


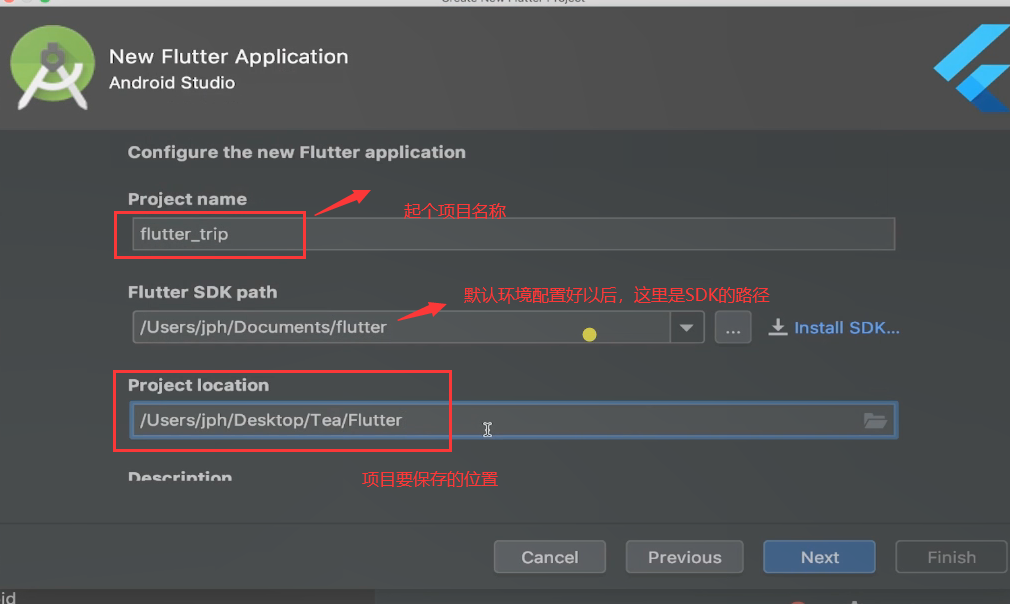
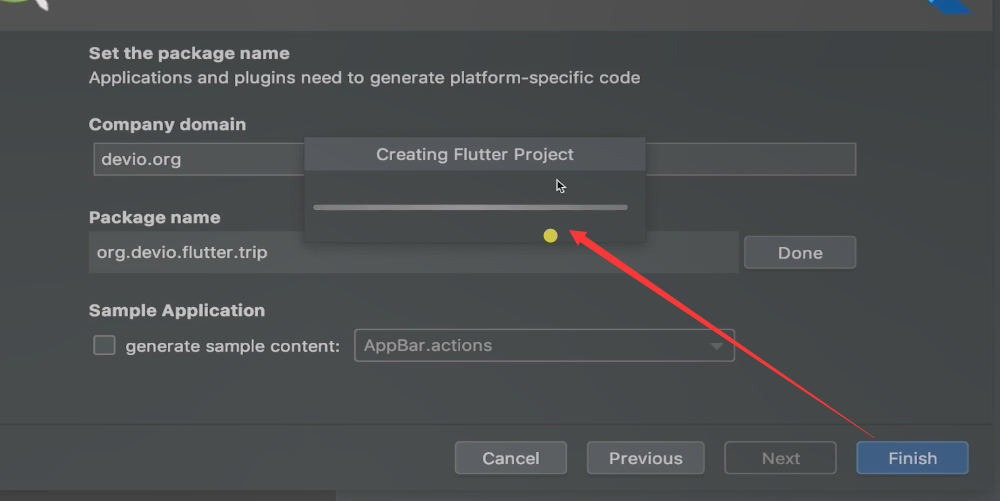
路径保存 起个名字叫做flutter_trip


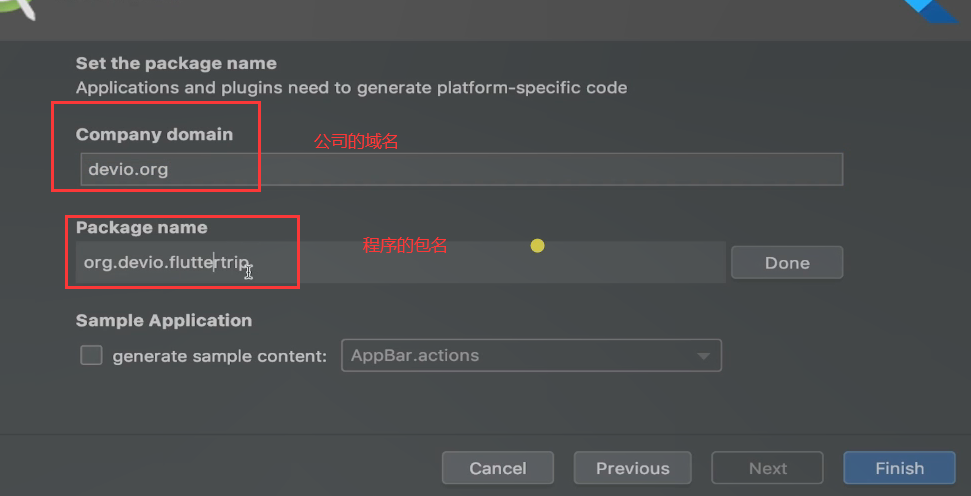
点击完成

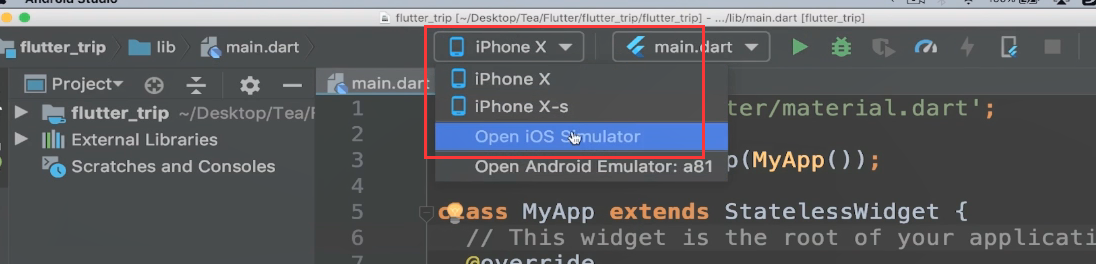
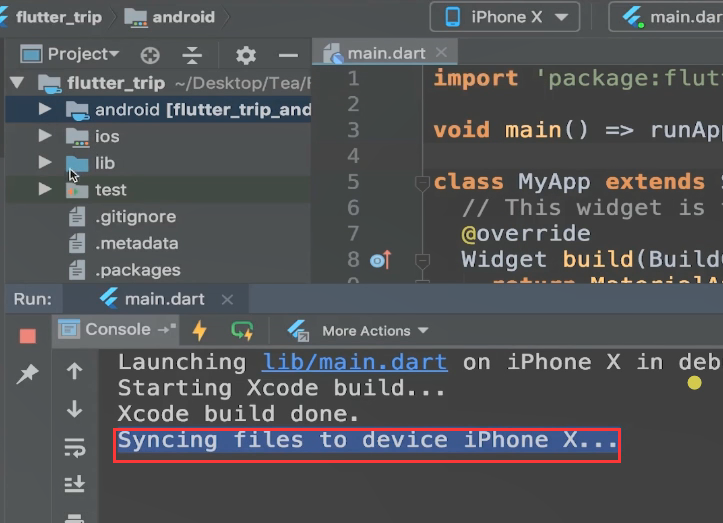
这里是模拟器

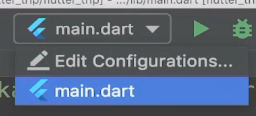
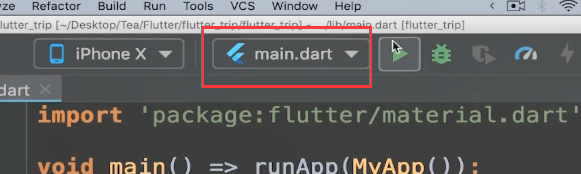
dart的入口


运行按钮

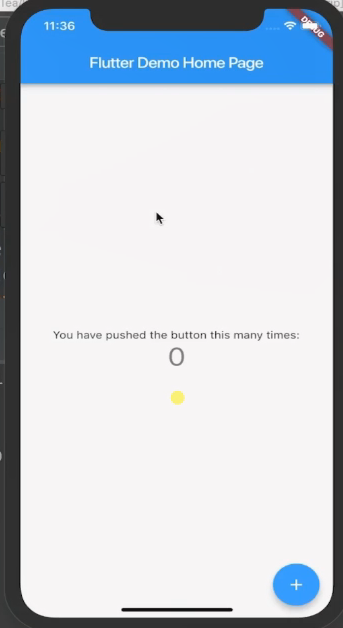
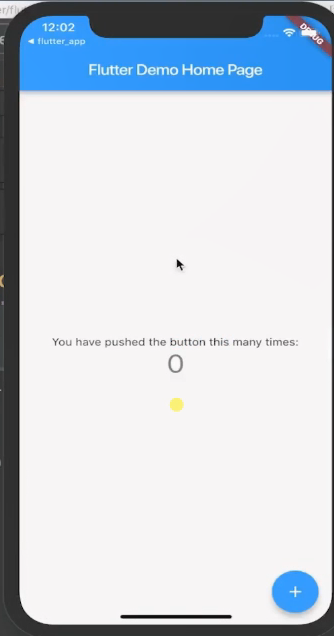
运行看下初始化的项目


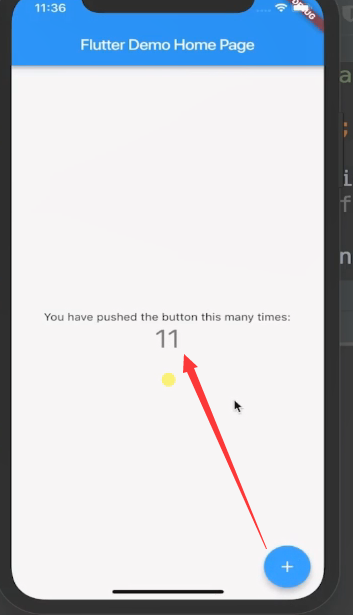
点击数字持续+1

创建navigator的目录文件夹。



再创建dart文件


首先要导入material


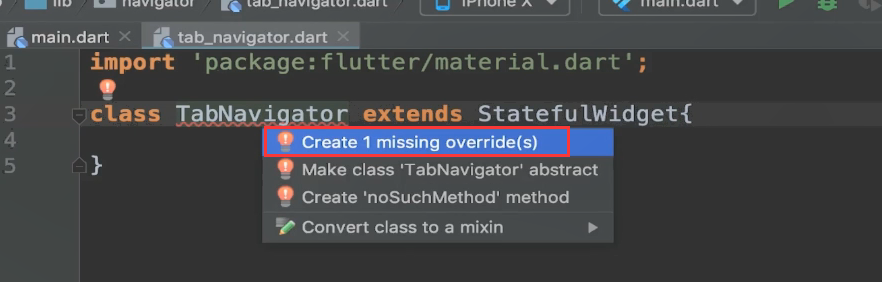
继承有状态的组件StatefulWidget。这里提示我们要复写一个方法。


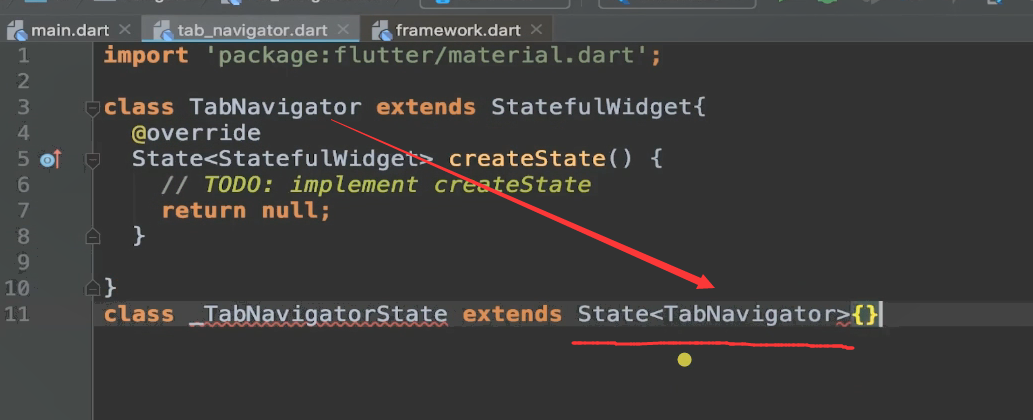
在dart里面,定义内部类,前面加一个下划线。


state接收一个类继承自StatefulWidget

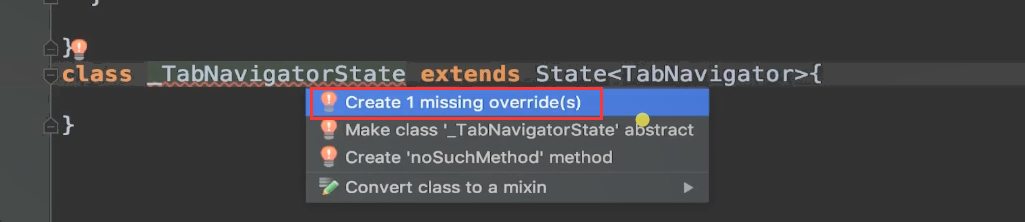
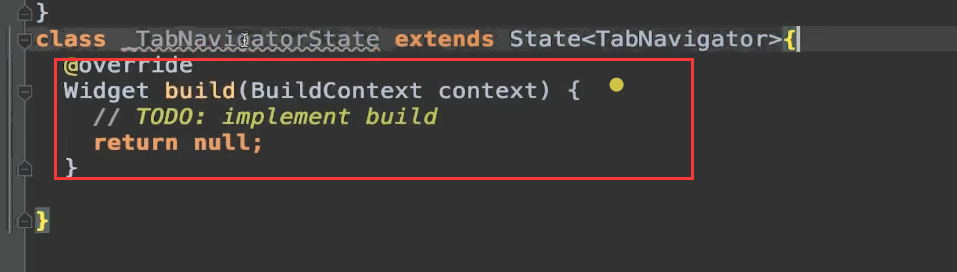
这里红线报错。提示我们有些必须的方法没有实现

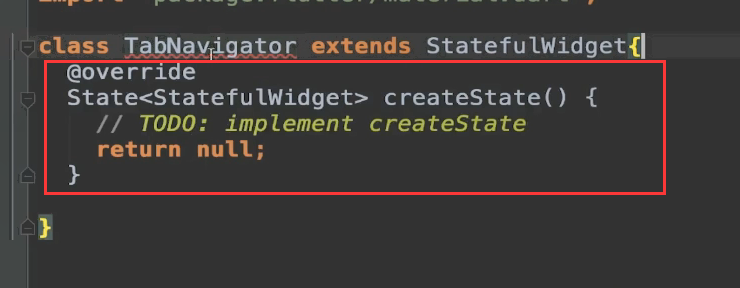
实现方法


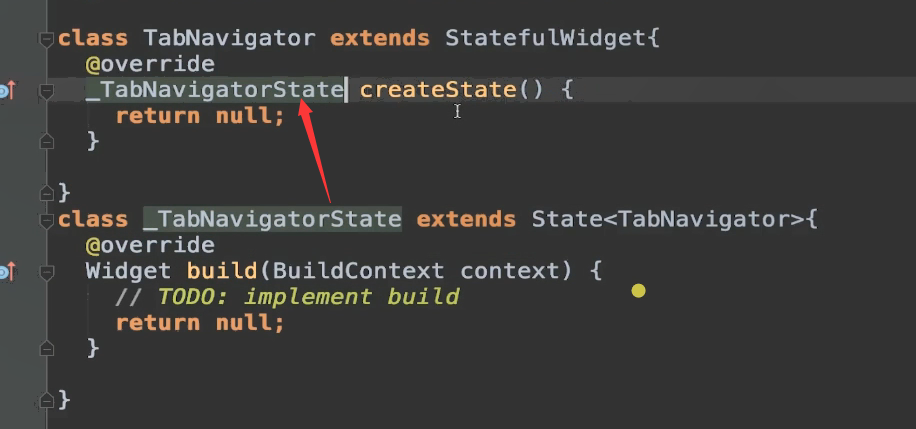
返回值改成_TabNavigatorState

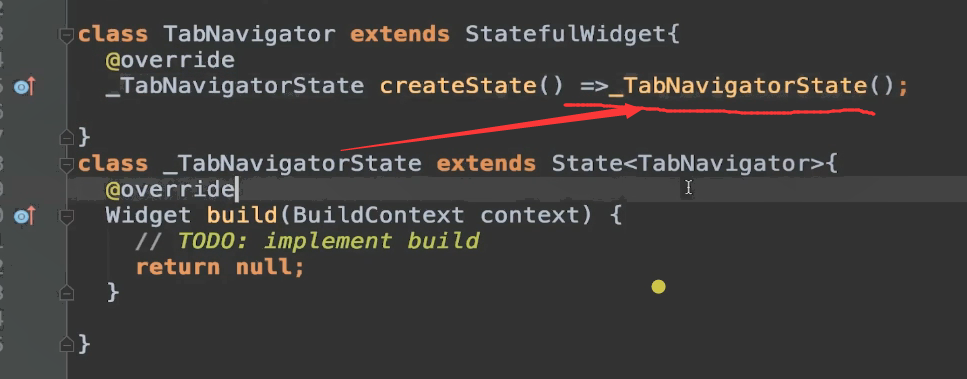
然后这里就可以通过箭头函数的形式,创建_TabNavigatorState的实例。

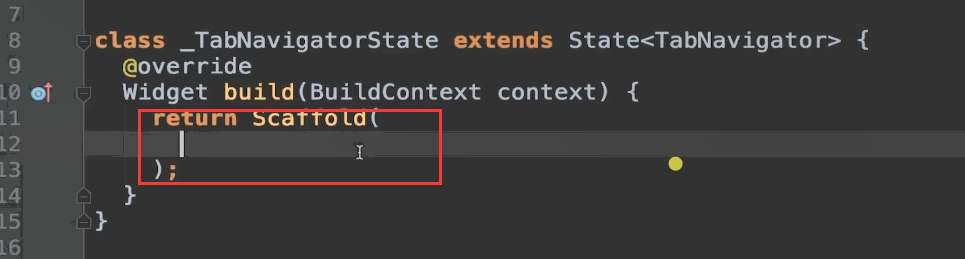
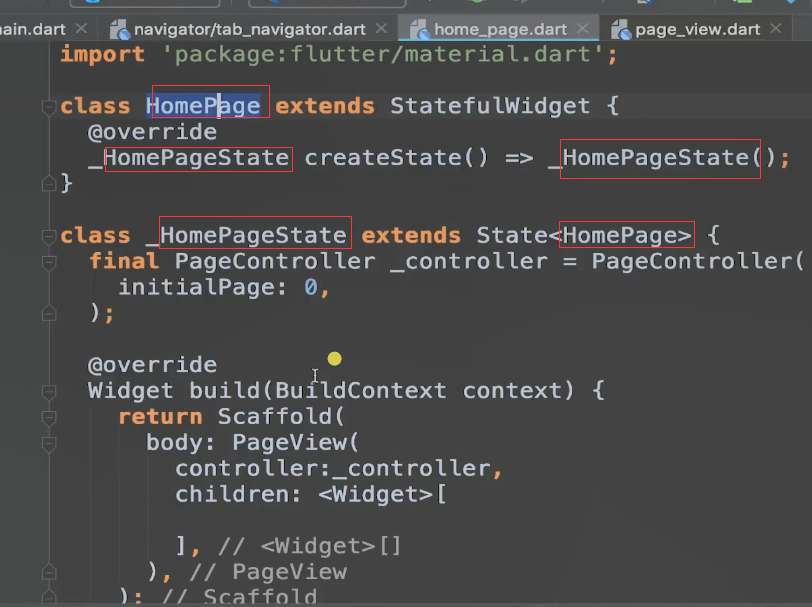
接下来实现build方法。用Scaffold来作为整个页面的根节点。

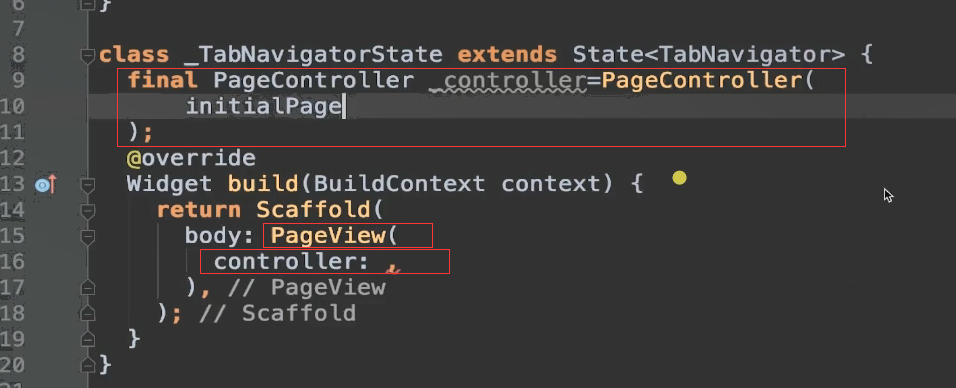
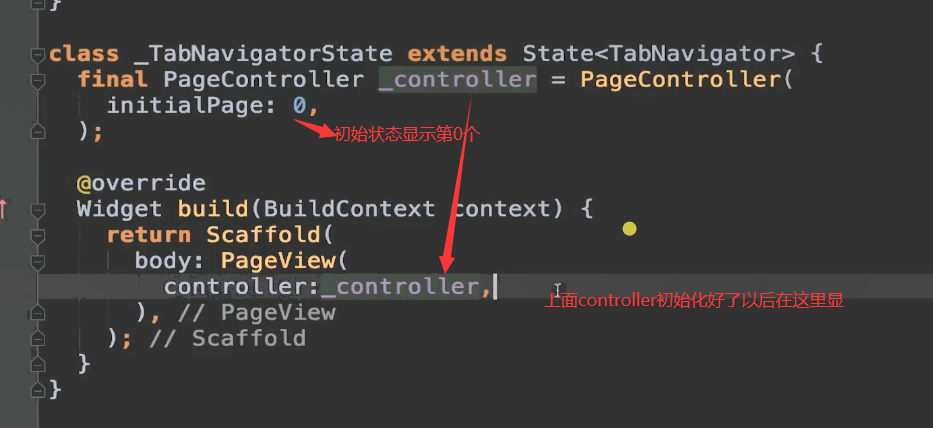
body里面用一个PageView,pageView里面接受一个controller

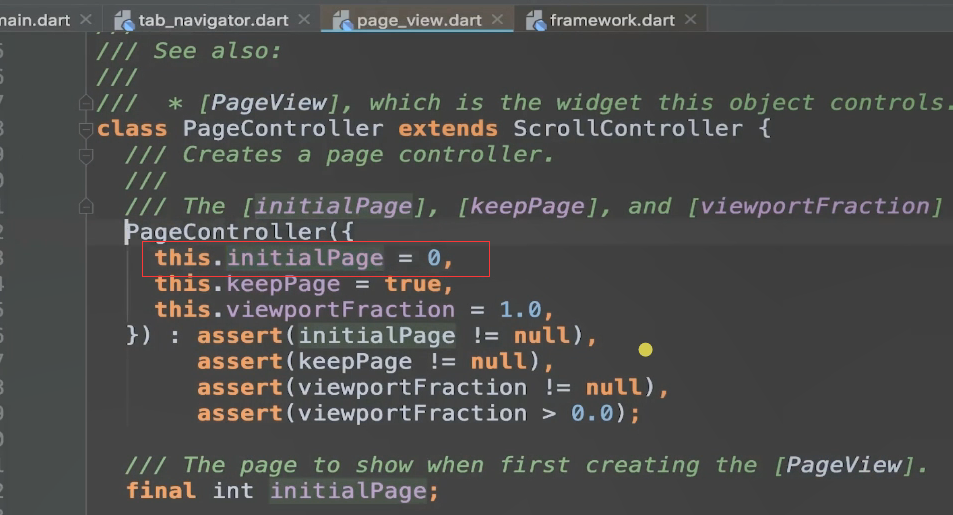
PageController接受一个initialPage


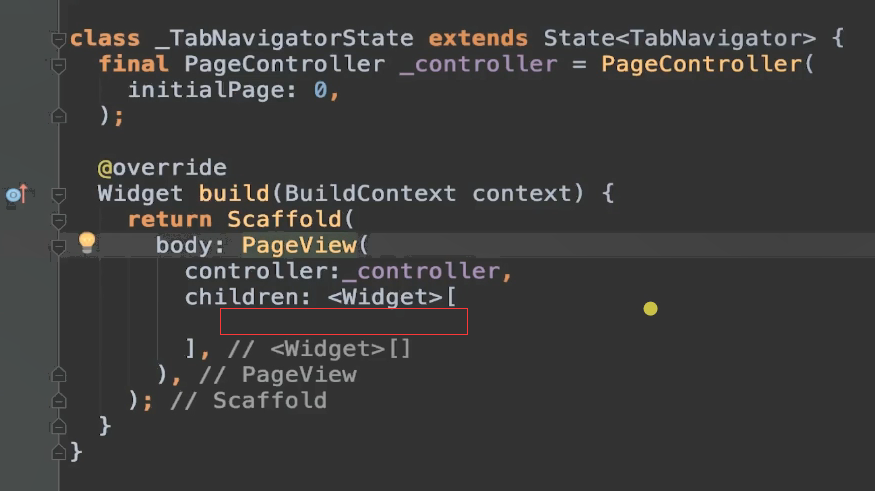
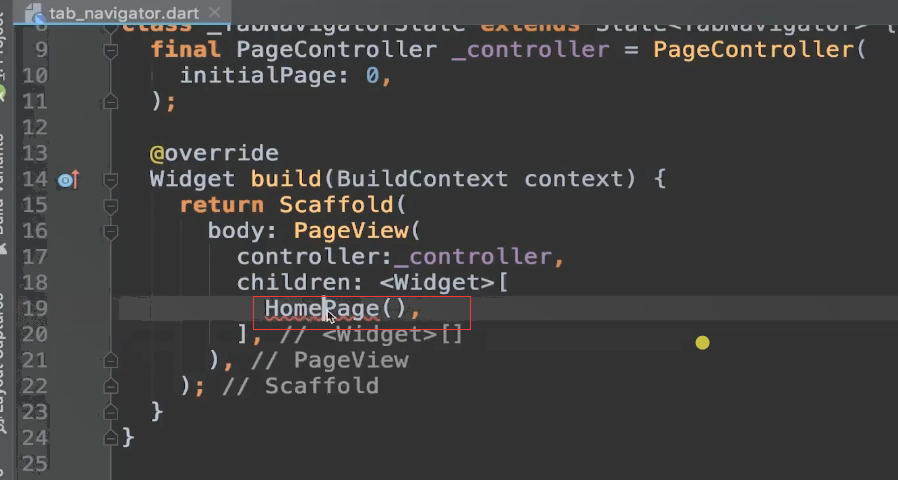
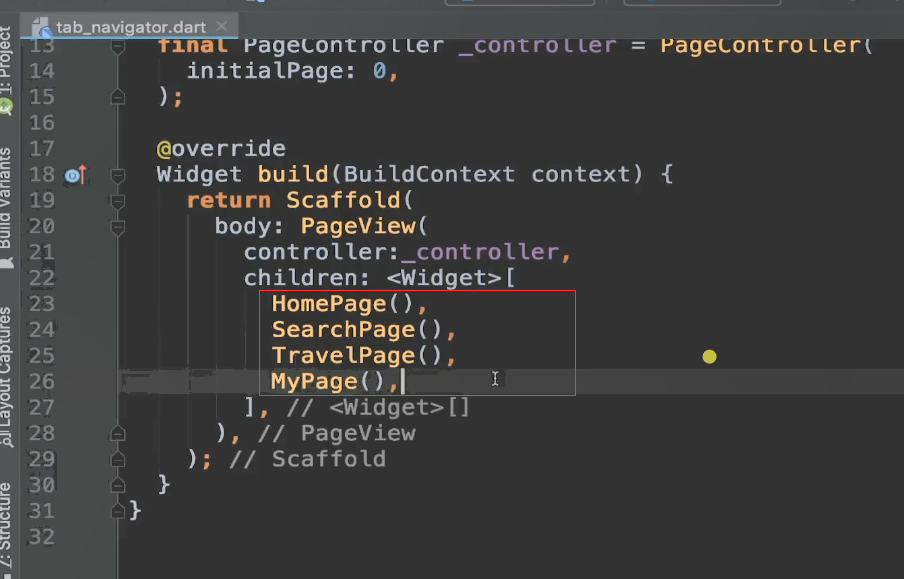
pageView里面是children,里面就是要显示的页面。

我们需要显示这四个。

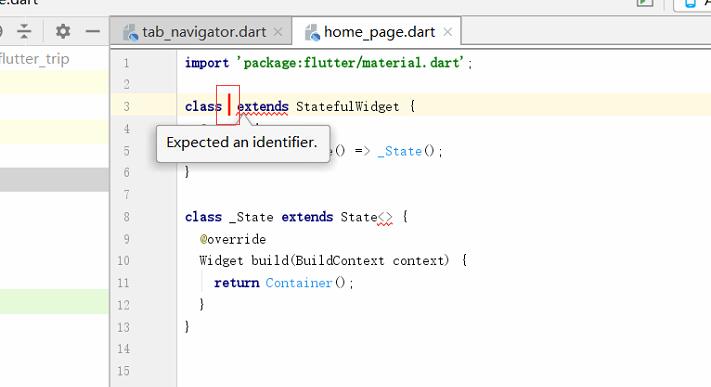
创建Dart类快捷键
输入stfu或者是stfless 选择对应的快捷键即可,。

例如这里选择了stful就可以看到。生成了类的基本结构。这时候有个红色的光标在类这里,

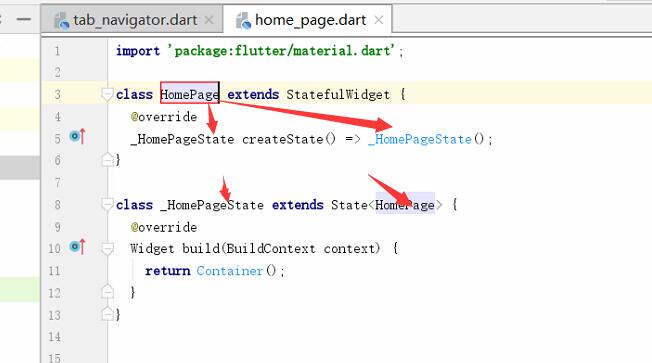
这时候我们输入类的名字HomePage,然后下面的也会跟着类名自动生成对应的参数名和类名。

定义子页面
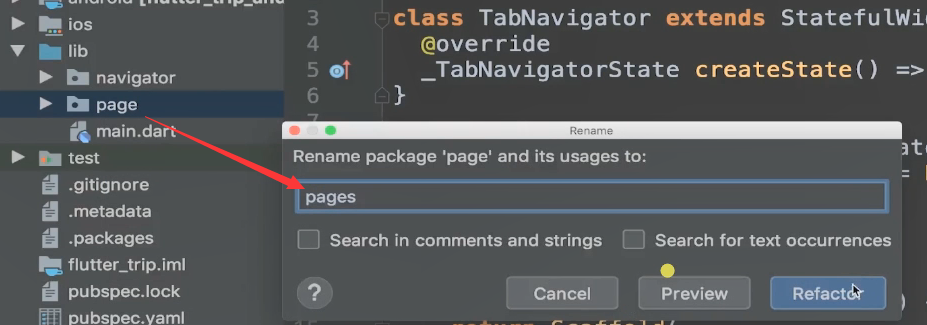
创建一个page目录

修改为pages

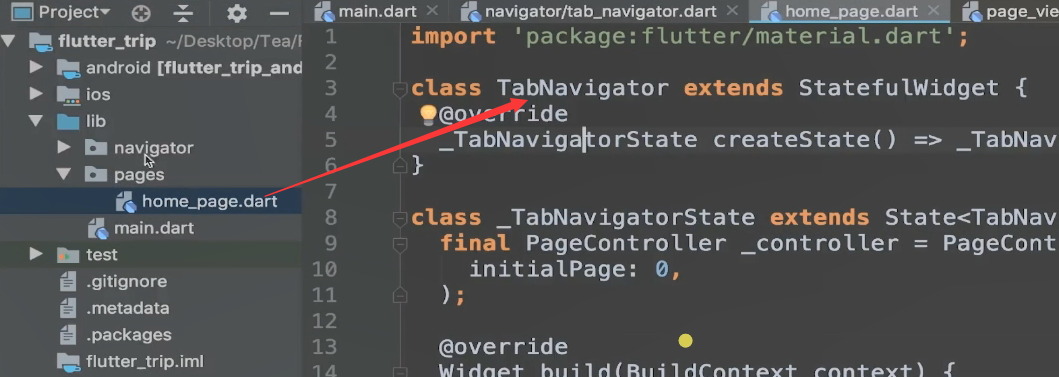
home_page是复制了Tabnavigator页面。


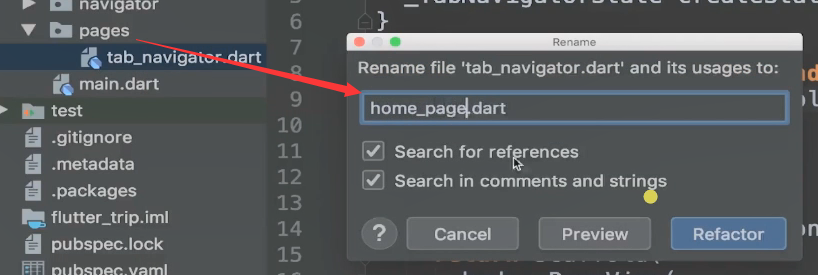
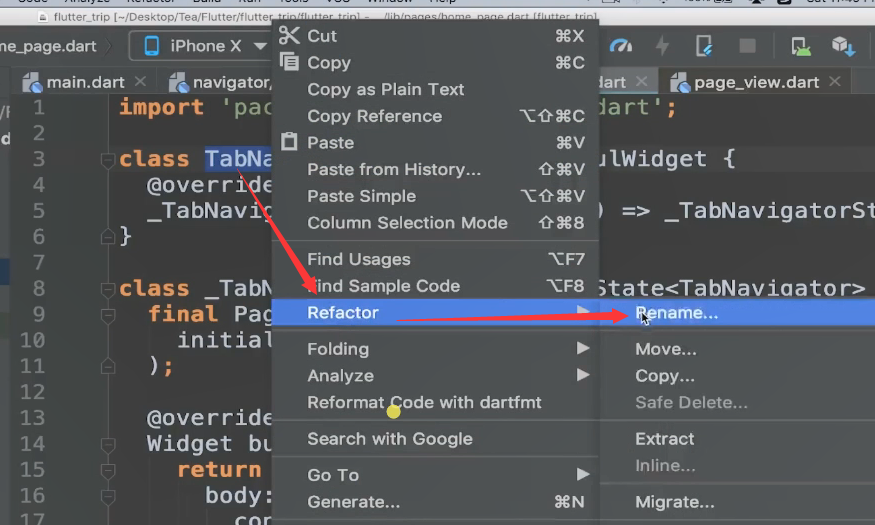
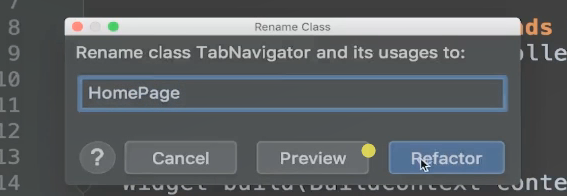
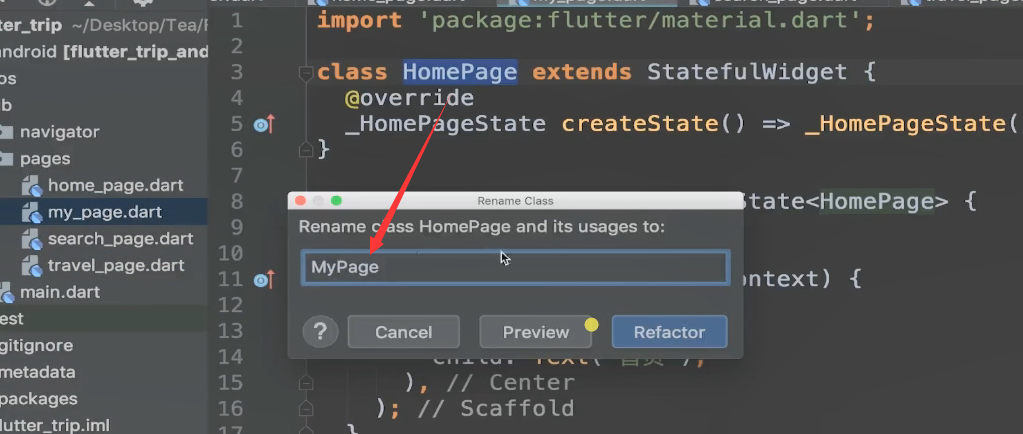
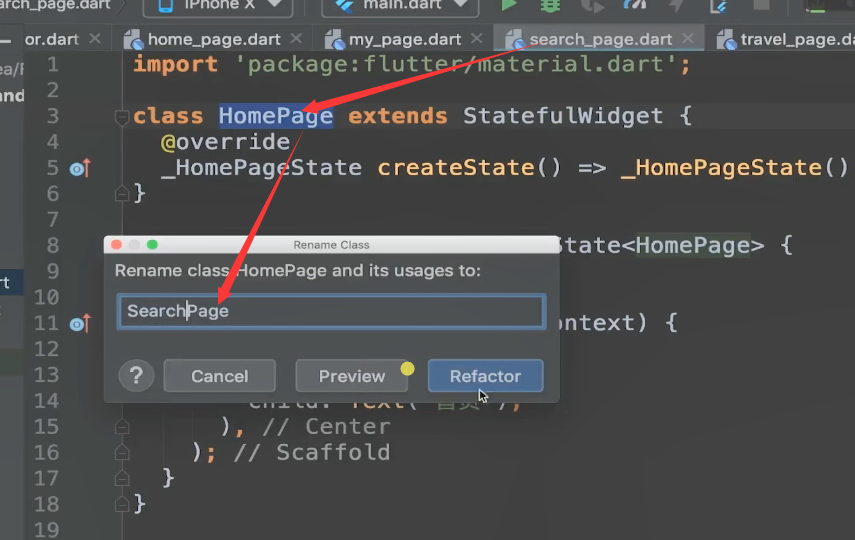
所以需要重新命名


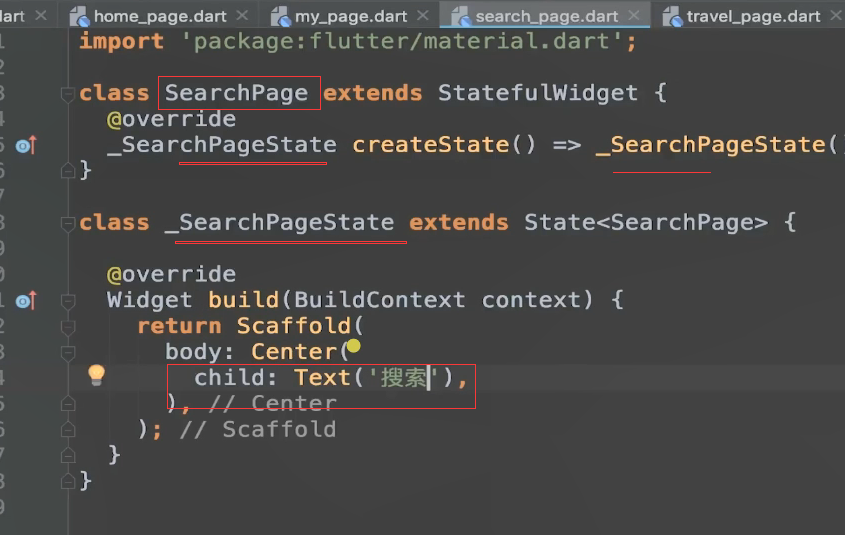
重命名后,这样关键字都改了

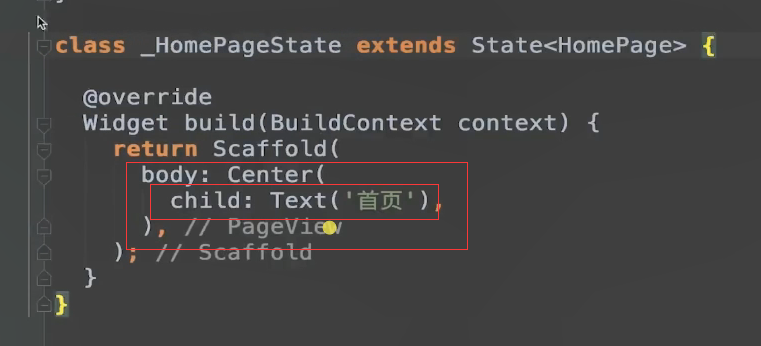
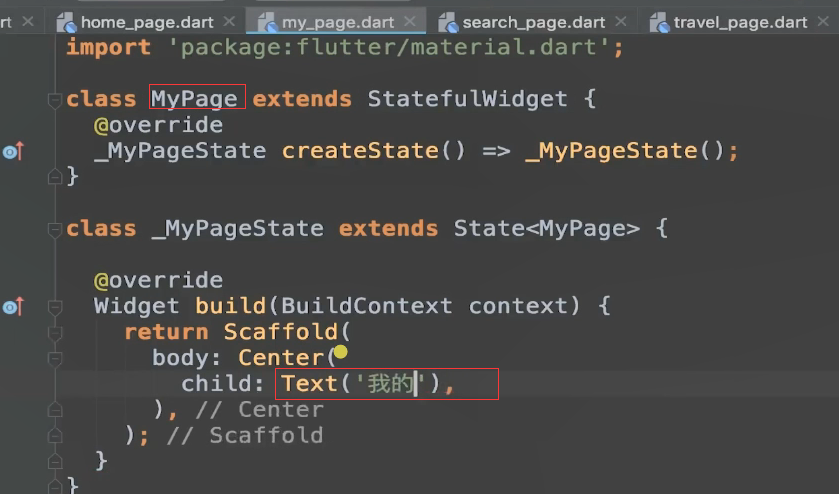
首页里面就放一个Center然后里面放一个Text

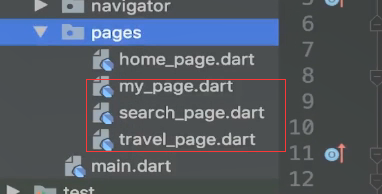
创建其他页面
复制home_page页面,然后叫做下面三个名字。



搜索页面


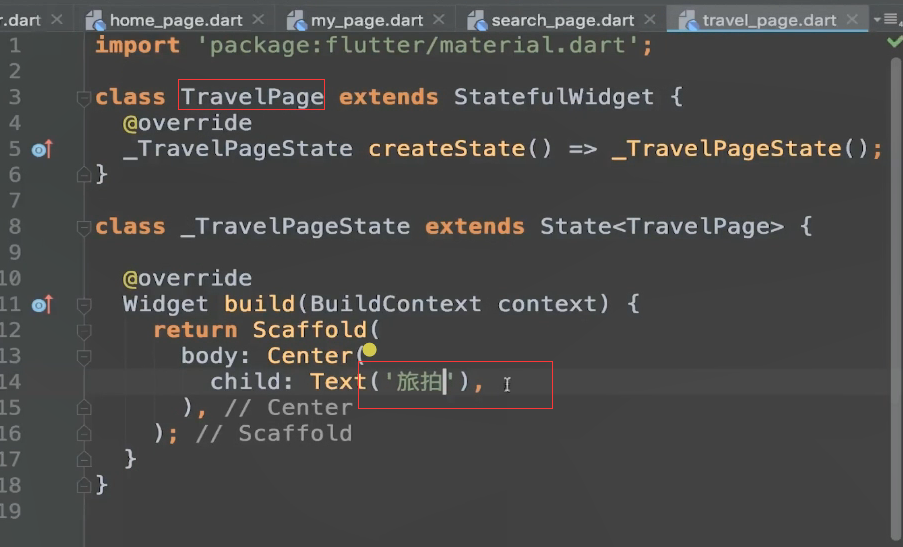
旅拍页面

继续实现首页导航
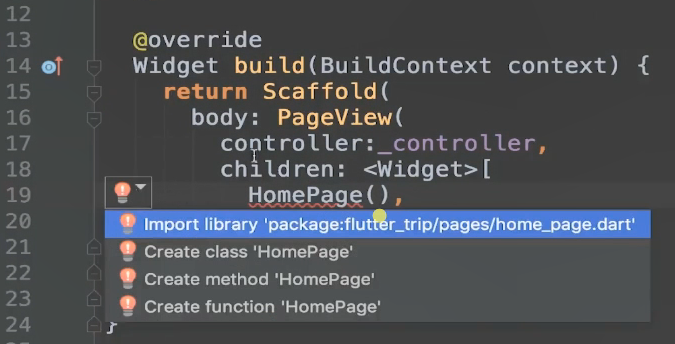
第一个显示我们的HomePage页面。这里红线提示我们找不到这个类。

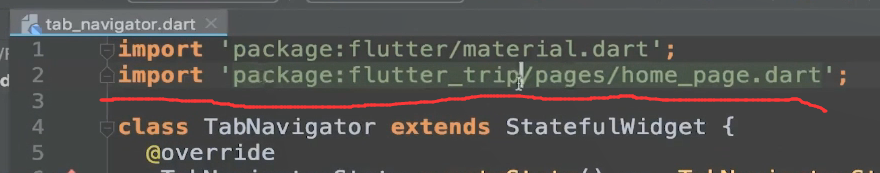
光标放在这里,点一下红色的灯泡。帮我们自动导入。


这样四个页面就定义好了

设置底部的四个按钮
tab_navigator.dart内
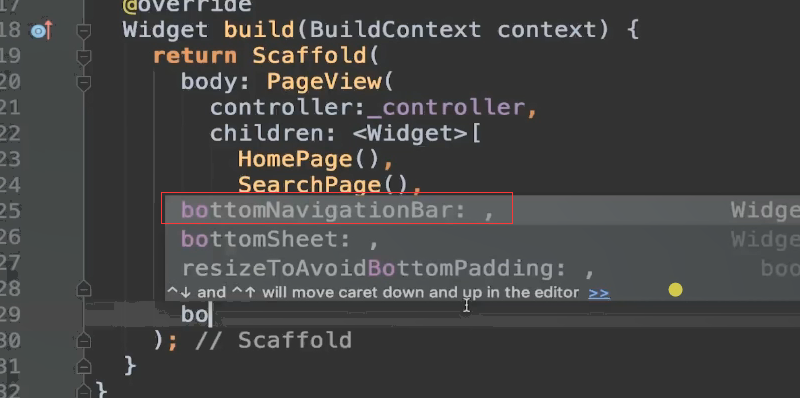
底部的四个按钮通过bottomNavigationBar来设置

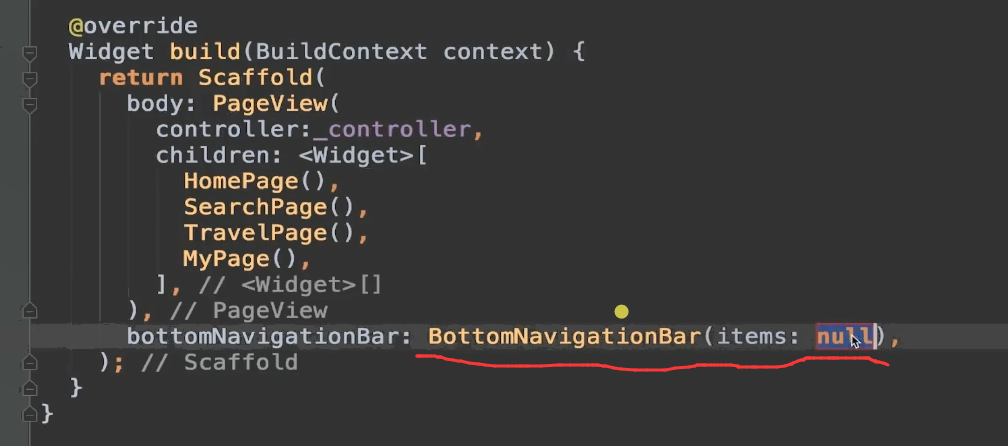
接收一个BoottomNavigationBar 里面参数items是必须传值的

我们可以点进去items

看到他接收的是一个List<BootomNavifationBarItem> 也就是一个数组。

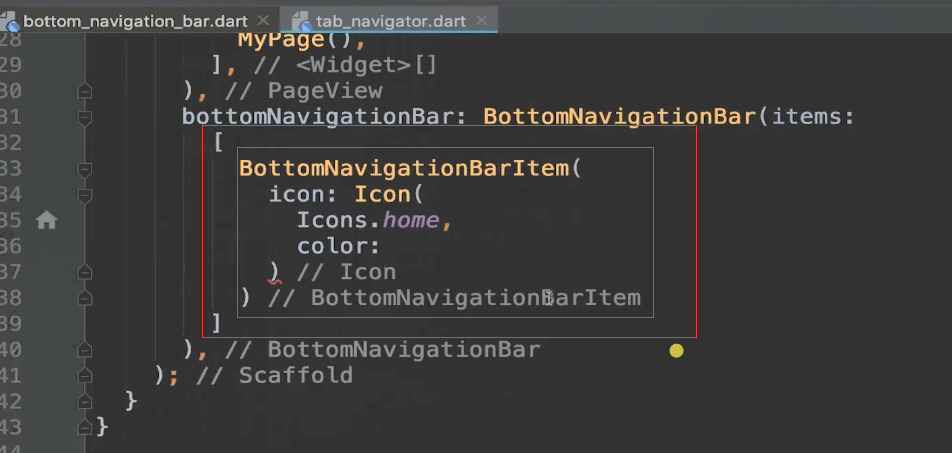
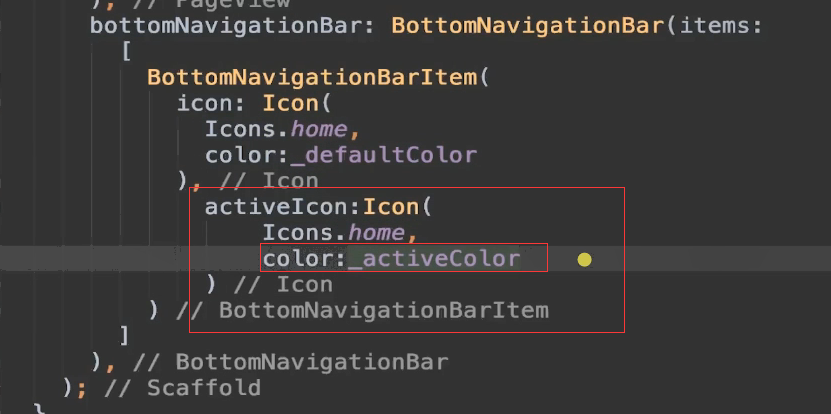
这里我们来定义这个数组。数组里面是个BottomNavigationBarItem

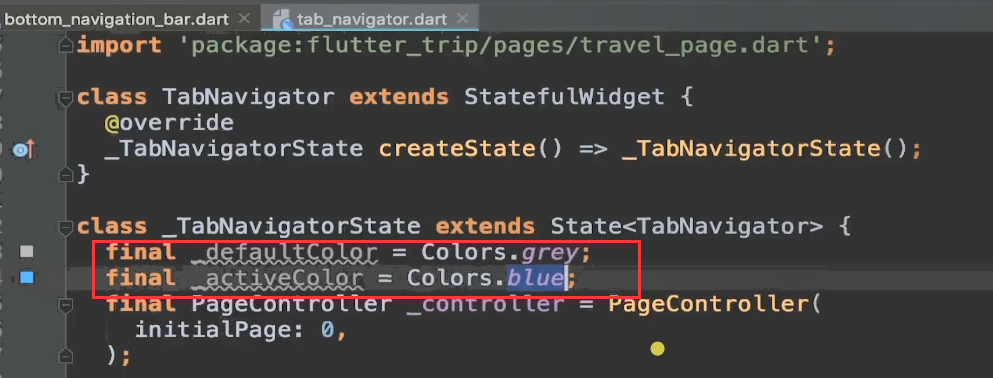
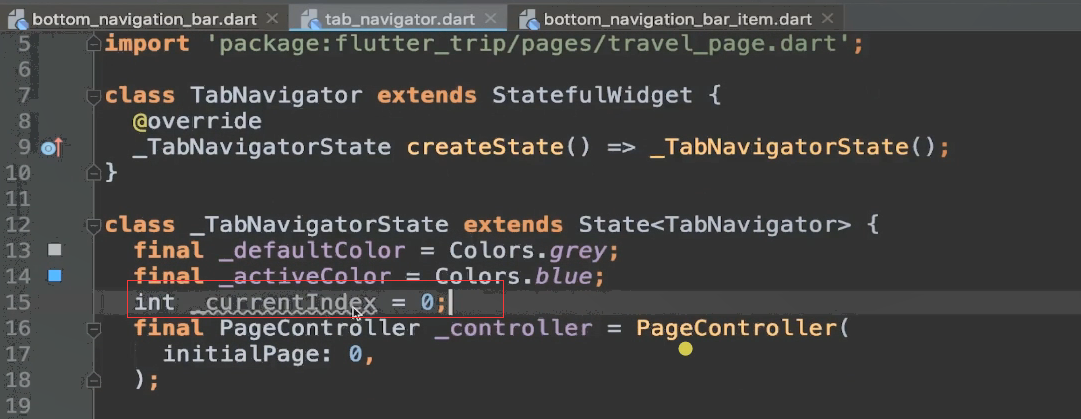
定义颜色的常量,默认灰色,选中为白色

默认颜色为_defaultColor

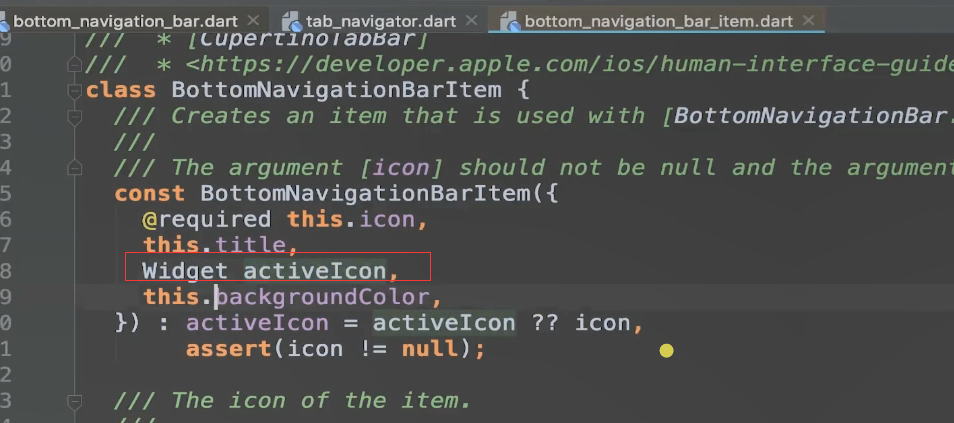
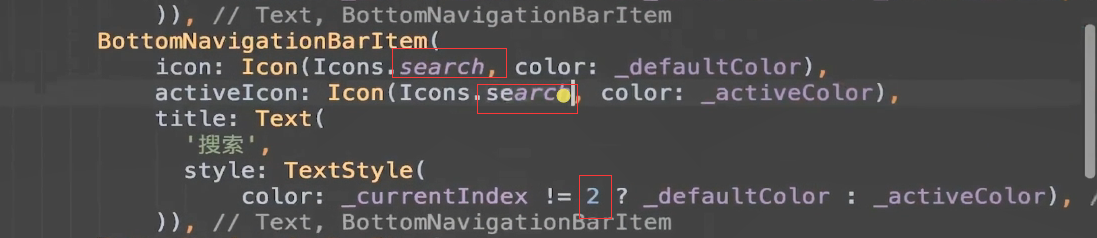
BarItem还接收一个激活状体下的Icon

也就是说 Icon 激活状态和非激活状态 我们可以分别定义。
激活状态下我们只需要改它的颜色就可以了。

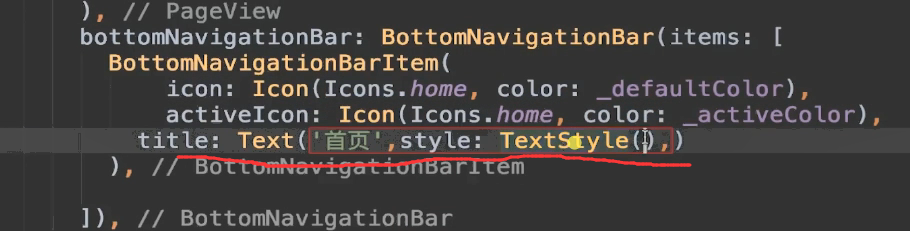
设置它的标题,接收一个Text的widget。设置文字的样式用TextStyle

这里的TextStyle主要设置它的color
在上面定义全局的变量,来判断当前显示的哪一个tab

这样底部的首页的tab就设置好了。

搜索的tab。复制首页的tab改下图标和数字就可以了。

旅拍

我的

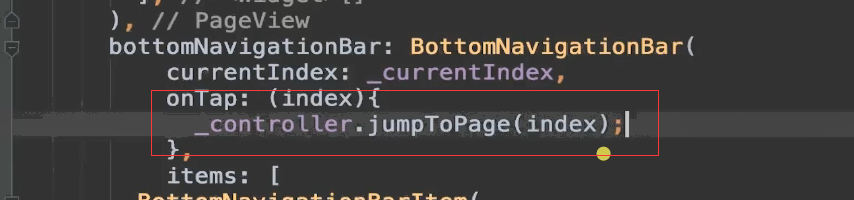
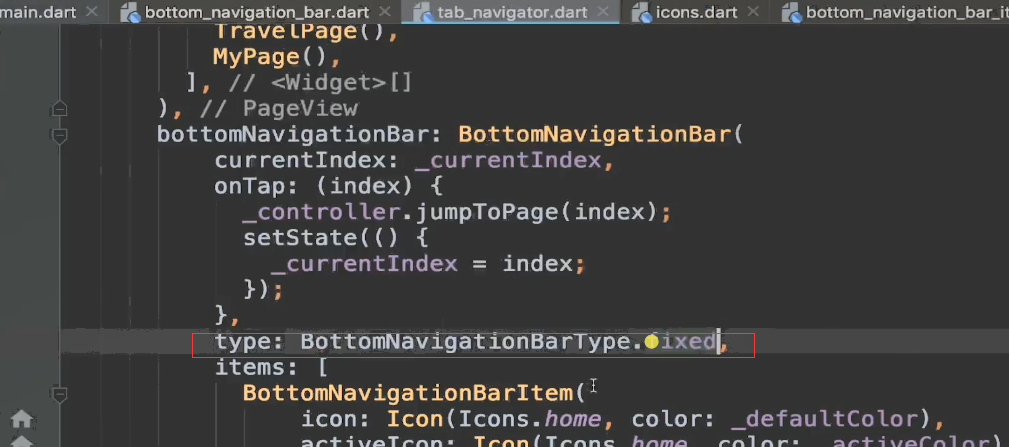
设置BottomNavgatonBar的其他参数
例如当前选中的是哪一个

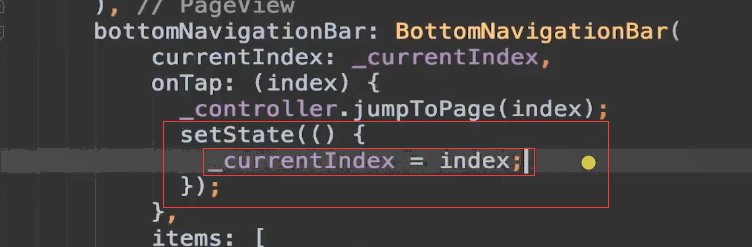
然后是点击事件,获取到当前的索引,传递到对应的页面

最后不要忘记setState里面改变 当前选中的索引值。

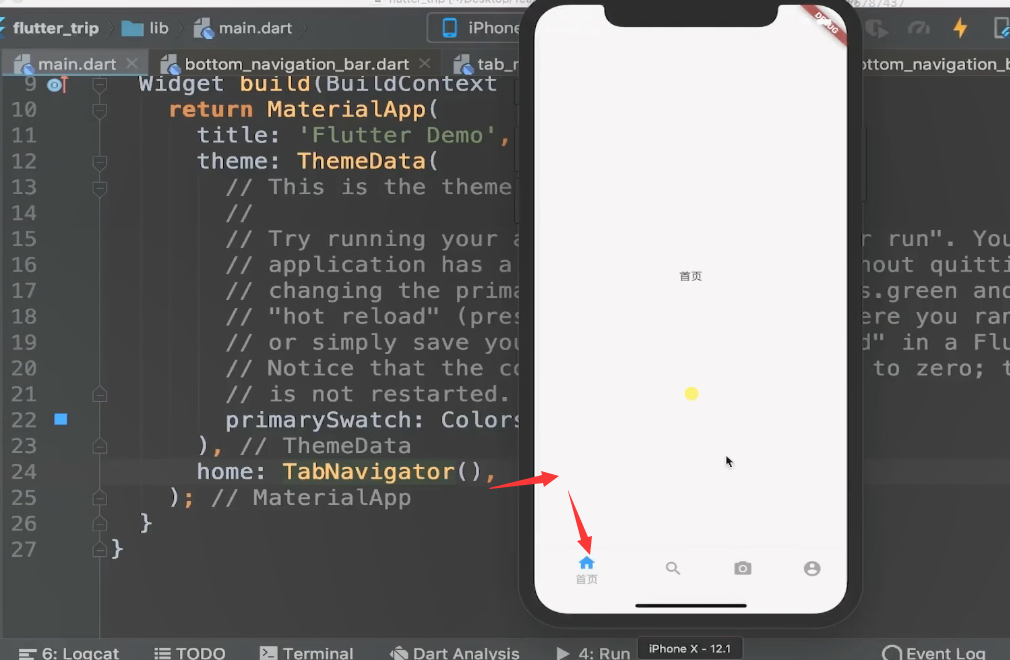
运行测试
运行看效果,并没有效果。

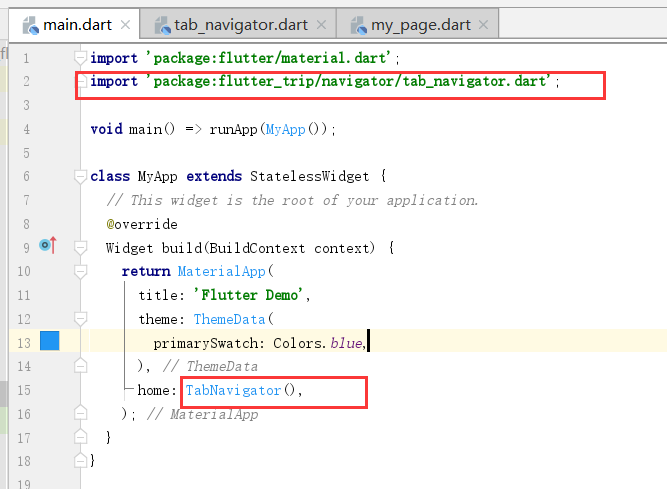
这是因为我们虽然创建了TabNavigation但是并没有在main.dart中使用。在main.dart中删除多余的代码。这里只保留home的代码。

main.dart的代码

然后再来运行查看效果

tab有没有当前被选中都需要底部的文字 都要显示出来。fixed就是把底部的文字label进行固定。


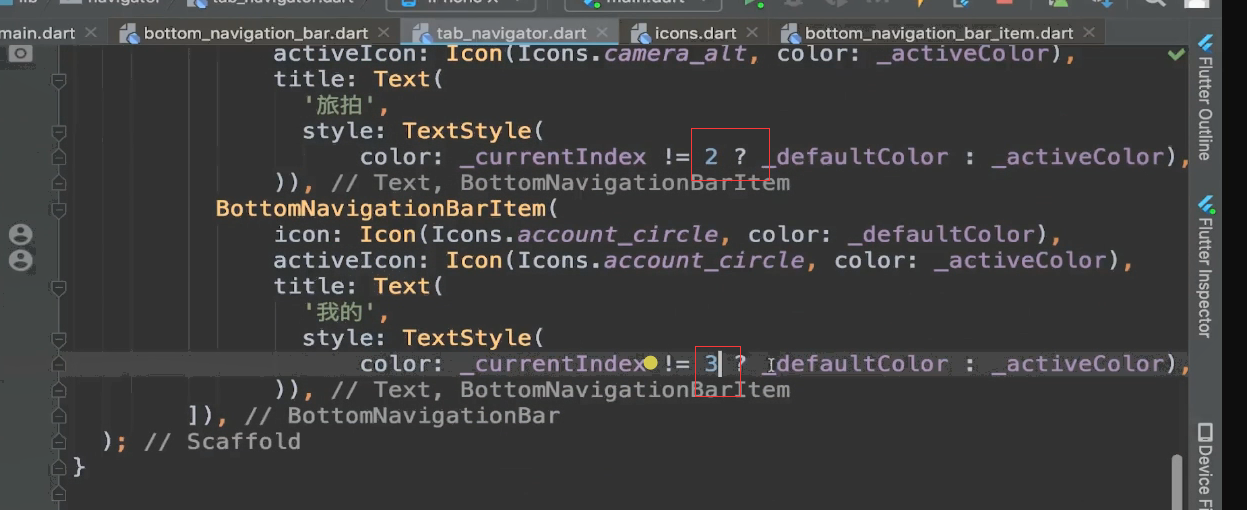
有个bug选中状态下文字的颜色没有对应

索引是从0开始的。把所以改成从0开始。0123


本节代码
main.dart
import 'package:flutter/material.dart'; import 'package:flutter_trip/navigator/tab_navigator.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: TabNavigator(), ); } }
github:5-4的分支
https://github.com/zhengeili/flutter_trip/tree/5-4
结束