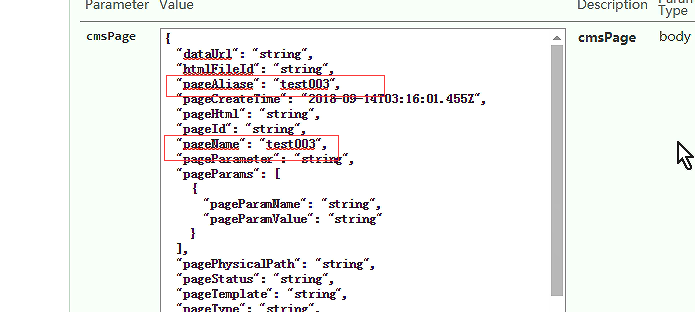
其从程序swaggerUI测试
pageName和别名都是 test003

{ "dataUrl": "string", "htmlFileId": "string", "pageAliase": "test003", "pageCreateTime": "2019-10-22T15:58:02.718Z", "pageHtml": "string", "pageId": "string", "pageName": "test003", "pageParameter": "string", "pageParams": [ { "pageParamName": "string", "pageParamValue": "string" } ], "pagePhysicalPath": "string", "pageStatus": "string", "pageTemplate": "string", "pageType": "string", "pageWebPath": "string", "siteId": "string", "templateId": "string" }
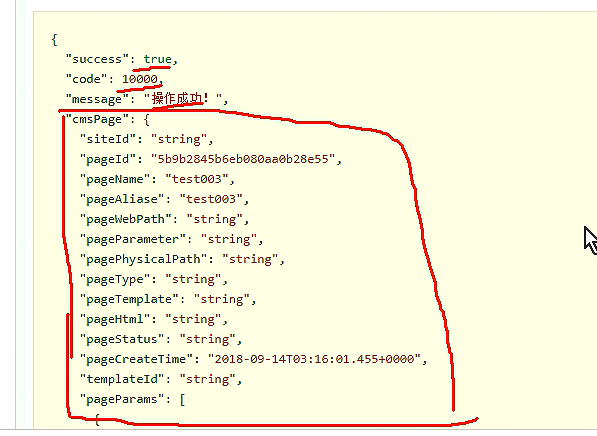
操作成功,最终成功的对象也返回回来了

返回的数据
{ "success": true, "code": 10000, "message": "操作成功!", "cmsPage": { "siteId": "string", "pageId": "5daf272d62de500ce4f362ba", "pageName": "test003", "pageAliase": "test003", "pageWebPath": "string", "pageParameter": "string", "pagePhysicalPath": "string", "pageType": "string", "pageTemplate": "string", "pageHtml": "string", "pageStatus": "string", "pageCreateTime": "2019-10-22T15:58:02.718+0000", "templateId": "string", "pageParams": [ { "pageParamName": "string", "pageParamValue": "string" } ], "htmlFileId": "string", "dataUrl": "string" } }
数据不改变 继续添加Try it out!

再次点击添加。重复添加,
{ "success": false, "code": 11111, "message": "操作失败!", "cmsPage": null }