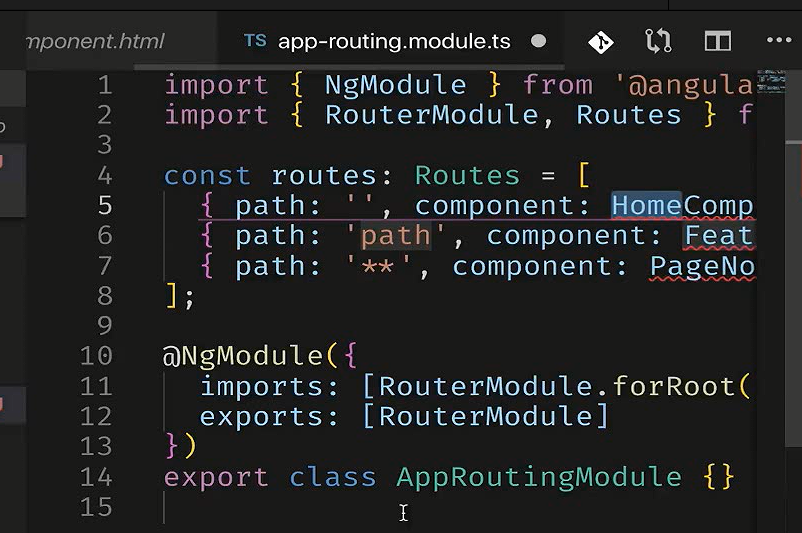
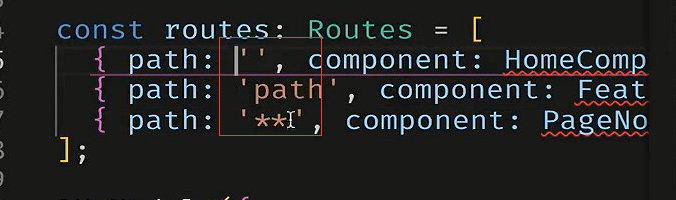
快捷键会自动生成下面代码。生成的模板。

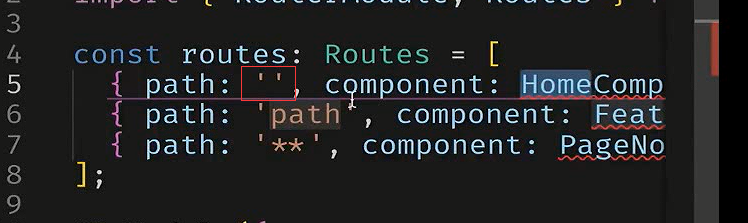
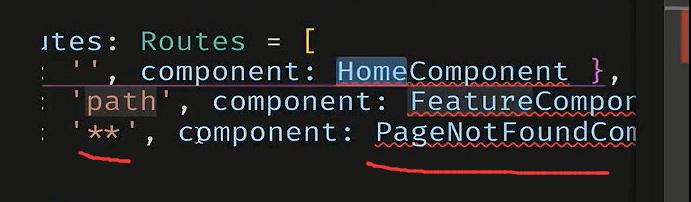
这里是匹配一个空路径,默认什么都不填写,默认要显示的组件。

不存在的路由要显示的页面

按照顺序依次解析

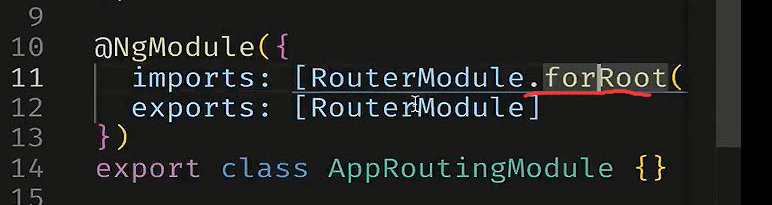
跟路由应forRoot。其他的模块是forChild

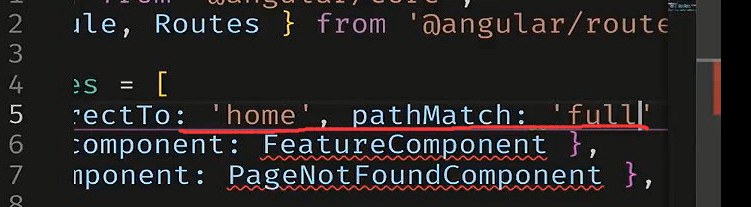
根路径,我们一般是跳转到某一个路径。


这里我们先不去演示重定向。默认先定义一个组件。

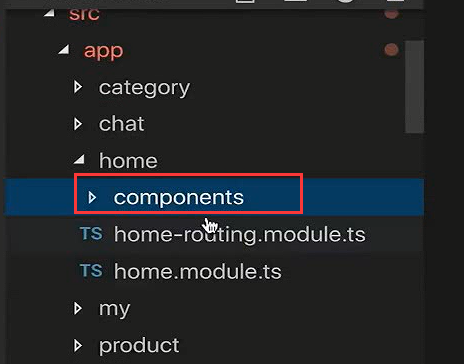
在home下我们创建一个components

创建一个index.ts

生成一个组件

在home-container内创建一个index.ts

然后把这个组件导出

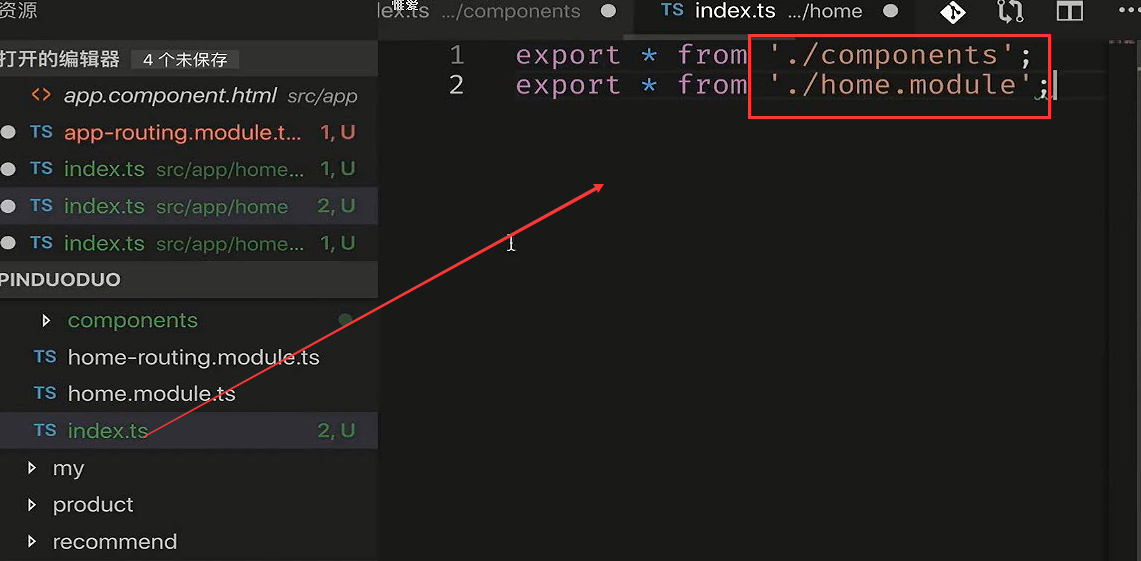
home下的index.ts再导出

在home模块这一级别我们也要建立index.ts


导出模块和组件

要在模块内这个组件

这样路由内就可以导入这个组件了


app模块导入根路由


这里暂时先都删除

在根模块中,我们只需要 router-outlet

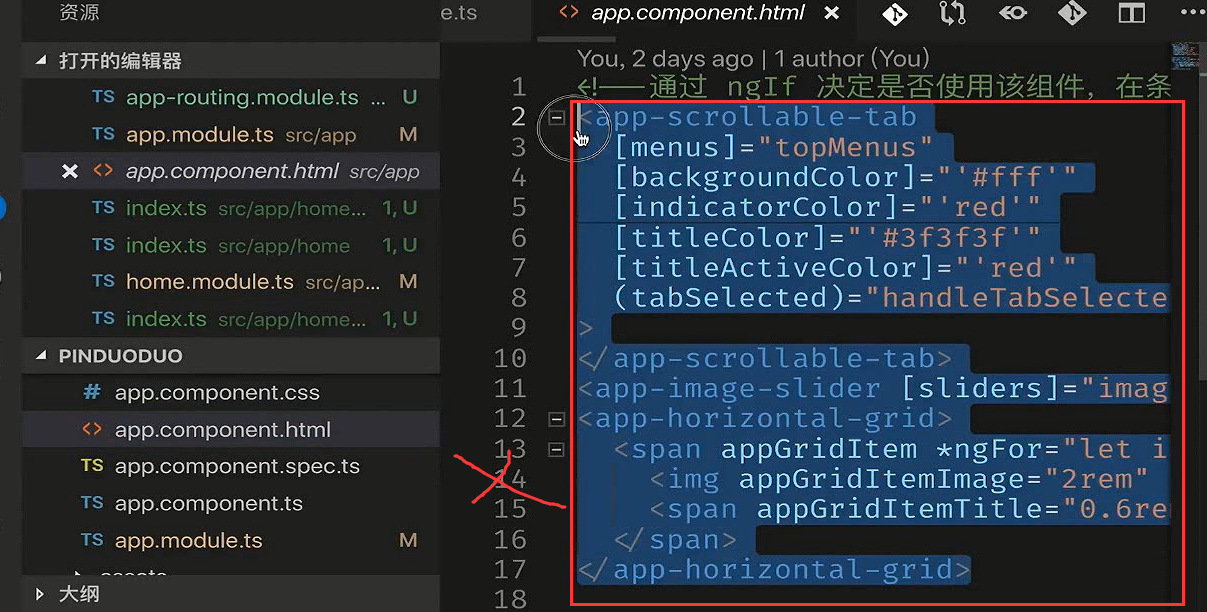
把原来根组件的代码都剪切到home-container组件中。

ts内的也剪切过来

homeContainer并没有在模块中,也没有导入进来。

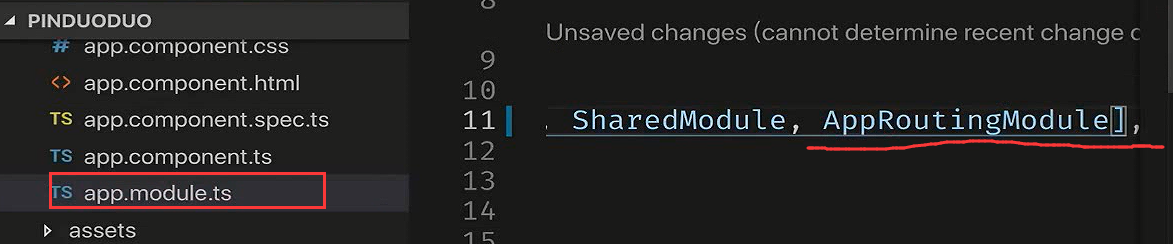
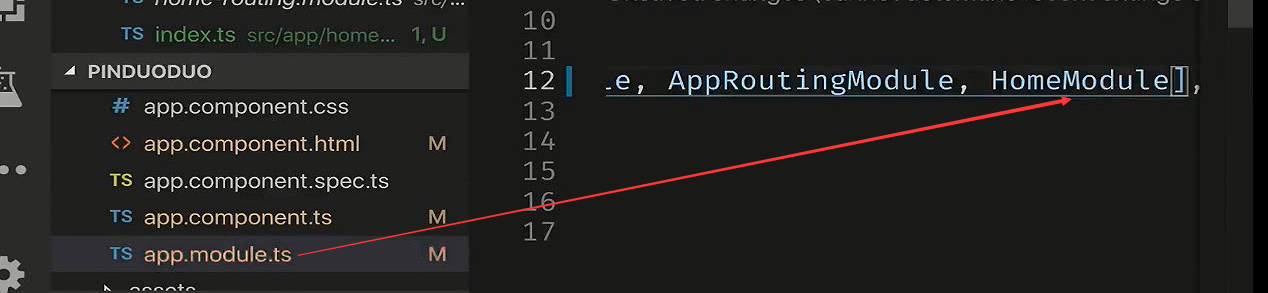
根模块导入HomeModule

这样页面就正常访问了

homeContainer组件的代码插入到了 router-outlet的下方。
