Html 介绍
Html全程Hyper Text Mackeup Language , 即'超文本标记语言',它不是一种编程语言,是一种描述性的标记语言,用来描述超文本内容的显示方式.比如字体,颜色,大小等.
作用:HTML是负责描述文档语义的语言.
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行.
HTML规范
HTML是一个弱势语言
HTML不区分大小写
HTML页面的后缀名是html或者htm
HTML的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准.是HTML5标准
head部分:将页面的一些额外信息告诉服务器,不会显示在页面上
body部分:我们所写的代码必须放在此标签内.
编写HTNL的规范
1)所有标记元素都要正确的嵌套,不能交叉嵌套. 例 : <h1><font></font></h1>
2)所有标记(因为HTML不区分大小写)默认写成小写.
3)所有的标记都必须关闭.
双边标记: <span></span>
单边标记: <br>转成<br /> <hr> 转成 <hr /> ,还有 <img src="URL">
4)所有属性值必须加引号.<h1 id="head"></h1>
5)所有的属性必须有值.<input type="radio" checked="checked" />
HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套关系.谁嵌套了谁,和换行,tab无关.换不换行.tab不tab都不影响页面的结构.
HTML不是依靠缩进来表示嵌套的,但是有良好的缩进,代码更易读,所以要求正确的使用缩进标签
(2)空白折叠现象
HTML中所有的文字之间,如果有空格,换行,tab都将被折叠为一个空格显示.
(3)标签要严格封闭
HTML 的头标签(head)
head标签都放在头部分之间.这里包含了:<title>,<meta>,<link>,<style>
<title>: 指定整个网页的标题,在浏览器最上方显示
<meta>:提供有关页面的基本信息
<link>:定义文档与外部资源放入关系
<style>:定义内部样式表与网页的关系
HTML颜色介绍
颜色表示:
单词:red , green , blue , orange, gray 等
10进制:rgb(255,0,0)
16进制:#FF0000 , #0000FF , #00FF00等
HTML标签
1,字体标签
2.排版标签
字体标签包含:h1~h6. <font> . <u> , <b> , <strong><em> , <sup> , <sub>
<font> : <字体标签 "字体,颜色,大小">
<strong> : <字体加粗>
<u> : <下划线>
<sup> : 上标
<sub> : 下标
特殊字符:
: 空格
< : 小于号
> : 大于号
&: 符号&
" ; 双引号
' : 单引号
© :版权
排版标签
段落标签<p>
属性:
align = '属性值' : 对齐方式.属性值包括:left,center,right
<p>这是一个段落<P> <p align = "center">这是另一个段落</p>
效果:

HTML标签是分等级的,HTML将所有的标签分为两种:
文本级标签: p , span , a, b , i , u , em 文本标签只能放文字,图片,表单元素
容器级标签: div , h 系列 . li , dt , dd
P标签是一个文本级标签,P里面只能放文字,图片,表单元素
块级标签<div>和<span>
div和span是非常重要的标签,div的语义是divsion"分割" ; span的语义就是span"范围,跨度."CSS
div : 把标签中的内容作为一块来对待(divsion) , 必须单独占据一行.
div标签的属性:
align = "属性值" : 设置块的位置,属性值可选择: left ,right , center
<span>和div唯一的区别在于:<span>是不换行的,而<div>是换行的.
div在浏览器中,默认是不会增加任何效果的,但是语义变了,div中的所有元素是一个小区域
div标签是一个容器级标签.里面什么都能放,甚至可以放div自己
span也是表达"小区域,小跨度"的标签,但是是一个文本级标签
span里面只能放文字,图片,表单元素,span里面不能放p, h . ul, dl ,ol,div
<p> 商品简介: <span> <a href = "">详细信息</a> <a href = "">生产日期</a> <span> </p>
div举例:
<div class = "header"> <div class= "logo"><div> <div class= "nav"><div> </div> <div class= "content"> <div class= "guanggao"></div> <div class="shop"></div> </div> <div class="footter"></div>
"div+css",div标签负责布局,负责结构,负责分块. css负责样式
换行标签<br>
<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;
而且<br>标签没有属性.
水平线标签<hr>
水平线可以在视觉上将文档分割成各个部分

内容居中标签<center>
只要在这个标签里面的内容都会居于浏览器的中间
超链接
超链接有三种形式:
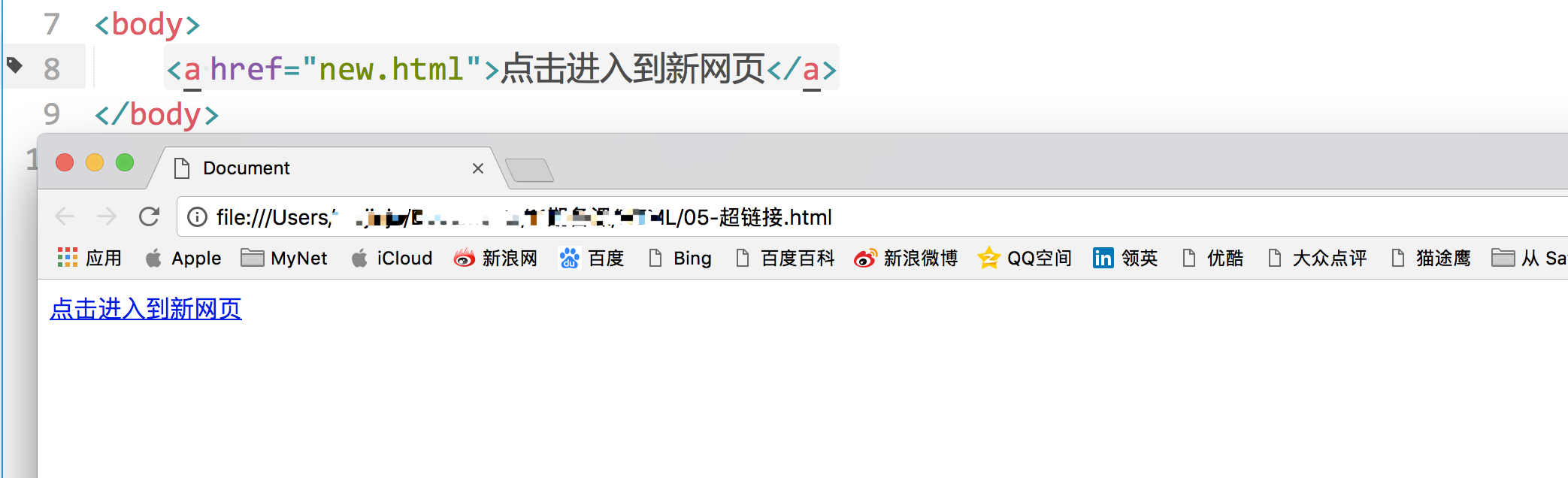
1:外部链接:连接到外部文件
<a href="new.html">点击进入到新网页</a>

也可以直接点进链接访问一个网址
<a href= "http://www.baidu.com" target="_blank">进入百度</a>
a :
(1)超链接
href 超链接的地址
target:_self 默认 在当前中打开链接地址
_blank 在空白的页面打开链接地址
(2) 标签内部跳转
锚点 默认有点击行为.我们可以javascript:void(0);阻止a标签默认点击行为
img
src : 链接的图片资源
alt : 图片资源加载失败.显示的文本
ul :
unordered list 无序列表 ul下的子元素只能是li
li
type='circle' 圆心
type='square' 方块
ol:
ordered list
只能是li
dl:
定义列表
dt:定义标题
dd:定义描述
sublime的简单使用
ctrl+shift+p 搜package control
table border= "1" style="border-collapse:collapse;"
tr 表格行
td 表格描述
form
HTTP协议
action:提交的服务器网址
method:get(默认) | post(应用:登录注册,上传文件)
页面中的 a img link 默认是get请求
input
type:
text:文本输入框
password:密码输入框
file:文件按钮 提交文件的时候一定要用post 一定要给form标签添加 Enctype='multipart/form-data'
submit:提交按钮
button:普通按钮
name:提交到服务端的key
value:显示的文本内容,与服务端的value
placeholder:文本替代
label
for:是与下面的某个控件的ID属性进行关联
BS交互
1.form表单默认与服务器进行交互
2ajax技术(未学)
CSS层叠样式表
作用 : 修饰网页结构
CSS的三种引入方式
--行内样式
注意:行内样式的优先级是最高的
--内接样式
--外接样式
基本选择器
ID选择器
选中的是特性 唯一的,不能重复
标签选择器
选中的是页面中共性的标签
类选择器
选中的也是页面中共性的标签,类名可以有多个
通配符选择器(推荐不使用)
通常是对页面进行重置样式表