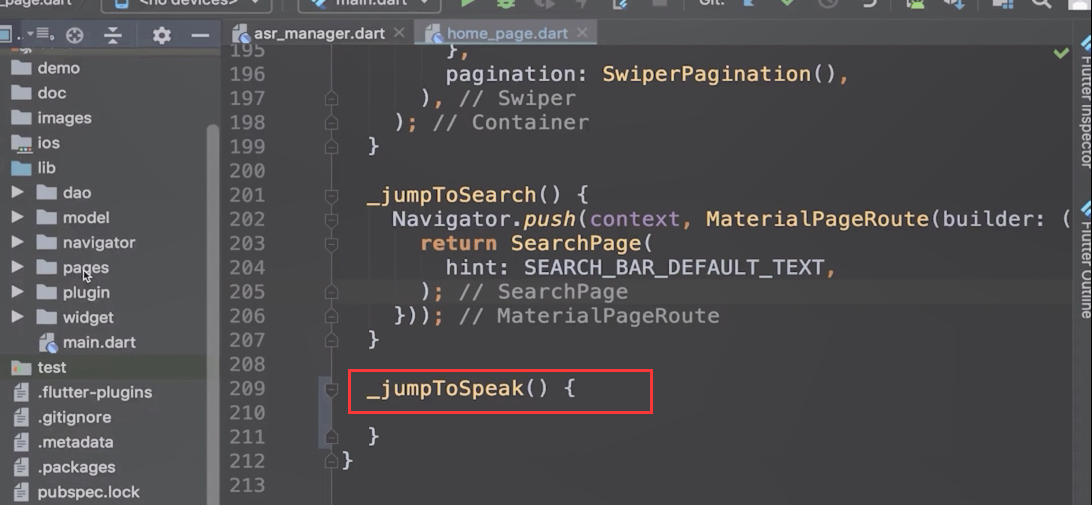
调用语音识别,首先打开我们的首页
这里我们提供了_jumpToSpeak的方法

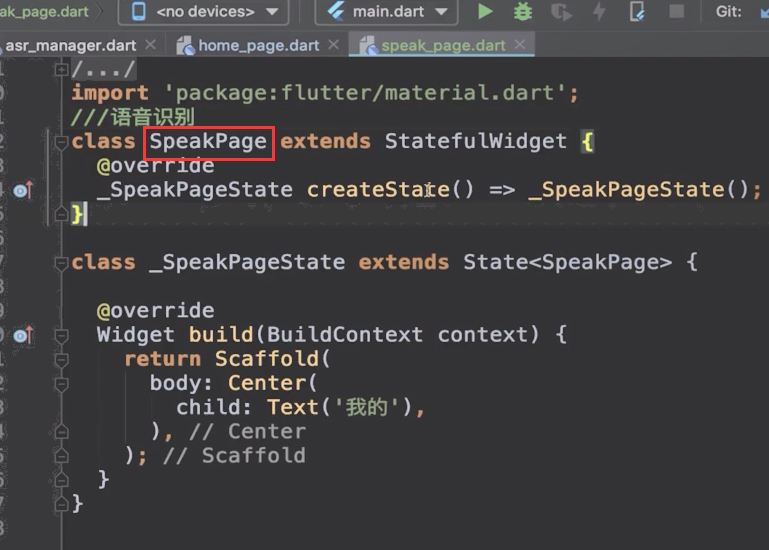
创建语音识别页面
复制一个my_page.dart

取名叫做speak_page


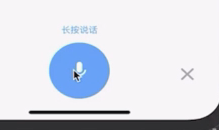
首先先来实现这个界面。中间有一段话,下面有三行文字。

下面是一个动画的按钮。点击就会变小。右边还有一个关闭的按钮

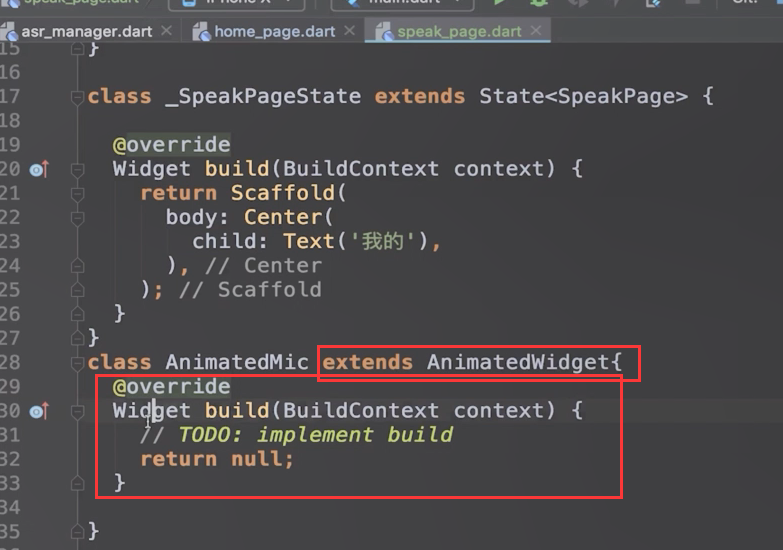
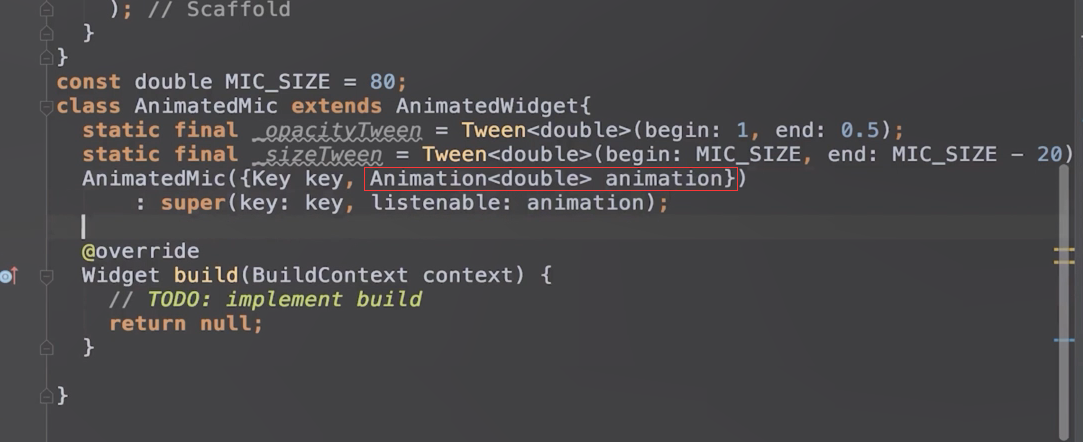
这里就用到了之前讲到的动画的相关知识。继承AnimatedWidgtet然后重写里面的方法

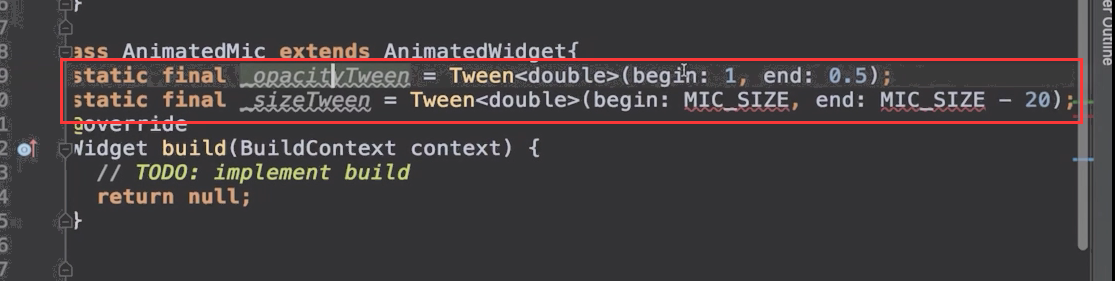
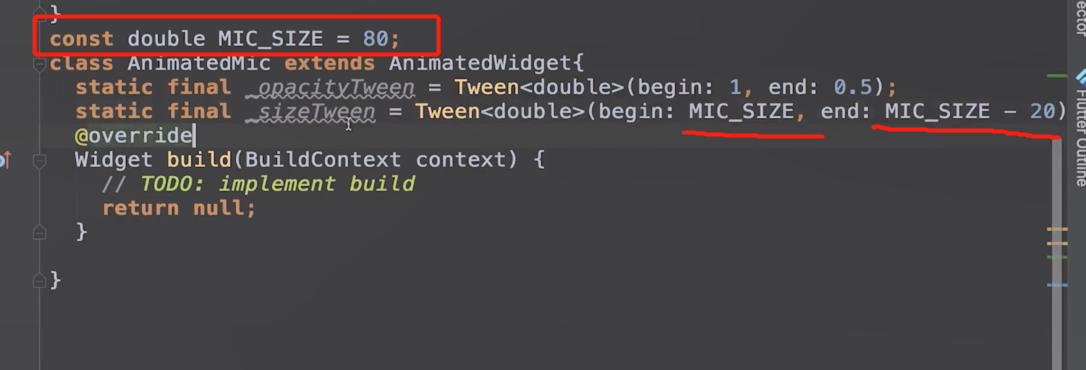
下面定义两个动画,一个是透明度改变的动画,从1到0.5。第二个是大小尺寸的变化,定义一个大小的尺度的常量MIC_SIZE

80到60 这样变化的一个区间

定义构造方法。这个构造方法我们接收一个animation的参数

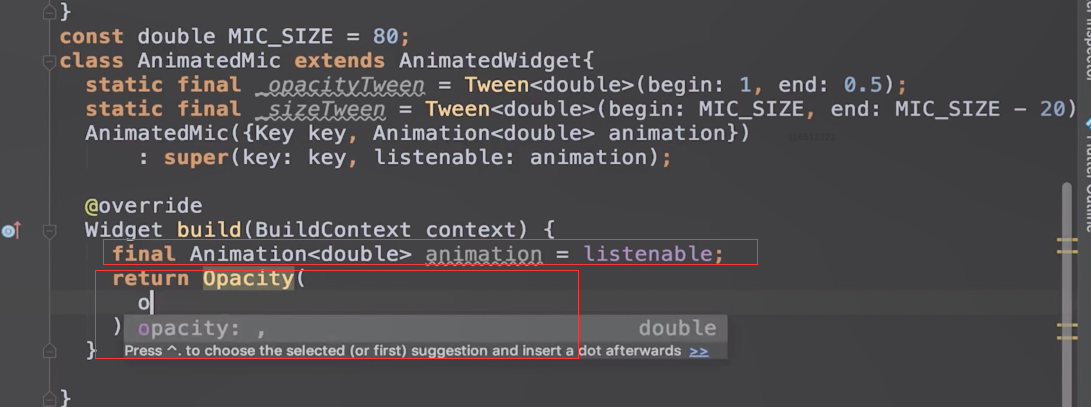
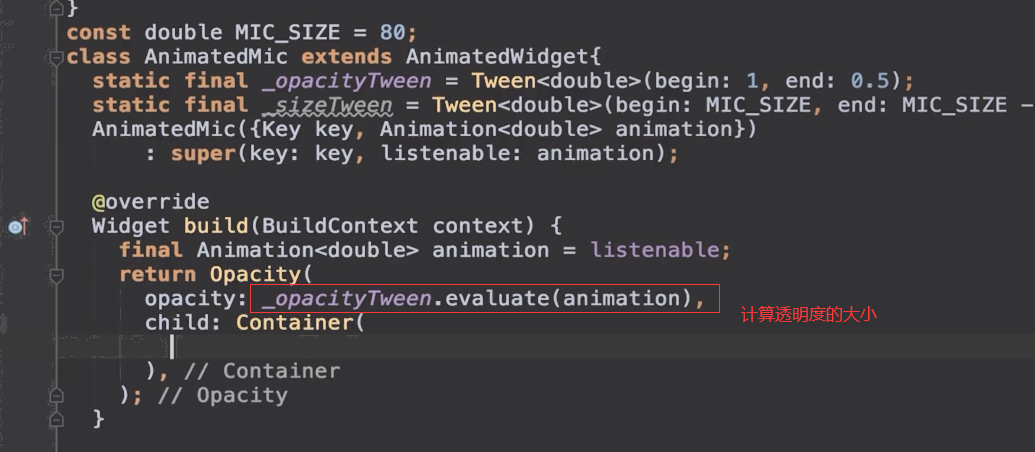
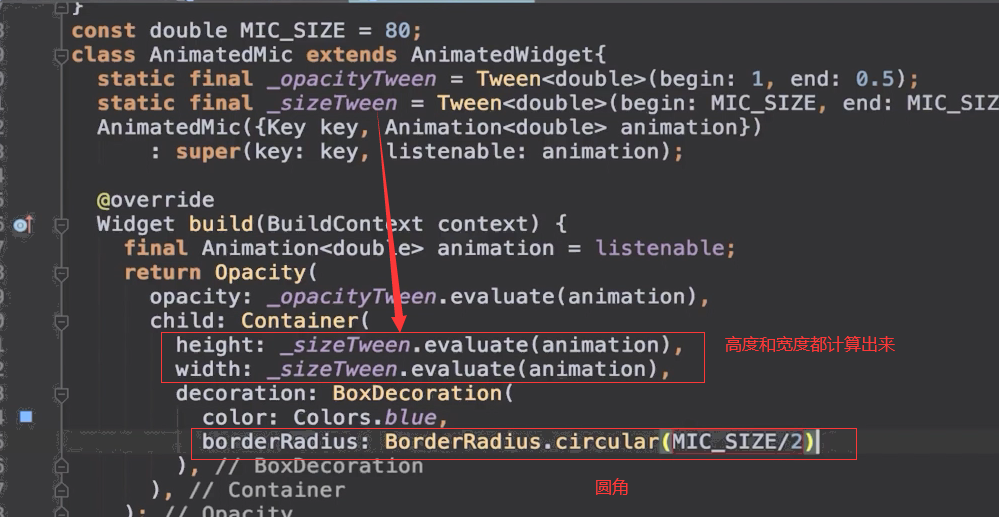
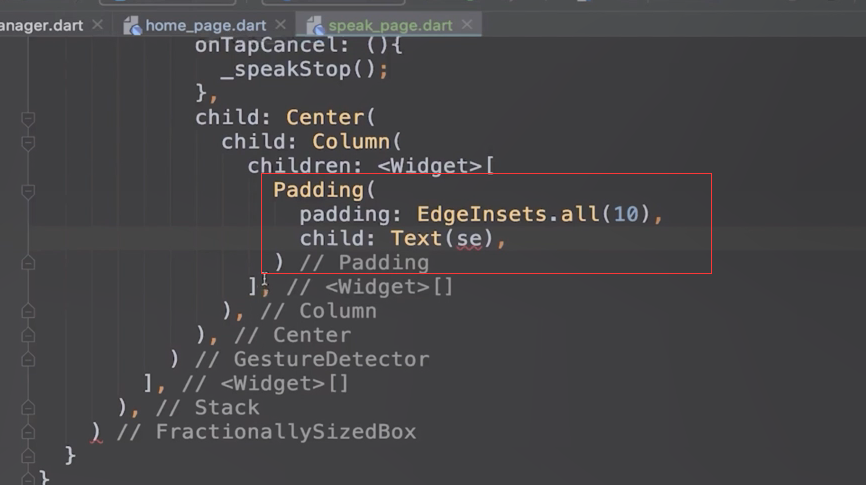
实现build方法,先获取到animation。然后返回的widget,最外层用Opacity,可以改变透明度。



中间放一个ICON

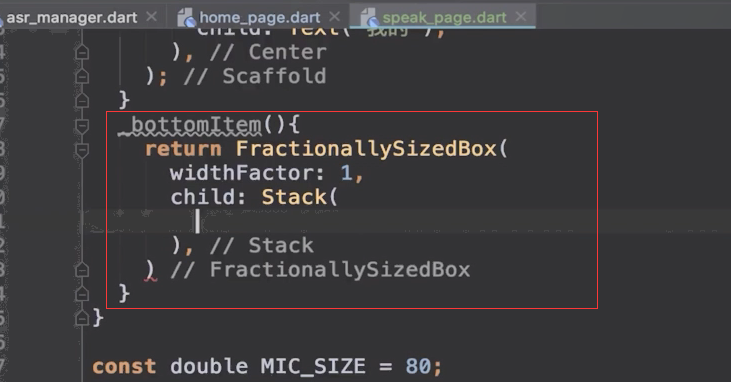
底部按钮
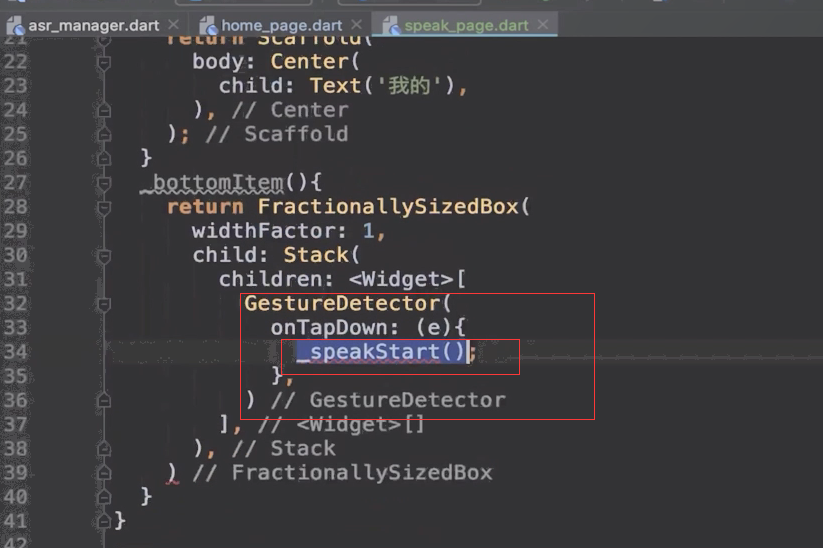
这里用到了FractionallySizedBox撑满整个屏幕的宽度,设置他的widthFactor设置为1。然后我们希望布局可以叠加,这里用Stack()

a按下去的时候调用_speakStart()方法

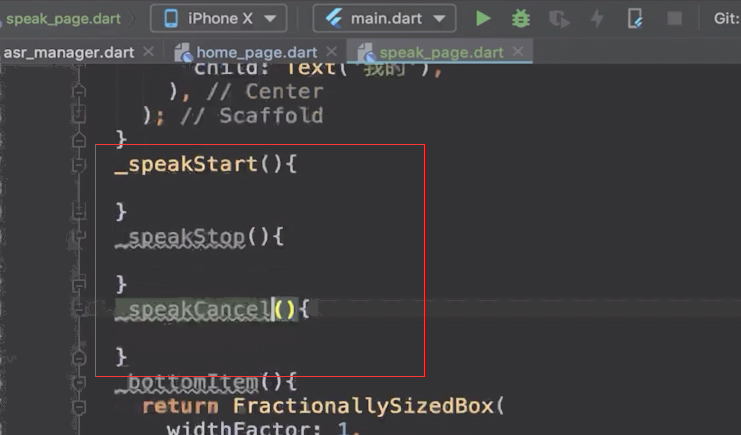
分别定义开始、结束、和取消的方法,这里先空着

手指松开,停止录音

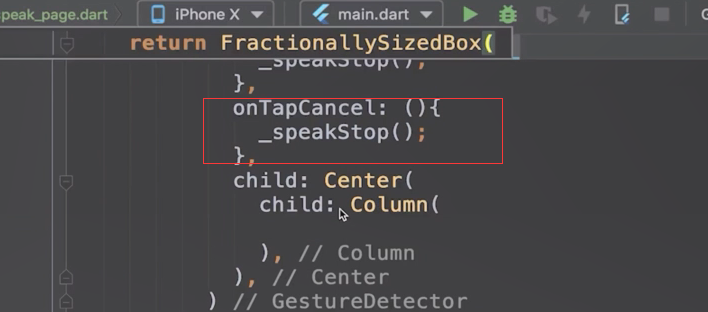
长按,并滑出的时候,这是一个canel

上面是文字,下面是圆型的按钮。

用Column布局

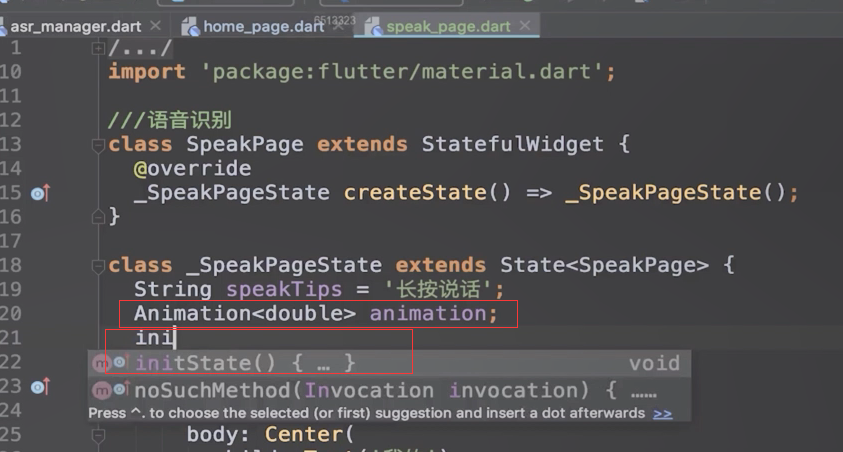
在上面定义一个变量



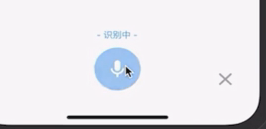
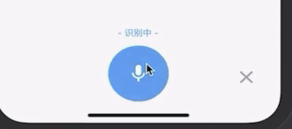
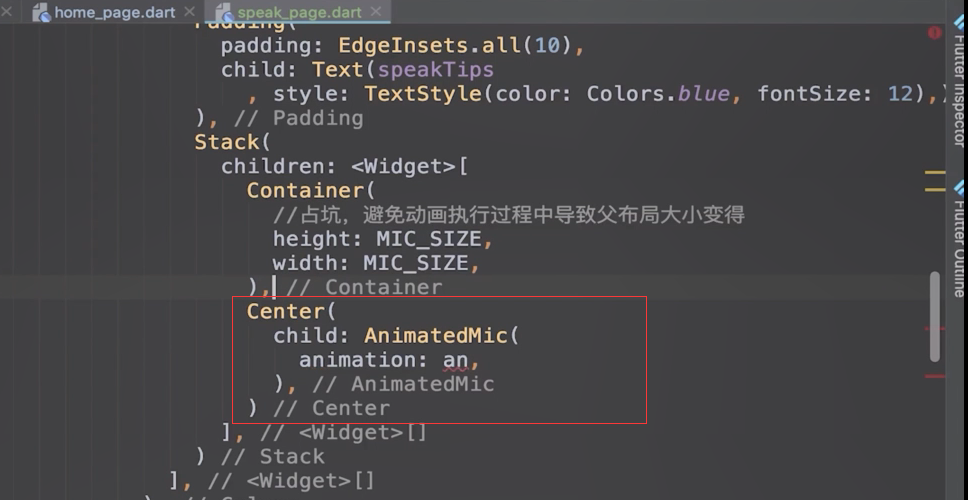
在点击的时候放大和缩小,造成布局的宽度和高度也会放大和缩小。这个时候上面那个识别中的文字就会因为下面的布局的宽度和高度变化。而改变了识别中这个文字的位置。所以为了不改变这个位置。我们用了一个Container作为一个占位符。


这也算是本节课的彩蛋

下面放一个center,里面放一个AnimatedMic

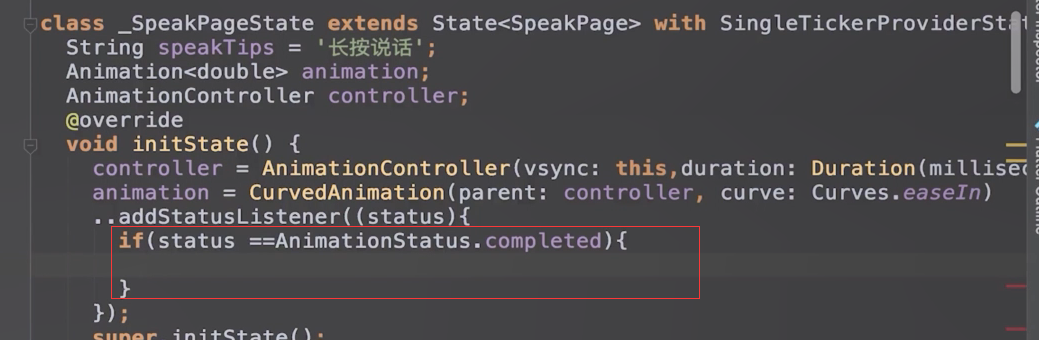
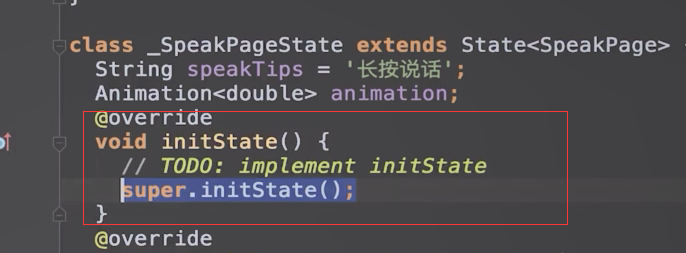
在上面定义animation然后初始化一下。


在这里我们要定义animationController来控制我们的动画。



添加动画的listener。在东海海执行完成之后,我们希望动画能够循环执行。