
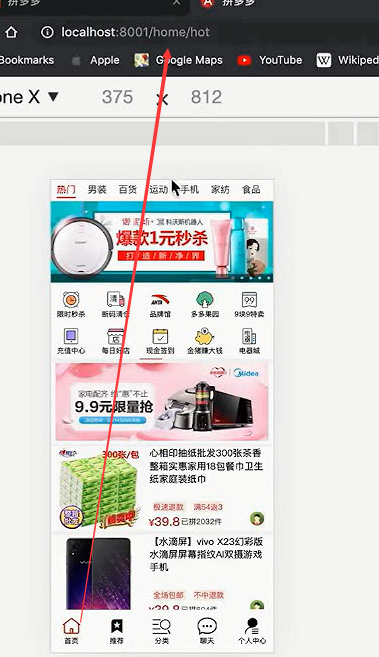
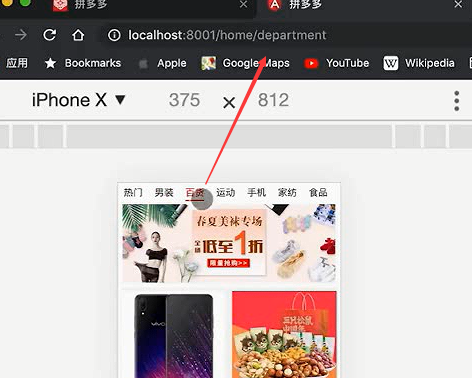
切换地址栏是随着变化的

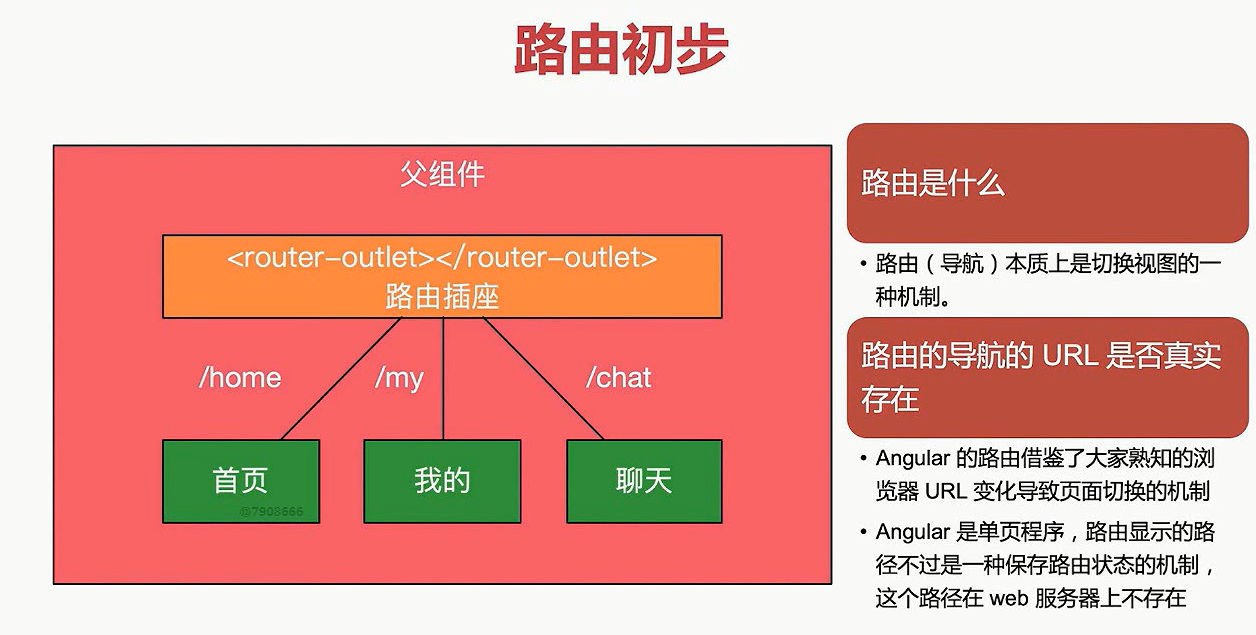
感觉就像我们进入了另外一个页面。。它和传统的切换机制还是有区别的。因为它仅仅是体现在地址栏的变化。所有的页面都是组件。在服务器上其实只有一个页面。

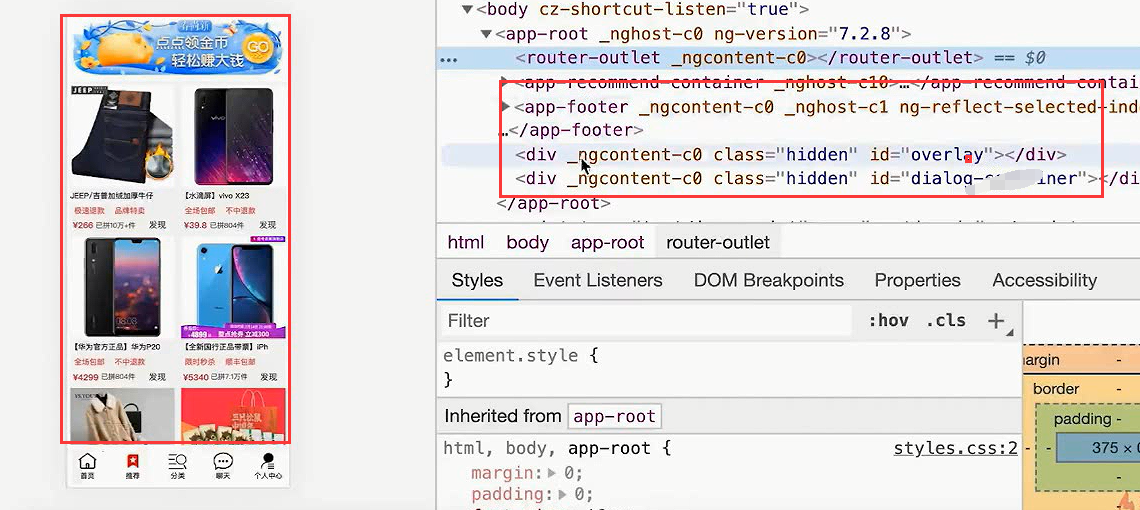
通过router-outlet实现标签的切换。

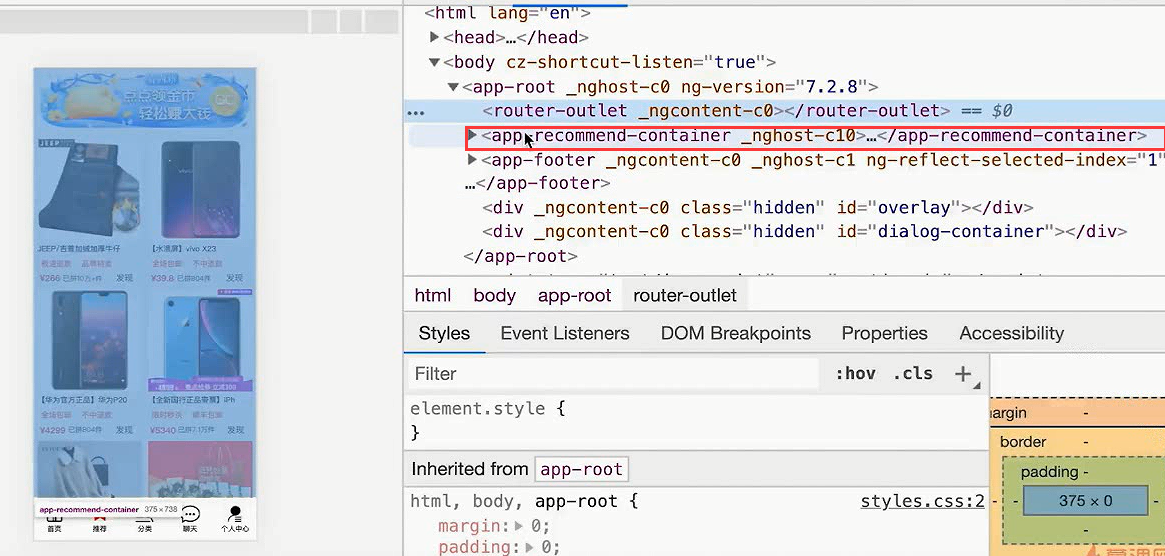
根组件是这样整个一个区域

除了下面不变,上面都是路由

切换页面的时候会把对应组件的内容插入到router-outlet的下方。注意不是插入到标签的里面。而是它同级节点的下方。


让我们可以松耦合的进入另外一个功能独立的模块。
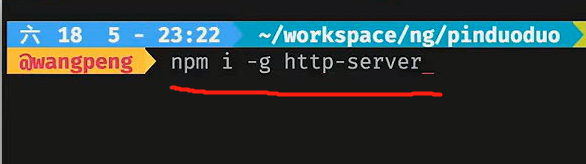
演示,可以装一个http server

装完之后就可以用ng build --prod 编译。

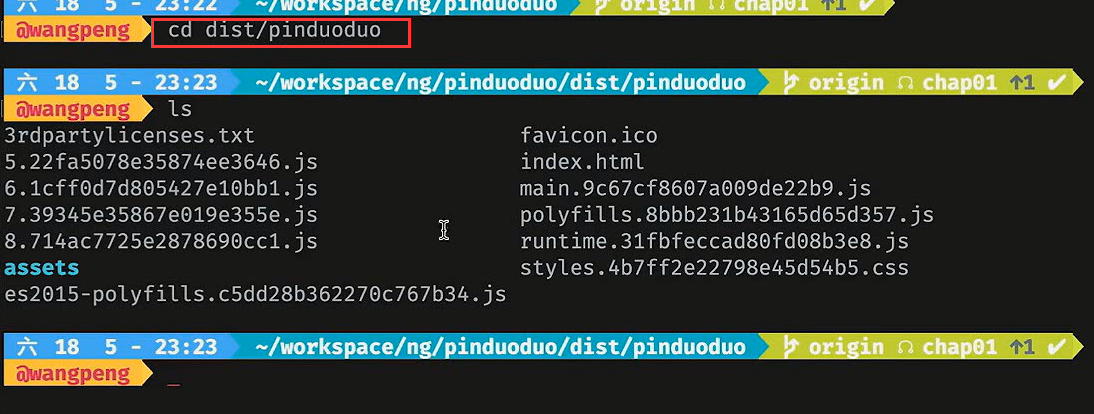
最终编译出来就一个html和一堆的js和css这些东西。

assets是图片。

运行http-server.它会监听80端口。


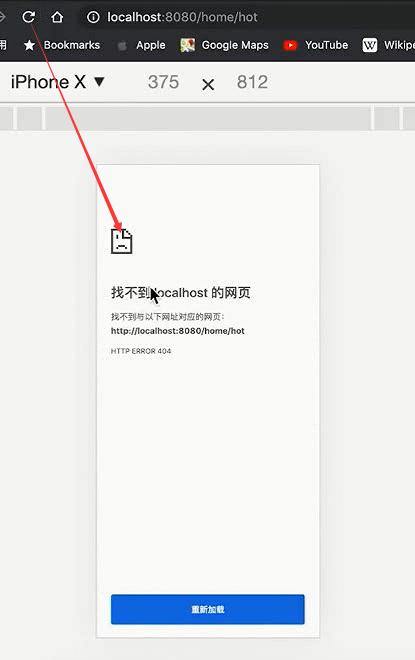
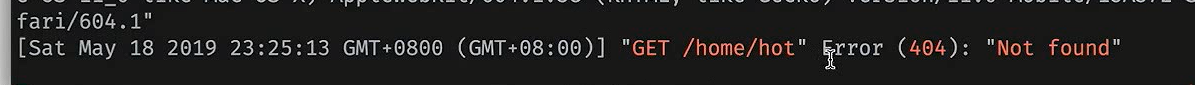
一旦刷新页面,刷新的时候,其实会请求服务器。

服务器会返回一个404,因为这个路径在服务器上并不存在。服务器没有home目录也没有hot目录。

我们应该把404重定向到index.html
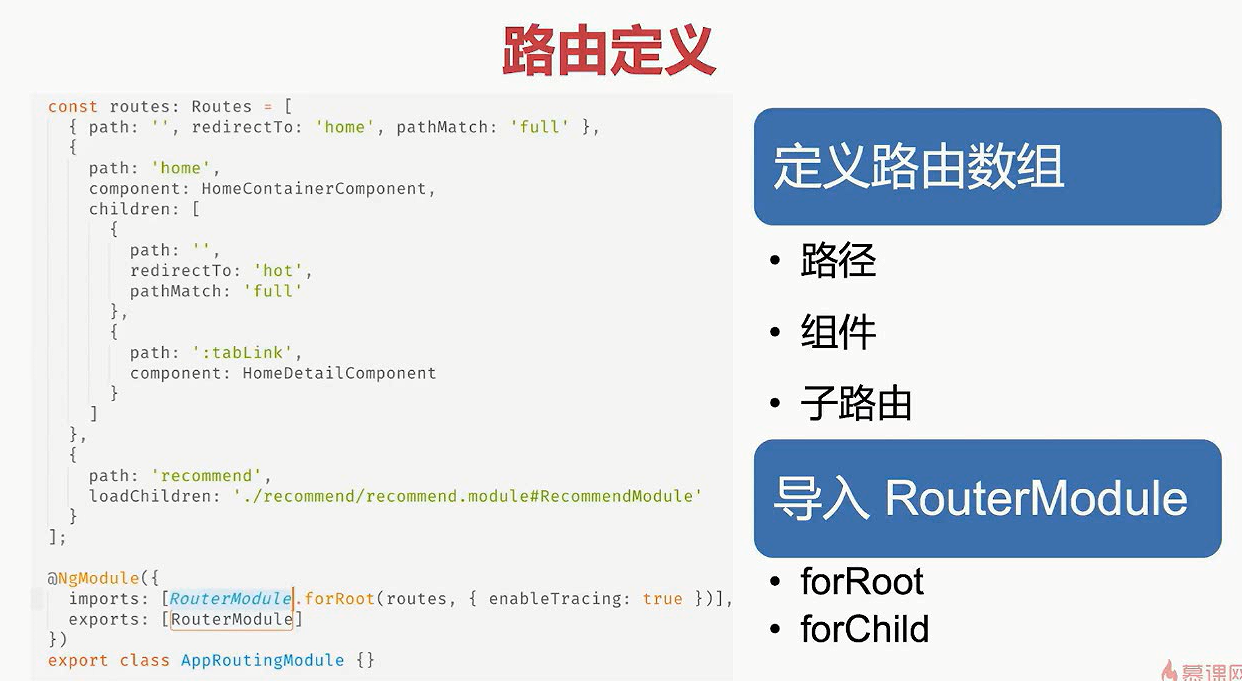
路由的定义

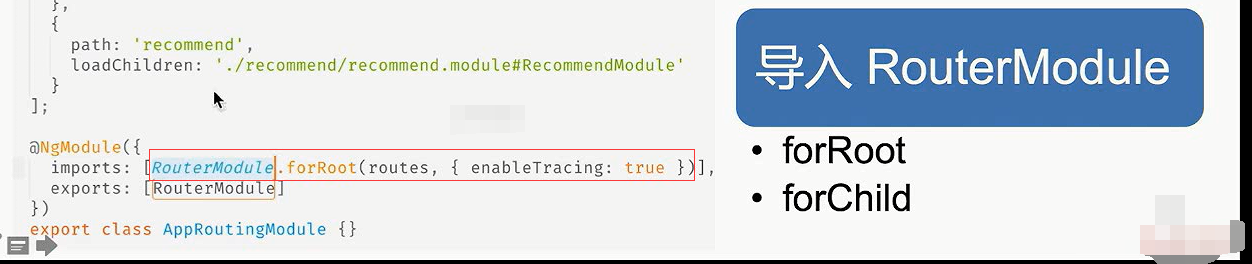
路由的导入

是否允许debug跟踪

对于根模块来说是forRoot。对于功能模块来讲是forChild