
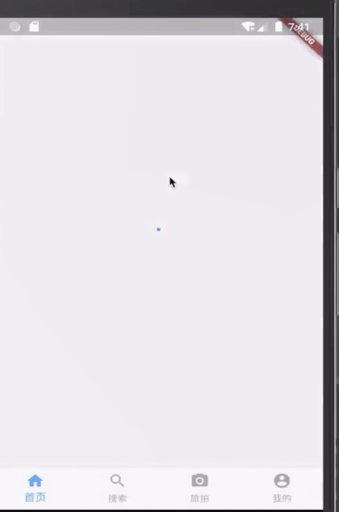
点击flutter的app。在打开的时候有持续1到3秒的白屏

白屏

白屏后才会显示首页

flutter应用在启动的时候,首先会启动flutter SDK,然后会将flutter的代码加载到内存里面。然后完成渲染。在这个过程中,它是没有内容可以显示的,所以就只能显示这样的一个白屏
添加欢迎页
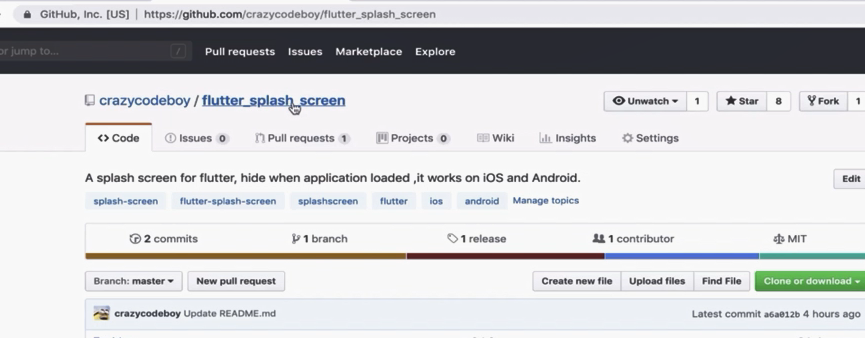
开源的插件。

前身是一个react native的插件

搜索


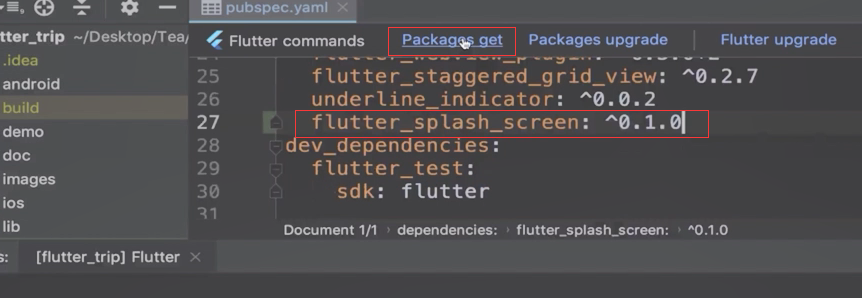
添加插件的依赖

配置安卓部分的代码

以为安卓的模式打开项目

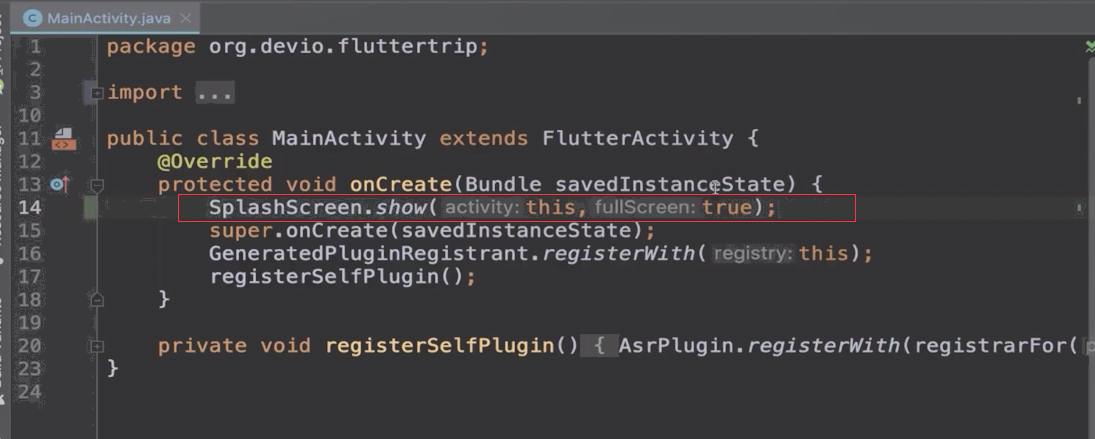
在MainActivity.java这个项目里面。


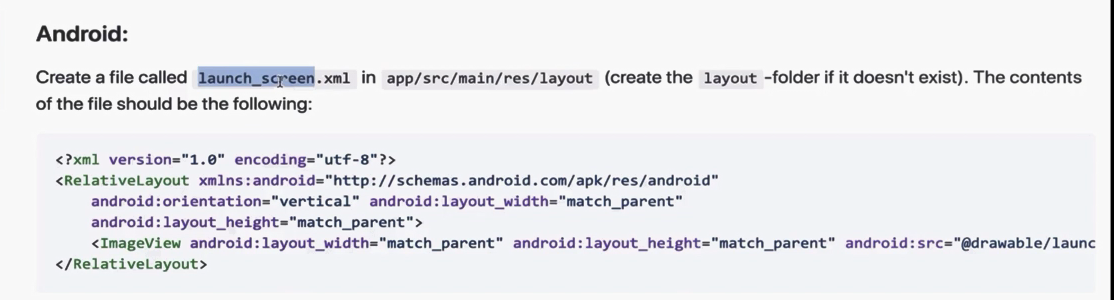
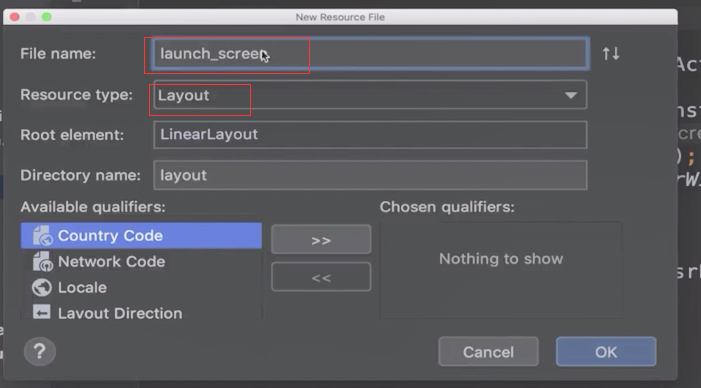
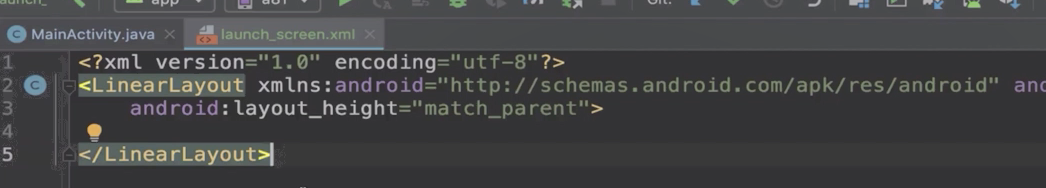
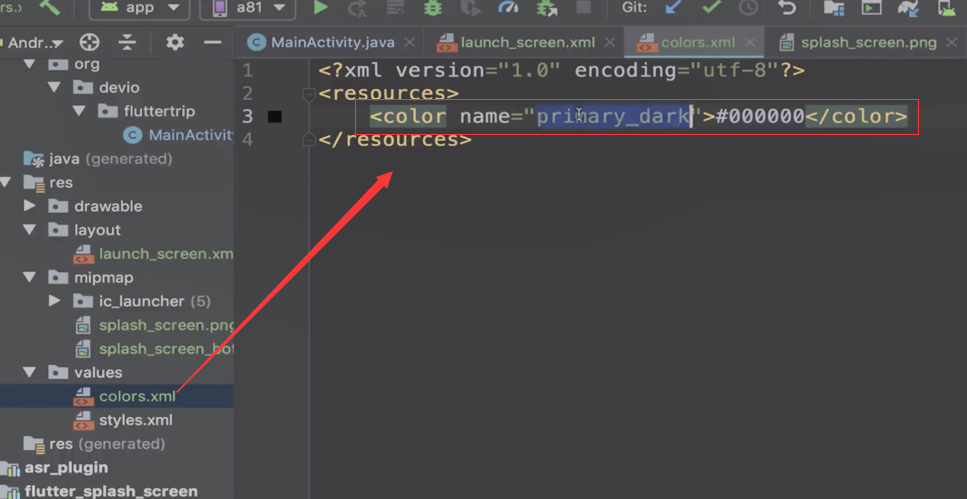
res下添加一个安卓资源文件。


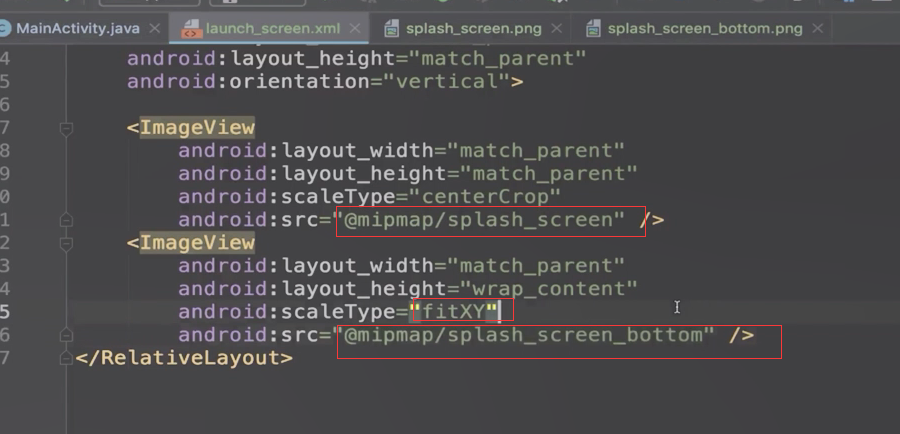
在之类可以插入图片,也可以设置背景,或者是其他的一些样式。

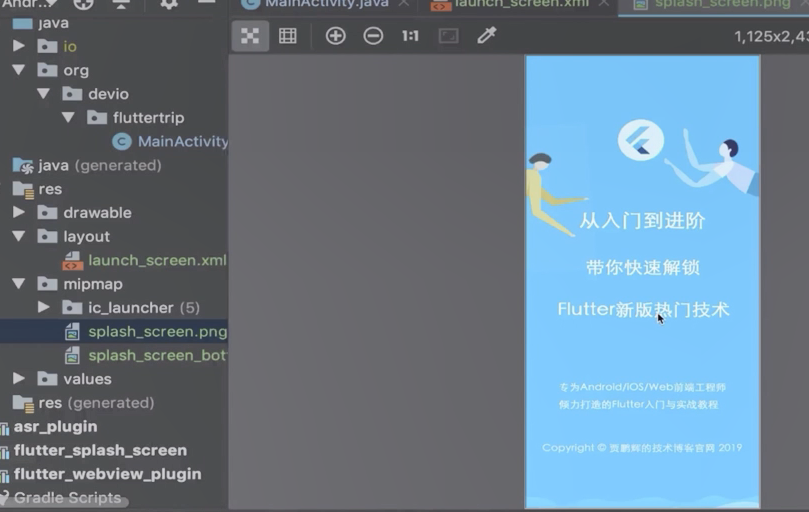
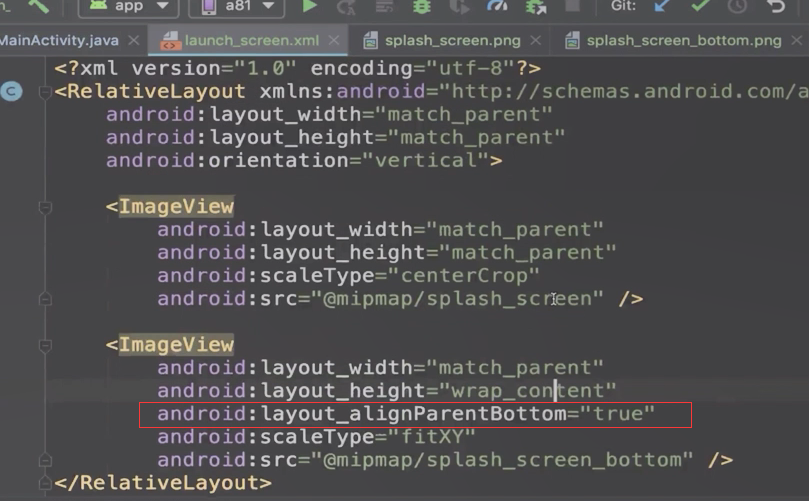
复制复制文档的离职,添加一个请求屏

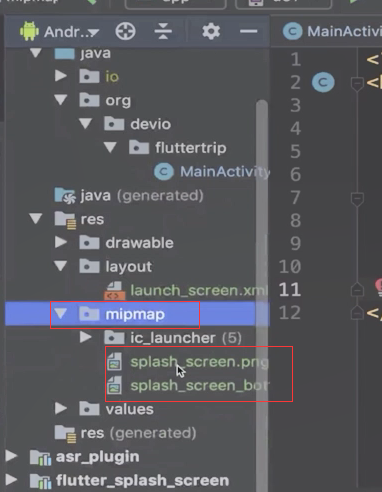
复制两个图片到mipmap文件夹下




位于整个屏幕的最下方

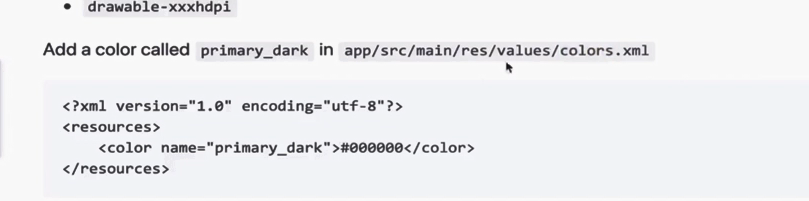
添加颜色



添加这样一个颜色,它是安卓的状态栏的颜色。

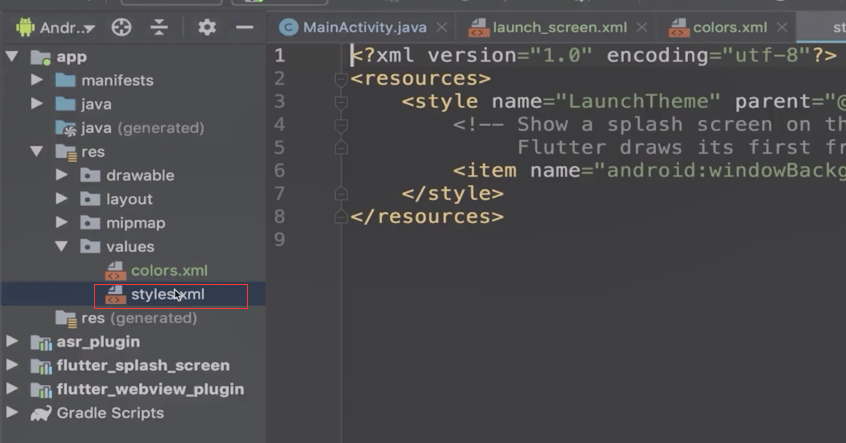
定义主题
安卓在启动的时候会有一个默认的白屏,这个白屏在app启动的时候,它会显示它的主题。如果主题色不是透明的话,它会有一个白屏。


这样启动的时候就不会显示白屏了。

安卓的启动白屏分为两个部分,一个是主题的白屏,如果主题不是透明的话,在点击app图标的时候,它会有一个短暂的白屏,然后当我们的app启动起来之后呢,它会显示我们的启动瓶,如果没有启动屏的话,它会有一个默认的白屏。这是两个阶段的白屏。
所以我们既要设置styles里面的白屏,也要设置启动屏。
运行测试
启动屏是全屏状态下显示的。这个启动屏默认是不会关闭的。

在dart端关闭启动屏
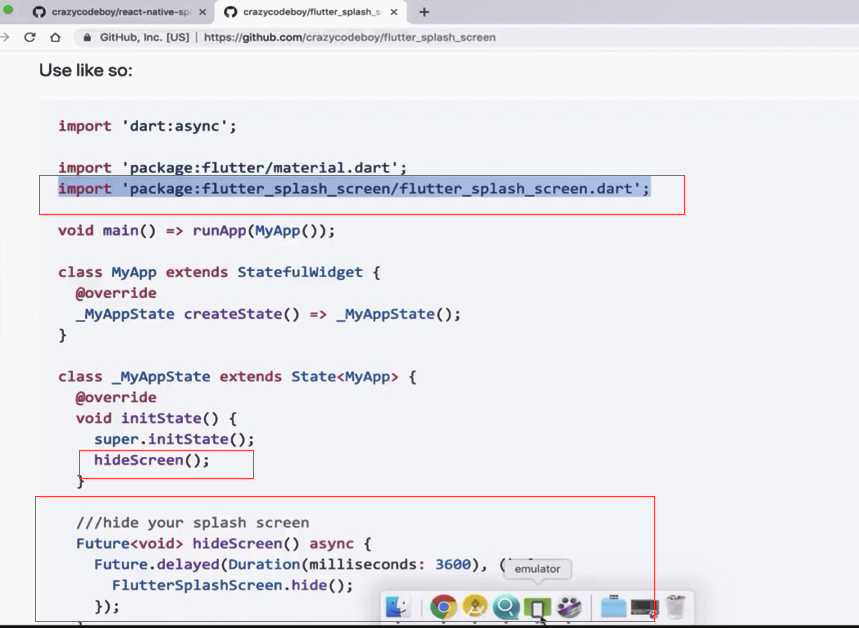
官方文档

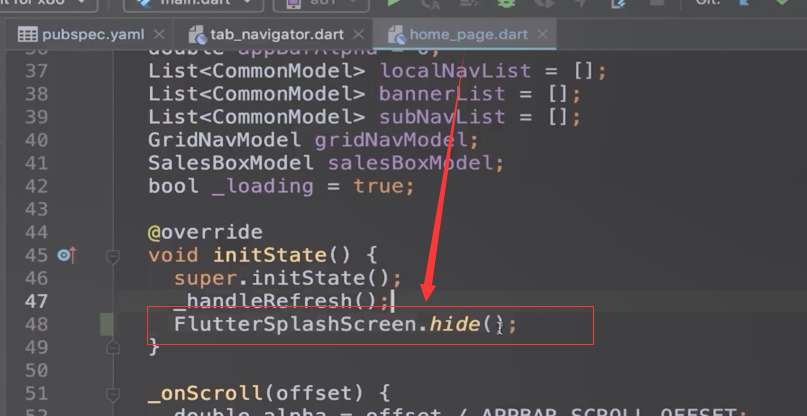
在首页关闭启动屏幕

如果数据还没有加载出来的话 可以设置一个timeout来关闭
测试



延时600毫秒,关闭启动屏
