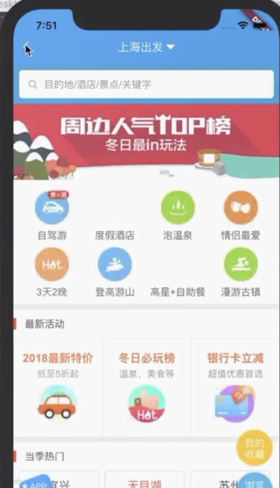
封装好了WebView,下面来使用它。Nav里面每个图标点击会跳转到H5的页面。
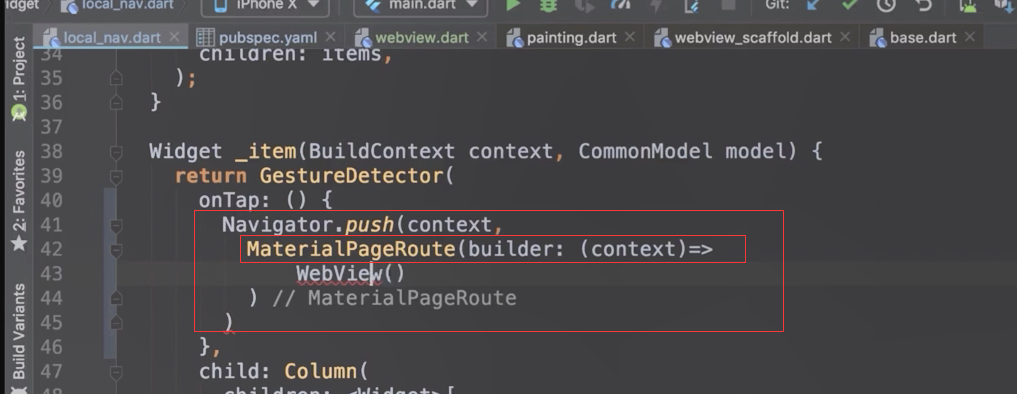
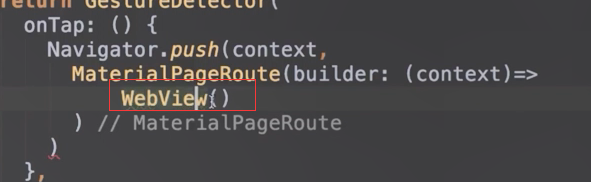
跳转需要用到Navigator来push一个页面。然后里面使用MaterialPageRoute,

导入WebVIew这个widget


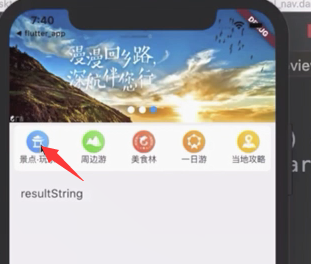
运行测试
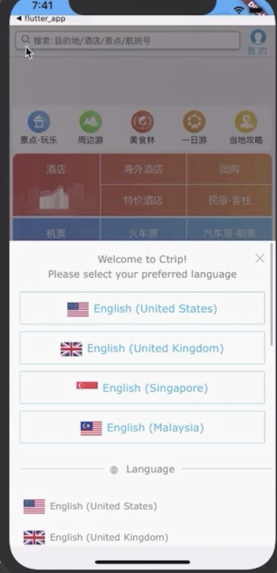
点击


点击左侧的按钮可以返回。

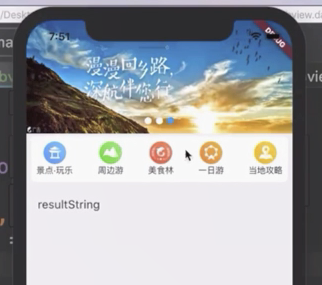
点击返回,并没有返回到我们的首页,而是打开了另外一个H5页面

这个H5页面是携程的首页

怎么规避这个问题呢?接下俩就需要扩展我们的WebView来和H5之间进行一个混合。
在我们webView页面加载指定的url的时候。native做一些操作来规避让它不加载这个url。
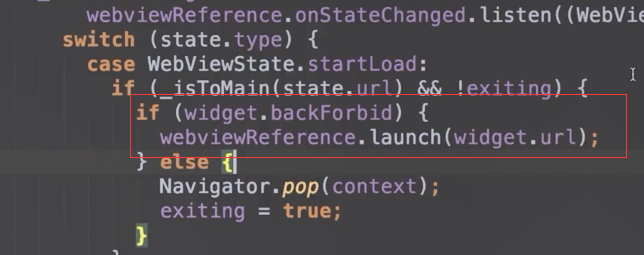
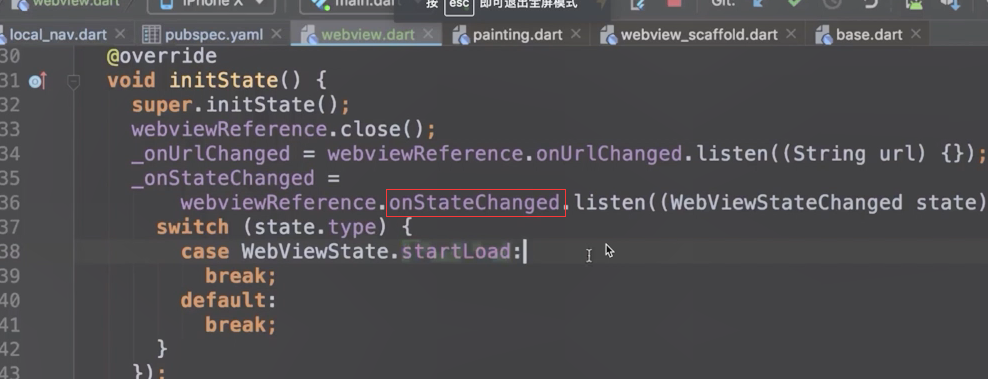
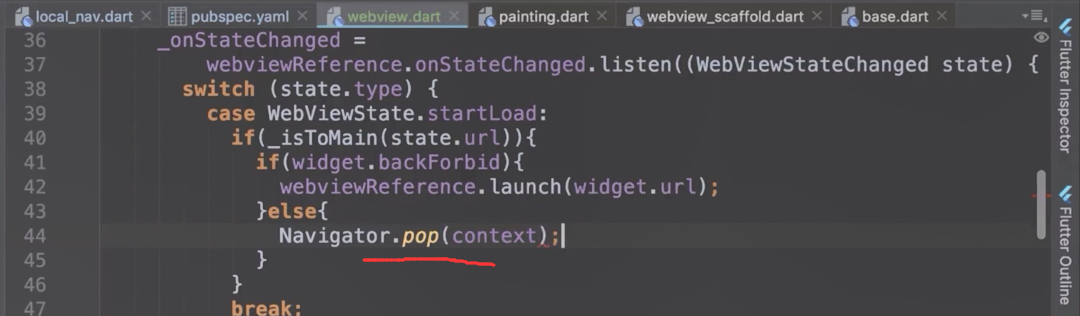
当url发生变化的时候,在OnStateChanged会收到监听。

判断如果是跳转写成的首页或者是其他的H5页面,就不让他跳转,而是返回到我们的首页。
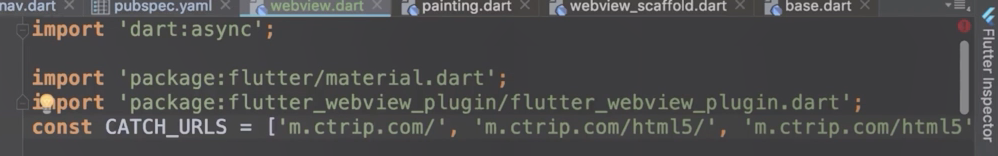
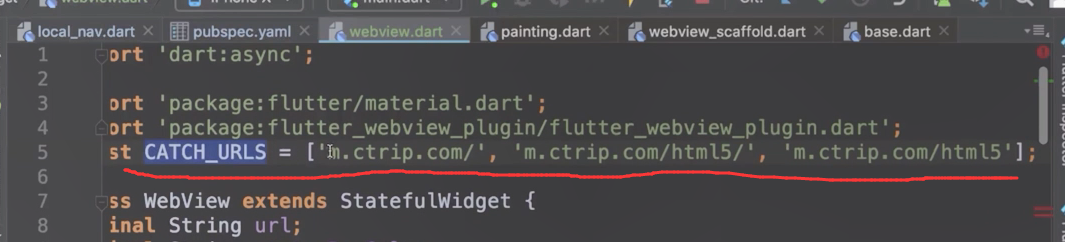
在顶部配置一些白名单。包含了携程可能出现的一些域名。


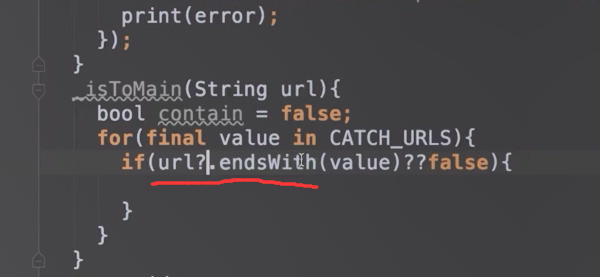
提供一个方法来判断
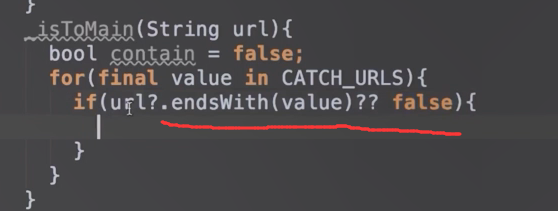
在dart里面判断一个object存不存在的方法。问号+点:?.
当我们的url存在的时候,才调用endsWith否则走的是false

如果是false或者不存在的情况下,直接设置为false




flutter里面返回到上一页 通过pop方法。

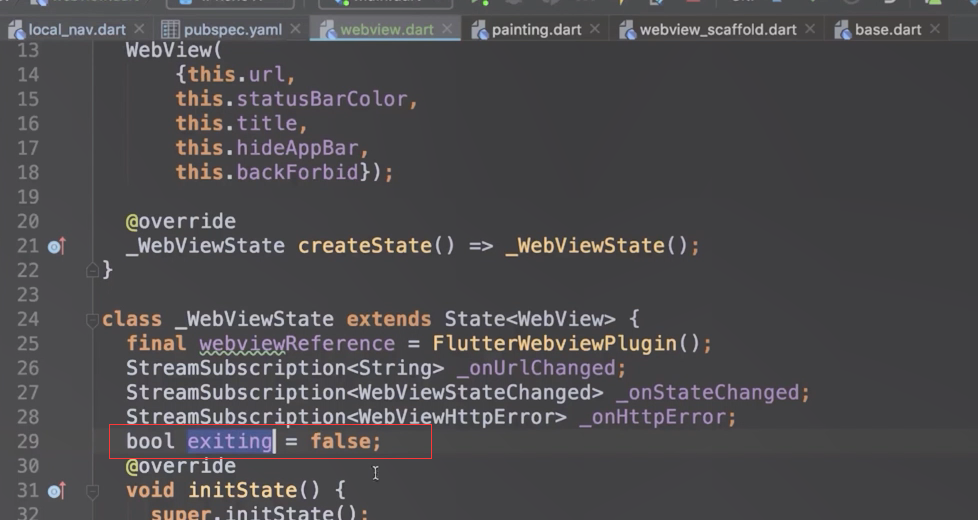
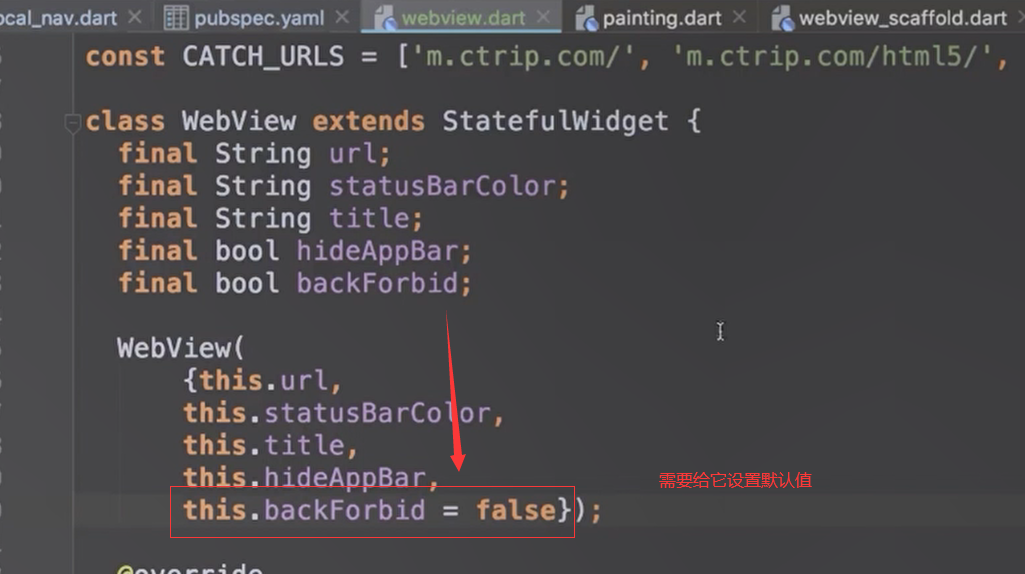
加一个是否返回的状态。默认是没有返回的

返回到首页后,就设置为true

让Navigator不重复返回。

运行测试
点击返回并没有返回到我们的首页。

代码报错



成功返回

总结
如果禁制返回,就是不允许webview打开其他页面,只允许打开它自身。