4、v-bind
v-bind:无法双向绑定’
1、作用:
v‐bind可以将数据对象绑定在dom的任意属性中。
v‐bind可以给dom对象绑定一个或多个特性,例如动态绑定style和class
2、举例:
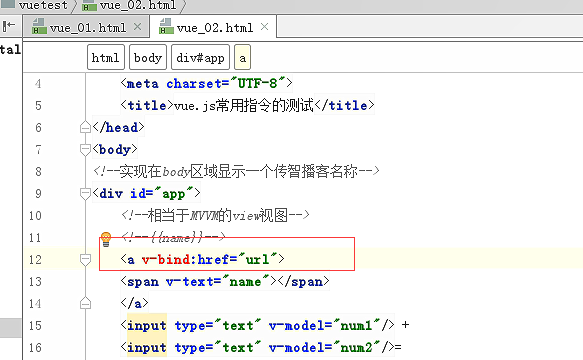
<img v‐bind:src="imageSrc">
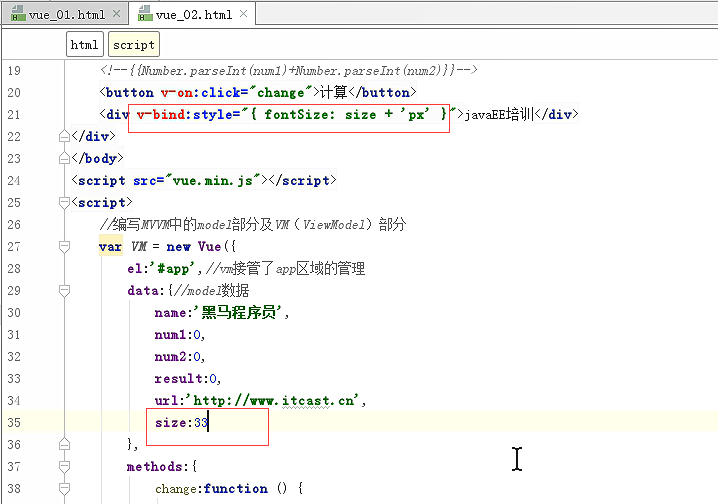
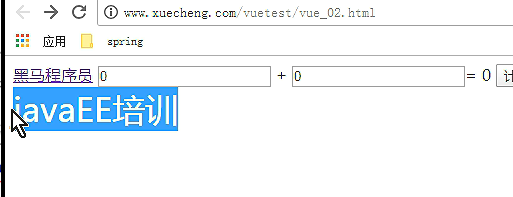
<div v‐bind:style="{ fontSize: size + 'px' }"></div>
3、缩写形式
<img :src="imageSrc">
<div :style="{ fontSize: size + 'px' }"></div>
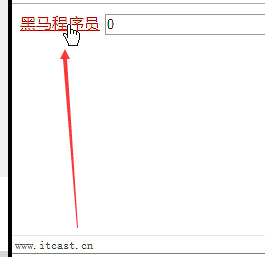
a标签绑定 href属性为url这个变量



v-bind简写

绑定到style属性