

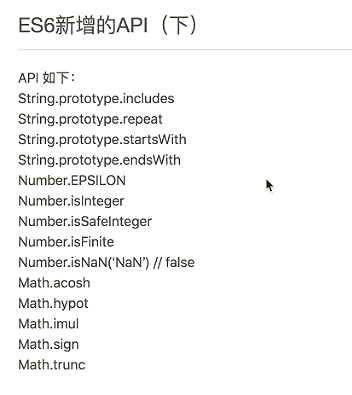
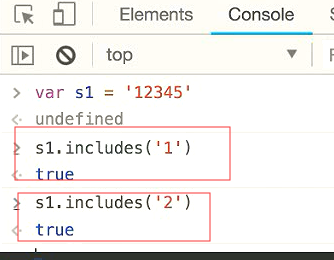
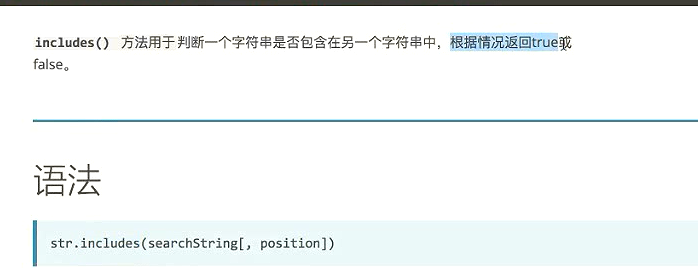
String.includes


es5里面判断字符串是否存在的方法


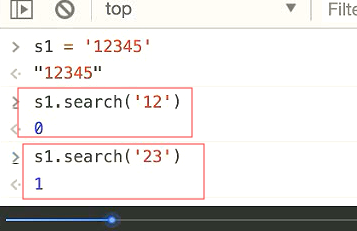
search

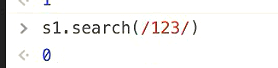
searcg的厉害之处是可以使用正则

match正则的方式
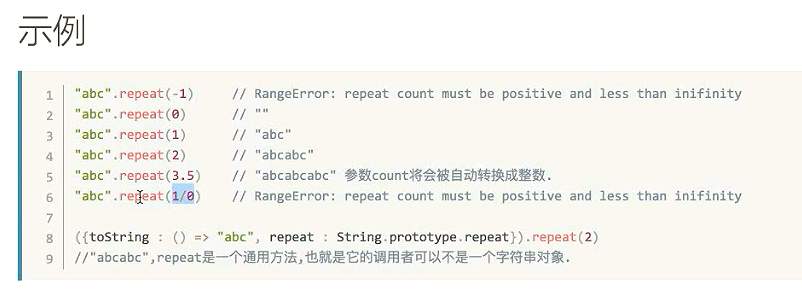
repeat

-1遍,就不合法




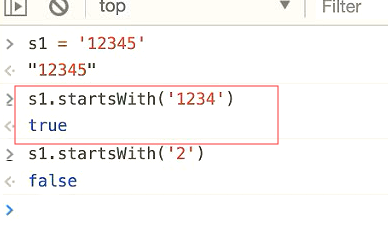
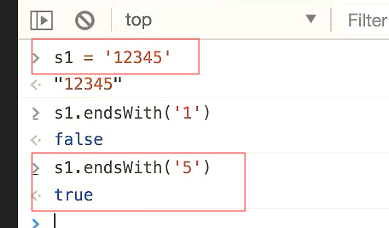
startsWith
判断一个字符串是否以某个东西开头的
以1234开头的为true

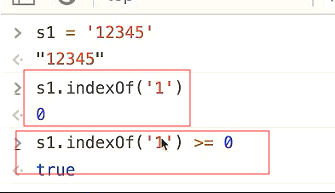
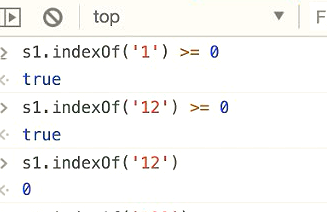
也可以用indexOf代替。

includes和startWith都可以用indexOf来代替。
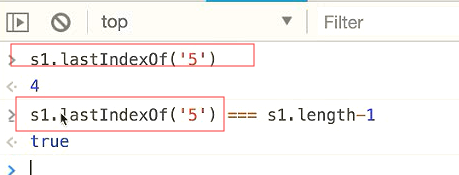
endWidth
以什么什么结尾。


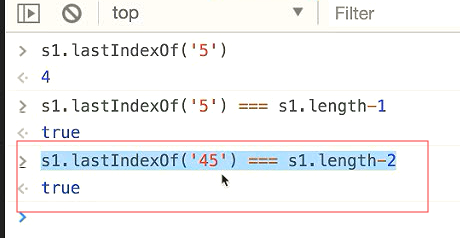
可以使用lastIndexOf代替。


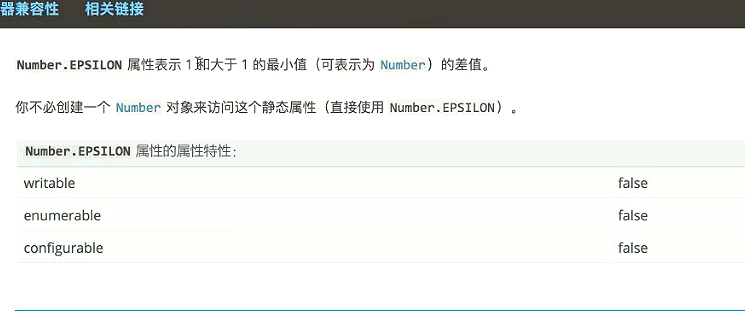
Number.EPSILON


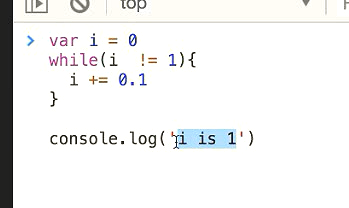
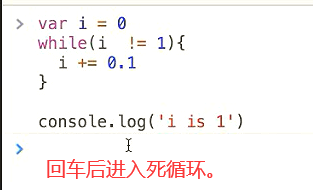
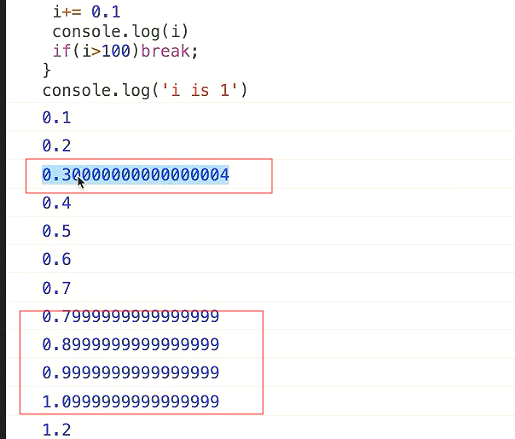
最后这句话是否能打印出来。?

答案是打印不出来的。回车页面卡死

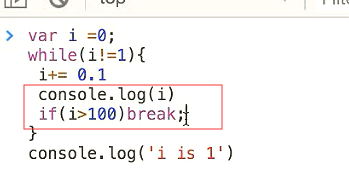
我们打印出来每次的值,为了防止死循环 当i大于100 就break 退出。

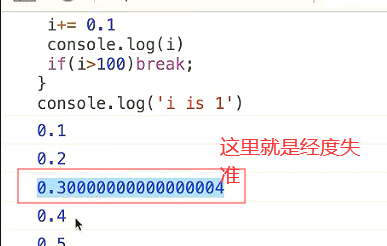
为什么0.2+0.1等于0.30000000

因为经度的问题,浮点数没有办法精确的标识0.1和0.2 所以在某个时候就会出现经度失准的问题。

所以i=1 永远都不成立 会一直循环下去。

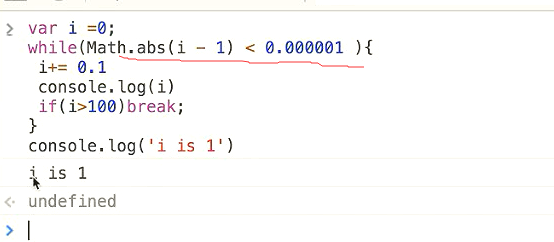
以前解决经度问题
用i减1的绝对值小于0.000001 经度差 的比较小的情况下就认为它是和1相等的

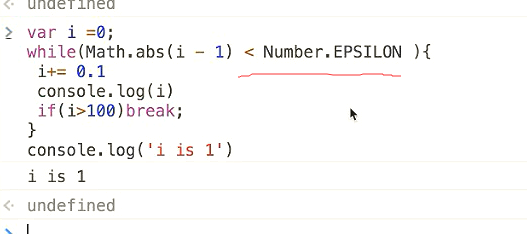
用EPSILON
所以Number.EPSILON就是js能做到的最小误差

Number.integer
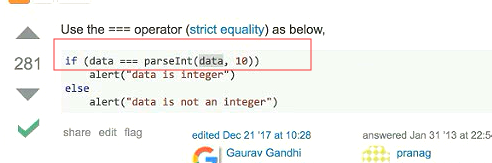
看一个东西是不是整数
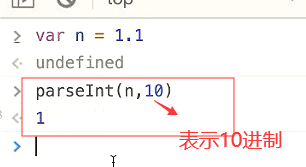
以前是怎么判断的,如果我有个n=1.0 那么请问n是整数 吗?

谷歌搜一下

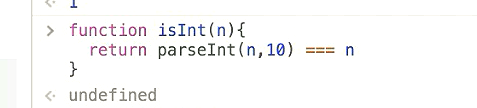
把一个东西转成int 如果他俩是相等的 那么就是整数


这样就可以写一个函数来判断是不是整数


使用Number.isInteger

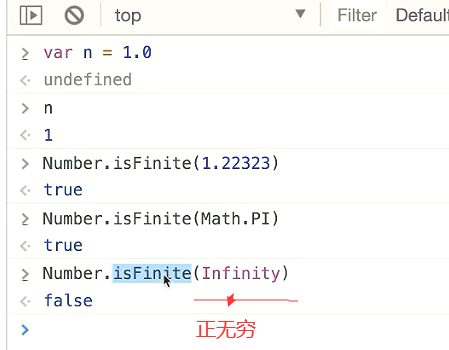
Number.isFinite
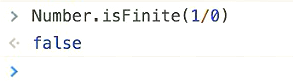
判断一个数字是不是有限数字。
如果想知道以前js是怎么做的。就可以这么去搜索。tell就是判断



Number.isNaN

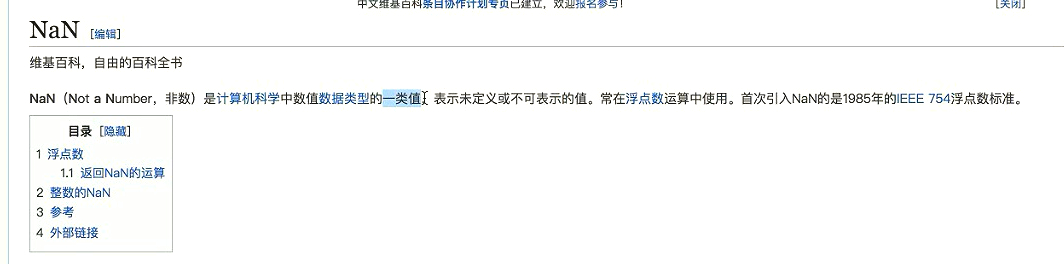
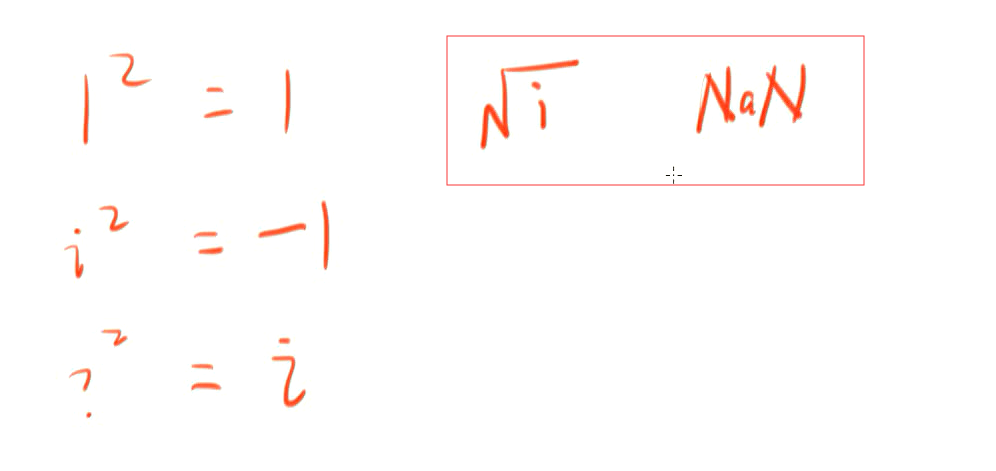
NaN不是js定义的,js只是使用NaN的结果。



i的平方根求不出来只能是NaN

0除以0也可以用NaN来表示。所以NaN是一个数字。

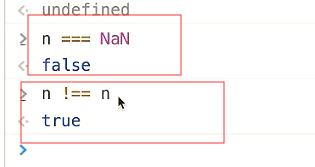
但是NaN不能等于 NaN

只是表示不可描述的数字,NaN是一个数字
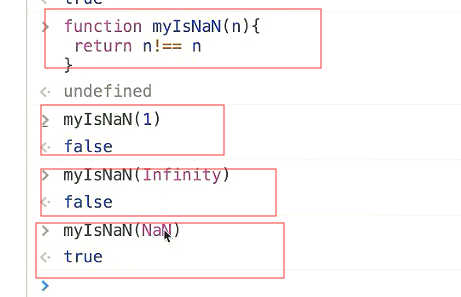
以前怎么判断一个值是不是NaN?自己不等于自己,它就是NaN

定义一个函数判断是不是NaN类型的。只有传入NaN结果才是true

window.isNaN
如果传一个不是数字的值。例如这里传了个字符串进去。返回的居然是True。也就是说字符串也是NaN

把字符串用parseFloat转成数字就变成了NaN

ES6的isNaN
ES6上做了修正 只要是其他类型的就返回false

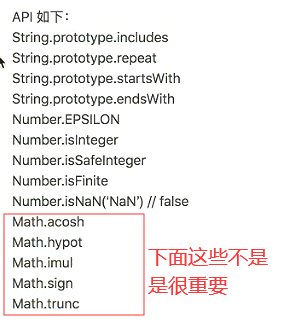
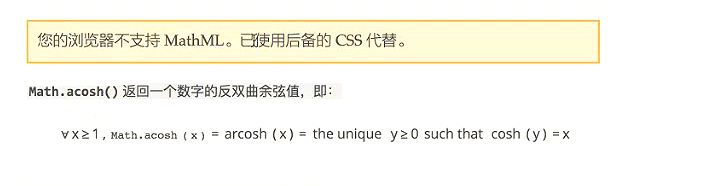
Math.acosh

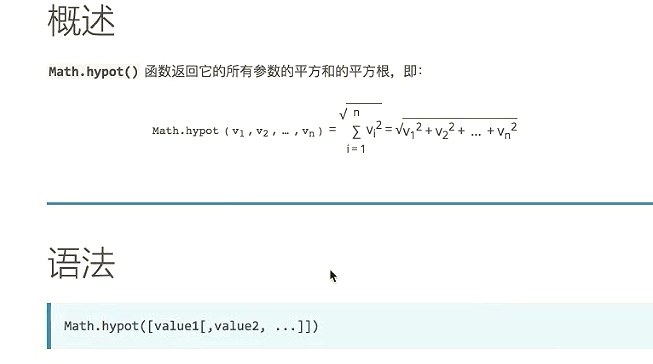
Math.hypot
勾股定理

3的平方加4的平方 ,然后开根号


Math.imul()

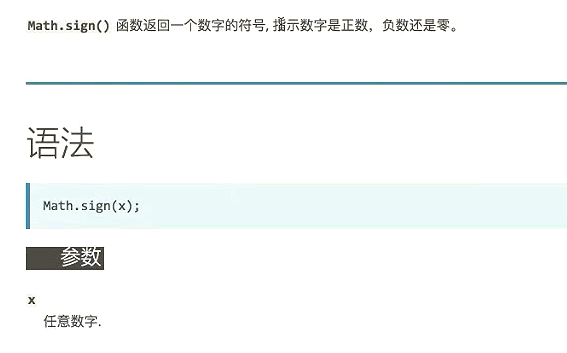
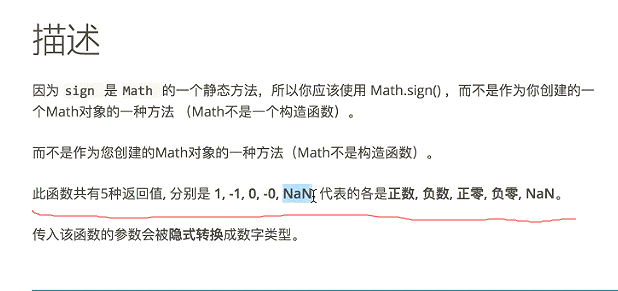
Math.sign

它的值只有三种 1、-1、和0.
1表示正数 -1表示负数。 0表示0




如果对正0 和负0 有兴趣的话 就搜索

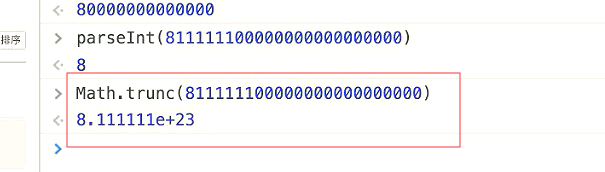
Math.trunc



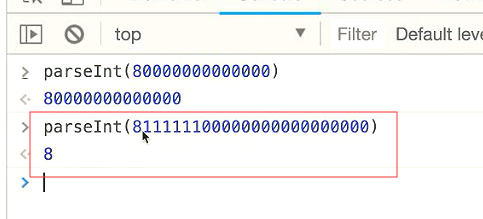
parseInt有个bug

返回了科学计数法

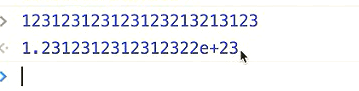
当数字足够长的时候,返回的是1.几几乘以10的23次方

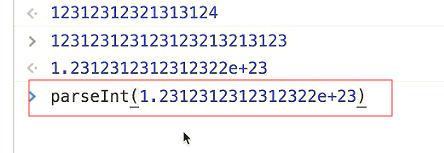
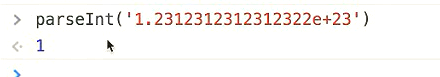
当你转换上面那一长串的数字就相当于下面这么去转换。parseInt就会把它当做一个字符串来看。


相当于只去了前面的数字。

