5.2 CMS页面预览测试
CMS已经提供了页面预览功能,课程预览功能要使用CMS页面预览接口实现,下边通过cms页面预览接口测试课
程预览的效果。
1、向cms_page表插入一条页面记录或者从cms_page找一个页面进行测试。
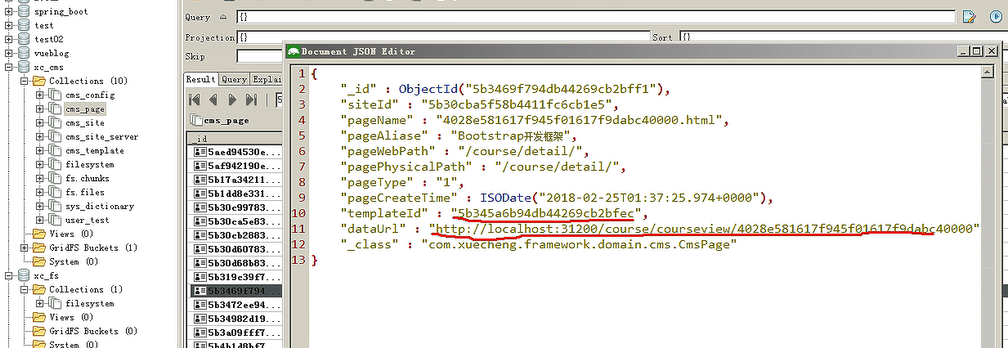
注意:页面配置一定要正确,需设置正确的模板id和dataUrl。
站点id用课程详情的这个站点id

{
"_id" : ObjectId("5b3469f794db44269cb2bff1"),
"_class" : "com.xuecheng.framework.domain.cms.CmsPage",
"siteId" : "5a751fab6abb5044e0d19ea1",
"pageName" : "4028e581617f945f01617f9dabc40000.html",
"pageAliase" : "课程详情页面测试01",
"pageWebPath" : "/course/detail/",
"pagePhysicalPath" : "/course/detail/",
"pageType" : "1",
"pageCreateTime" : ISODate("2018‐02‐25T01:37:25.974+0000"),
"templateId" : "5b345a6b94db44269cb2bfec",
"dataUrl" : "http://localhost:31200/course/courseview/4028e581617f945f01617f9dabc40000"
}
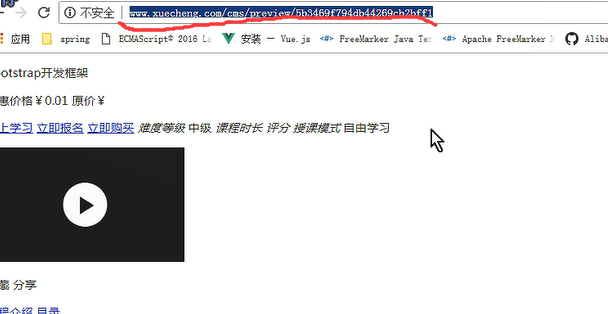
访问cms页面预览的接口地址测试。但是页面没有样式

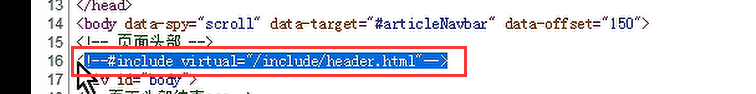
这是因为页面没有解析ssr。必须发布在nginx上才能解析


网址访问 ,但是没有样式

cms服务如果返回的不是html。那么就不会把ssr标签解析
必须在返回的内容头上加这么一句代码。设置响应头为html
所以要在cms的服务里面 预览的接口上加上这句代码

重新启动服务 ,刷新预览的页面。

关键点是配置模板id,dataUrl

手动向cms_page添加了页面。下面的流程红色圈出来的部分 已经测通
