1.Ajax 简介
1.1Ajax 是什么?
Ajax (Asynchronous JavaScript and XML) 是一种Web应用技术,可以借助客户端脚本(javascript)与服务端应用进行异步通讯,获取服务端数据以后,可以进行局部刷新。进而提高数据的响应和渲染速度。
传统Web应用中简易的同步模型分析,如图-1所示:

基于Ajax技术的异步请求响应模型分析,如图-2所示:

1.2Ajax 技术应用场景?
Ajax技术最大的优势就是底层异步,然后局部刷新,进而提高用户体验,这种技术现在在很多项目中都有很好的应用,例如:
-
商品系统。
-
评价系统。
-
地图系统。
-
…..
AJAX可以仅向服务器发送并取回必要的数据,并在客户端采用JavaScript处理来自服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
1.3Ajax 技术时序模型分析?
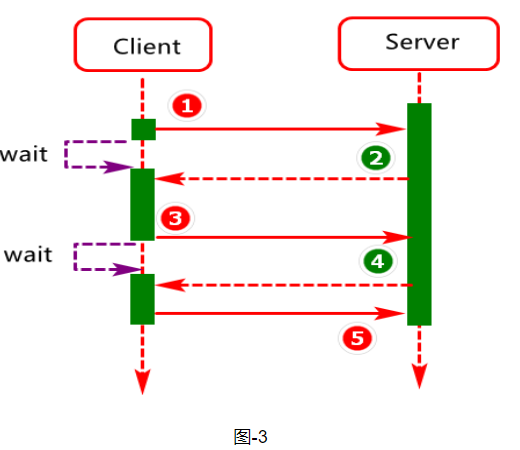
传统Web应用中的,同步请求应用时序模型分析,如图-3所示:

在图-3中,客户端向服务端向服务端发送请求需要等待服务端的响应结果,服务端返回数据以后,客户端可以继续发送请求。
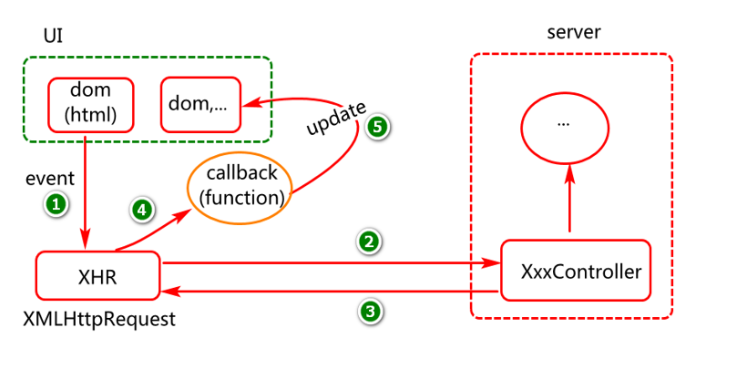
基于Ajax技术的Web异步请求响应模型如图-4所示:

在图-4中,客户端可以向服务端发送异步请求,客户端无需等待服务端的响应结果,可以不断向服务端发送请求。
2.Ajax 快速入门
2.1 Ajax 请求响应过程分析
所有的Ajax 请求都会基于DOM(HTML元素)事件,通过XHR(XMLHttpRequest)对象实现与服务端异步通讯局部更新,如图-4所示:

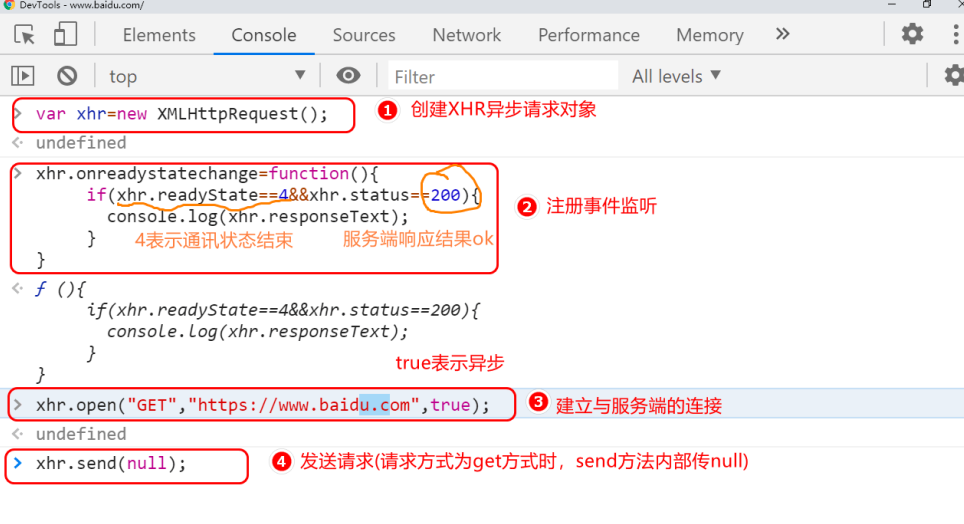
2.2 Ajax 编程基本步骤分析
第一步:基于dom事件创建XHR对象(XMLHttpRequest对象)
第二步:注册XHR对象状态监听,通过回调函数(callback)处理状态信息。
第三步:创建与服务端的连接
第四步:发送异步请求实现与服务端的通讯
第五步:通过回调(callback)函数,获得响应结果并进行数据更新.(非阻塞)
2.3 Ajax 请求响应编程操作实践
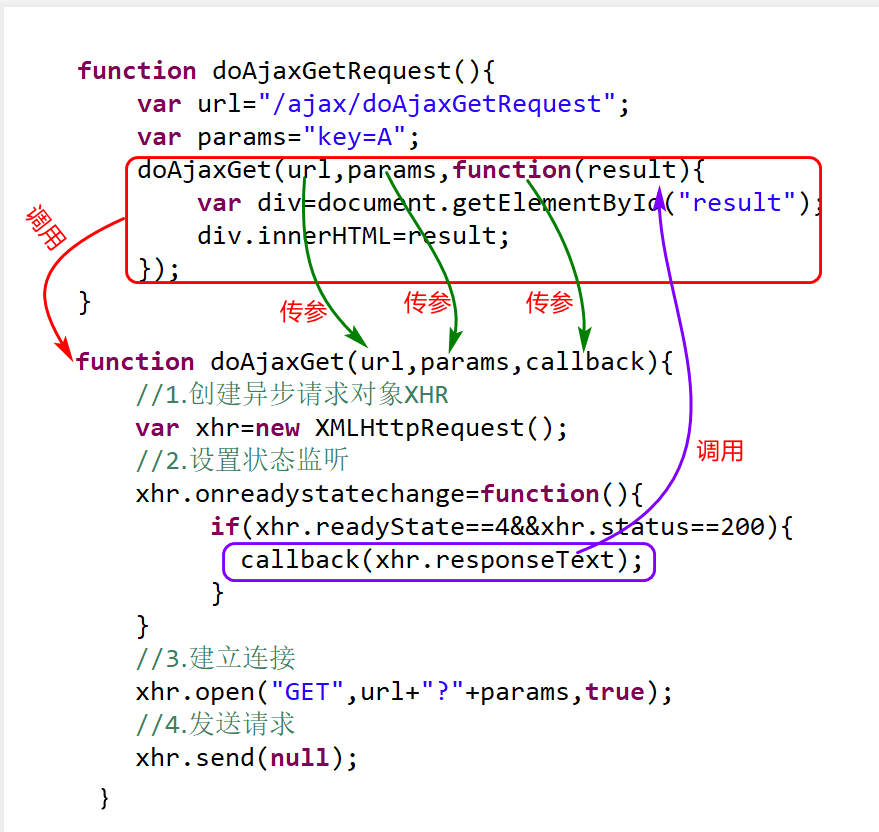
基于ajax技术中的XMLHttpRequest对象,向服务端发起异步Get请求,关键代码分析如下:
function doAjaxGet(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程(例如连接是否建立,请求是否在处理,响应是否已产生)
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
//readyState状态说明
//0:未初始化,尚未调用open() 方法
//1:启动。已经调用open() 方法,但尚未调用send() 方法
//2:发送。已经调用send() 方法,但尚未接收到响应
//3:接收。已经接收到部分响应
//4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("GET",url+"?"+params,true);//true表示异步
//4.发送请求
xhr.send(null); //Get请求,send方法不传内容
//5.对响应结果进行处理(在回调函数中处理)。
}
2.4 Ajax Post 请求操作实现
基于ajax中XMLHttpRequest对象,向服务端发起异步Post请求。对于post请求在发送请求执行需要设置请求头,见红色代码部分。
function doAjaxPost(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程.
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,
//我们可以借助xhr.responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("POST",url,true);//true表示异步
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
xhr.send(params); //post请求将参数写到send方法
//5.对响应结果进行处理(在回调函数中处理)。
}
什么是readyState
readyState是XMLHttpRequest对象的一个属性,用来标识当前XMLHttpRequest对象处于什么状态。
readyState总共有5个状态值,分别为0~4,每个值代表了不同的含义
0:初始化,XMLHttpRequest对象还没有完成初始化1:载入,XMLHttpRequest对象开始发送请求2:载入完成,XMLHttpRequest对象的请求发送完成3:解析,XMLHttpRequest对象开始读取服务器的响应4:完成,XMLHttpRequest对象读取服务器响应结束status是XMLHttpRequest对象的一个属性,表示响应的HTTP状态码
在HTTP1.1协议下,HTTP状态码总共可分为5大类
1xx:信息响应类,表示接收到请求并且继续处理2xx:处理成功响应类,表示动作被成功接收、理解和接受3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理4xx:客户端错误,客户请求包含语法错误或者是不能正确执行5xx:服务端错误,服务器不能正确执行一个正确的请求100——客户必须继续发出请求101——客户要求服务器根据请求转换HTTP协议版本200——交易成功201——提示知道新文件的URL202——接受和处理、但处理未完成203——返回信息不确定或不完整204——请求收到,但返回信息为空205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件206——服务器已经完成了部分用户的GET请求300——请求的资源可在多处得到301——删除请求数据302——在其他地址发现了请求数据303——建议客户访问其他URL或访问方式304——客户端已经执行了GET,但文件未变化305——请求的资源必须从服务器指定的地址得到306——前一版本HTTP中使用的代码,现行版本中不再使用307——申明请求的资源临时性删除400——错误请求,如语法错误401——请求授权失败402——保留有效ChargeTo头响应403——请求不允许404——没有发现文件、查询或URl405——用户在Request-Line字段定义的方法不允许406——根据用户发送的Accept拖,请求资源不可访问407——类似401,用户必须首先在代理服务器上得到授权408——客户端没有在用户指定的饿时间内完成请求409——对当前资源状态,请求不能完成410——服务器上不再有此资源且无进一步的参考地址411——服务器拒绝用户定义的Content-Length属性请求412——一个或多个请求头字段在当前请求中错误413——请求的资源大于服务器允许的大小414——请求的资源URL长于服务器允许的长度415——请求资源不支持请求项目格式416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求500——服务器产生内部错误501——服务器不支持请求的函数502——服务器暂时不可用,有时是为了防止发生系统过载503——服务器过载或暂停维修504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长505——服务器不支持或拒绝支请求头中指定的HTTP版本


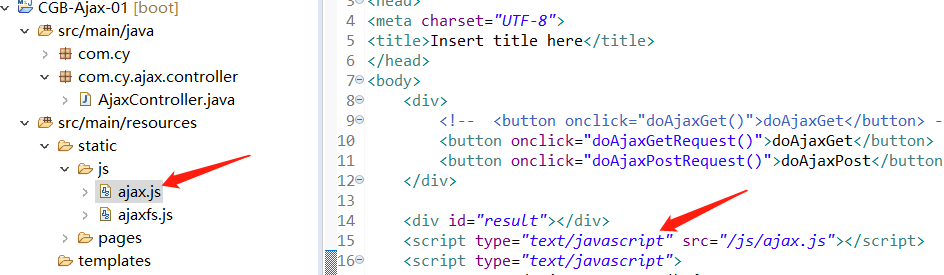
也可以将代码放入一个指定的js文件中 然后在html文件去引用这个js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<!-- <button onclick="doAjaxGet()">doAjaxGet</button> -->
<button onclick="doAjaxGetRequest()">doAjaxGet</button>
<button onclick="doAjaxPostRequest()">doAjaxPost</button>
</div>
<div id="result"></div>
<!-- 引入js文件 -->
<script type="text/javascript" src="/js/ajax.js"></script>
<script type="text/javascript">
function doAjaxGetRequest() {
//定义请求url
var url = "/ajax/doAjaxGetRequest1";
//定义请求参数
var params = "key=A";
//发送ajax请求
doAjaxGet(url, params, function(result) {
var div = document.getElementById("result");
div.innerHTML = result;
});
}
function doAjaxPostRequest() {
//定义请求url
var url = "/ajax/doAjaxPostRequest";
//定义请求参数
var params = "key=C&value=300";
//发送ajax请求
doAjaxPost(url, params, function(result) {
alert(result)
});
}
</script>
</body>
</html>

还可以以对象方式访问
html中代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<!-- <button onclick="doAjaxGet()">doAjaxGet</button> -->
<button onclick="doAjaxGetRequest()">doAjaxGet</button>
<button onclick="doAjaxPostRequest()">doAjaxPost</button>
</div>
<div id="result"></div>
<script type="text/javascript" src="/js/ajaxfs.js"></script>
<script type="text/javascript">
function doAjaxGetRequest() {
//定义请求url
var url = "/ajax/doAjaxGetRequest1";
//定义请求参数
var params = "key=A";
//发送ajax请求
Ajax.doAjaxGet(url, params, function(result) {
var div = document.getElementById("result");
div.innerHTML = result;
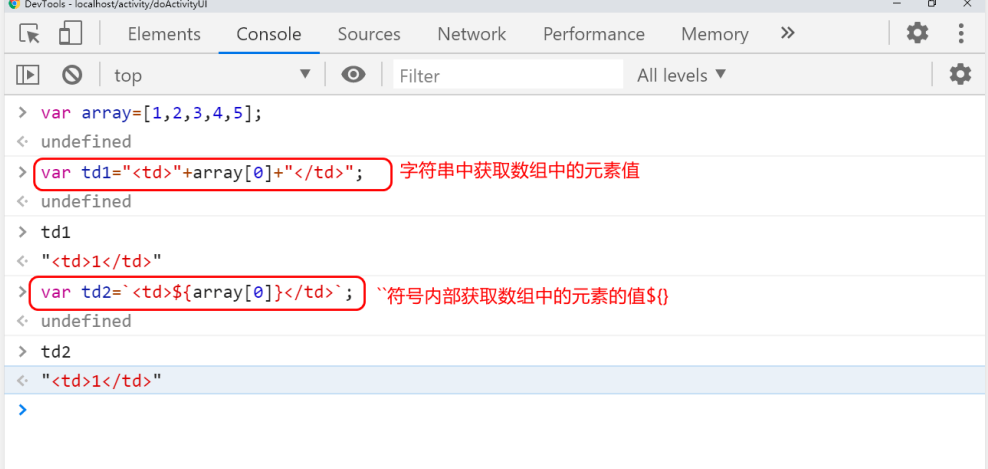
});
}
function doAjaxPostRequest() {
//定义请求url
var url = "/ajax/doAjaxPostRequest";
//定义请求参数
var params = "key=C&value=300";
//发送ajax请求
Ajax.doAjaxPost(url, params, function(result) {
alert(result)
});
}
</script>
</body>
</html>
--------------------------------------------------------------------------------------
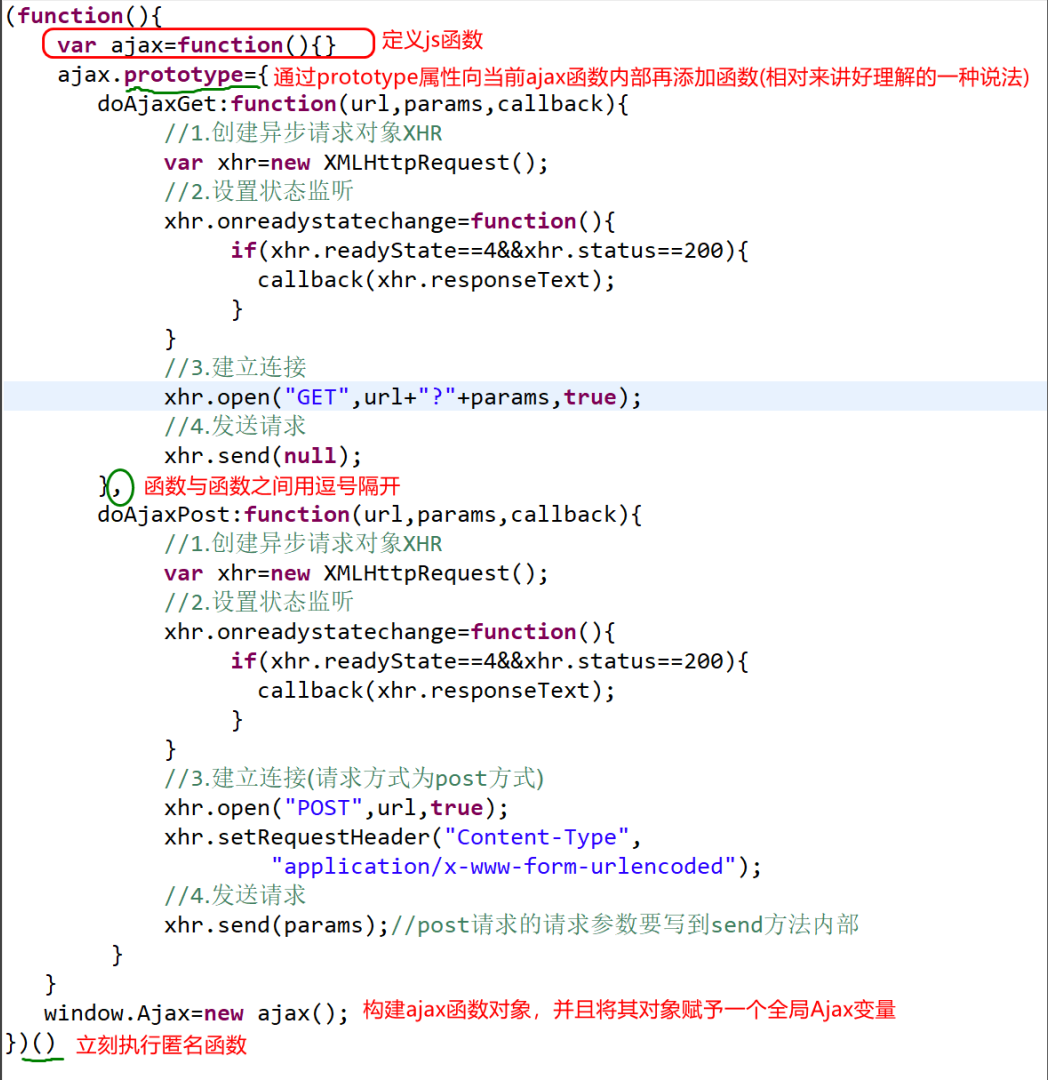
js中代码
(function(){
var ajax = function(){}
ajax.prototype={
doAjaxGet:function (url, params, callback) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// console.log(xhr.responseText);
callback(xhr.responseText);
}
}
//xhr.open("GET","http://localhost:8080/ajax/doAjaxGetRequest",true);
xhr.open("GET",url+"?"+params,true);
xhr.send(null);
},
doAjaxPost:function (url, params, callback) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// console.log(xhr.responseText);
callback(xhr.responseText);
}
}
//xhr.open("GET","http://localhost:8080/ajax/doAjaxGetRequest",true);
xhr.open("POST",url,true);
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
xhr.send(params);
}
}
window.Ajax=new ajax;
})()

3.Ajax 技术在Jquery中应用
3.1Jquery 简介
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
3.2Jquery 中常用Ajax 函数
jQuery中基于标准的ajax api 提供了丰富的Ajax函数应用,基于这些函数可以编写少量代码,便可以快速实现Ajax操作。常用函数有:
- $(selector).load(url,data,callback)——把远程数据加载到被选的元素中
- $.ajax(options)——把远程数据加载到 XMLHttpRequest 对象中
- $.get(url,data,callback,type)——使用 HTTP GET 来加载远程数据
- $.post(url,data,callback,type)——使用 HTTP POST 来加载远程数据
- $.getJSON(url,data,callback)——使用 HTTP GET 来加载远程 JSON 数据
- $.getScript(url,callback)——加载并执行远程的 JavaScript 文件
-
…
说明:jquery 中ajax相关函数的语法可参考官网https://api.jquery.com/category/ajax/
3.3使用Ajax对服务器端数据进行处理
服务器端:
DAO层:
package com.cy.pj.activity.dao; import java.util.List; import org.apache.ibatis.annotations.Delete; import org.apache.ibatis.annotations.Mapper; import org.apache.ibatis.annotations.Select; import com.cy.pj.activity.pojo.Activity.Activity; @Mapper public interface ActivityDao { //查询所有数据 @Select("select * from tb_activity") List<Activity> dofindActivity(); //根据id删除数据 @Delete("delete from tb_activity where id=#{id}") int deleteById(Long id); //添加数据 int insertObject(Activity activity); }
service层及service接口实现类:
package com.cy.pj.activity.service; import java.util.List; import org.springframework.stereotype.Service; import com.cy.pj.activity.pojo.Activity.Activity; @Service public interface ActivityService { //查询全部数据 List<Activity> findActivity(); //根据id删除数据 int deleteById(Long id); //添加数据 int insertObject(Activity activity); }
package com.cy.pj.activity.serviceimpl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.cy.pj.activity.dao.ActivityDao; import com.cy.pj.activity.pojo.Activity.Activity; import com.cy.pj.activity.service.ActivityService; @Service public class ActivityServiceImpl implements ActivityService{ @Autowired private ActivityDao activityDao; @Override public List<Activity> findActivity() { return activityDao.dofindActivity(); } @Override public int deleteById(Long id) { return activityDao.deleteById(id); } @Override public int insertObject(Activity activity) { return activityDao.insertObject(activity); } }
controller层:
package com.cy.pj.activity.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import com.cy.pj.activity.pojo.Activity.Activity; import com.cy.pj.activity.service.ActivityService; @Controller @RequestMapping("activity") public class ActivityController { @Autowired private ActivityService activityService; //查询全部 @RequestMapping("doActivityUI") public String doActivity() { return "activity"; } @RequestMapping("dofindActivity") @ResponseBody//此注解用于告诉spring mvc要对此方法的返回结果进行转换处理 //假如方法返回值为对象(不包含字符串,直接量), //spring mvc可以将其转换为json格式的字符串 public List<Activity> dofindActivity(){ return activityService.findActivity();//Spring MVC框架底层默认会使用jackson API将对象转换为json格式字符串。 } //删除数据 @RequestMapping("doDeleteById") @ResponseBody public String doDeleteById(Long id){ activityService.deleteById(id); return "delete"; } //添加数据 @RequestMapping("doInsertObject") @ResponseBody public String doInsertObject(Activity activity){ activityService.insertObject(activity); return "添加成功"; } }
pojo对象:
1 package com.cy.pj.activity.pojo.Activity; 2 3 import java.util.Date; 4 5 import org.springframework.format.annotation.DateTimeFormat; 6 7 import com.fasterxml.jackson.annotation.JsonFormat; 8 9 import lombok.Data; 10 @Data 11 public class Activity { 12 13 private Long id; 14 private String title; 15 private String category; 16 //此注解用于描述属性或set方法,告诉spring mvc 按指定格式接收客户端数据 17 @DateTimeFormat(pattern ="yyyy/MM/dd HH:mm" )//应用场景对应set方法 18 @JsonFormat(pattern = "yyyy/MM/dd HH:mm",timezone = "GMT+8")//此注解用于描述属性或get方法 19 private Date startTime;//java.util.Date 20 @DateTimeFormat(pattern ="yyyy/MM/dd HH:mm" ) 21 @JsonFormat(pattern = "yyyy/MM/dd HH:mm",timezone = "GMT+8") 22 private Date endTime; 23 private String remark; 24 private Integer state; 25 private Date createdTime; 26 private String createdUser; 27 28 }
json格式



json的get函数(红色部分)
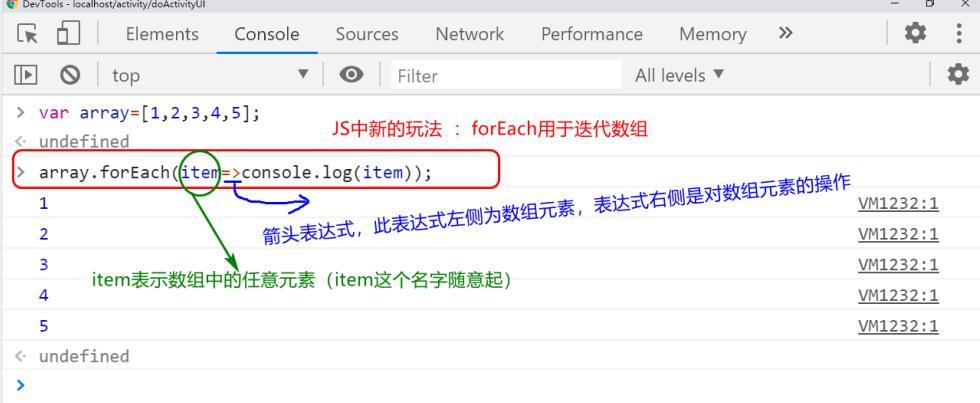
function doGetctivity(){ //1.定义url var url="dofindActivity"; //2.定义请求参数 //3.发送异步请求,处理响应结果 //3.发送异步ajax请求,处理响应结果 //Jquery中Get函数应用 //向服务端发送Get请求,并将服务端返回的json格式字符串转换为json格式的js对象 $.get(url,function(result){//处理服务端响应的结果 //获取tbody对象 var tBody=$("#tbodyId"); //清空tbody中内容 tBody.empty(); //迭代result对象,并将result内容追加到tbody中 result.forEach(item=>tBody.append(doCreateRow(item))); },"json") }
服务器端:
整体代码
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 8 <title>Bootstrap 101 Template</title> 9 <!-- Bootstrap --> 10 <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> 11 12 </head> 13 <body> 14 15 <div class="container"> 16 <h1>商品列表</h1> 17 <!-- Button trigger modal --> 18 <button type="button" class="btn btn-primary btn-lg" 19 data-toggle="modal" data-target="#myModal">创建活动</button> 20 <table class="table"> 21 <thead> 22 <tr> 23 <th><input type="checkbox">全选</th> 24 <th>名称</th> 25 <th>开始时间</th> 26 <th>结束时间</th> 27 <th>状态</th> 28 <th colspan="2">操作</th> 29 </tr> 30 </thead> 31 <tbody id="tbodyId"> 32 <tr> 33 <td colspan="6">数据正在加载.....</td> 34 </tr> 35 </tbody> 36 </table> 37 </div> 38 39 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" 40 aria-labelledby="myModalLabel"> 41 <div class="modal-dialog" role="document"> 42 <div class="modal-content"> 43 <div class="modal-header"> 44 <button type="button" class="close" data-dismiss="modal" 45 aria-label="Close"> 46 <span aria-hidden="true">×</span> 47 </button> 48 <h4 class="modal-title" id="myModalLabel">Modal title</h4> 49 </div> 50 <div class="modal-body"> 51 <form method="post"> 52 <div class="form-group"> 53 <label for="titleId">名称</label> <input type="text" 54 class="form-control" id="titleId" name="title" 55 placeholder="please input title"> 56 </div> 57 <div class="form-group"> 58 <label for="categoryId">类型</label> <input type="text" 59 class="form-control" id="categoryId" name="category" 60 placeholder="please input category"> 61 </div> 62 <div class="form-group"> 63 <label for="startTimeId">开始时间</label> <input type="text" 64 class="form-control" id="startTimeId" name="startTime" 65 placeholder="please input startTime"> 66 </div> 67 <div class="form-group"> 68 <label for="endTimeId">结束时间</label> <input type="text" 69 class="form-control" id="endTimeId" name="endTime" 70 placeholder="please input end time"> 71 </div> 72 <div class="form-group"> 73 <label for="remarkId">备注</label> 74 <textarea class="form-control" id="remarkId" rows="3" cols="100" 75 name="remark" placeholder="please input end time"></textarea> 76 </div> 77 </form> 78 </div> 79 <div class="modal-footer"> 80 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 81 <button type="button" class="btn btn-primary" onclick="doInsertOrUpdate()">Save changes</button> 82 </div> 83 </div> 84 </div> 85 </div> 86 <!-- /.modal --> 87 88 <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> 89 90 <script src="/jquery/jquery.min.js"></script> 91 <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> 92 93 <script src="/bootstrap/js/bootstrap.min.js"></script> 94 <script type="text/javascript"> 95 $(function(){ 96 doGetctivity(); 97 }) 98 function doInsertOrUpdate(){ 99 //定义url 100 var url="doInsertObject"; 101 //获取表单中的数据 102 //serialize()为jquary中获取表单数据的一个的函数 103 var params=$("form").serialize(); 104 //异步提交表单ajax方式 105 $.ajax({ 106 "url":url, 107 "mothed":"post", 108 "dataType":"text", 109 "data":params, 110 "success":function(result){ 111 alert(result); 112 //手动隐藏模态框 113 $('#myModal').modal('hide'); 114 //清除原有内容 115 $(".form-control").val(""); 116 //重新查询,刷新页面 117 doGetctivity(); 118 } 119 }); 120 //异步提交表单 post提交方式 121 //$.post(url,params,function(result){ 122 //alert(result); 123 //手动隐藏模态框 124 //$('#myModal').modal('hide'); 125 //清除原有内容 126 //$(".form-control").val(""); 127 //重新查询,刷新页面 128 //doGetctivity(); 129 //}) 130 131 } 132 function doGetctivity(){ 133 //1.定义url 134 var url="dofindActivity"; 135 //2.定义请求参数 136 //3.发送异步请求,处理响应结果 137 //3.发送异步ajax请求,处理响应结果 138 //Jquery中Get函数应用 139 //向服务端发送Get请求,并将服务端返回的json格式字符串转换为json格式的js对象 140 $.get(url,function(result){//处理服务端响应的结果 141 //获取tbody对象 142 var tBody=$("#tbodyId"); 143 //清空tbody中内容 144 tBody.empty(); 145 //迭代result对象,并将result内容追加到tbody中 146 result.forEach(item=>tBody.append(doCreateRow(item))); 147 },"json") 148 } 149 function doCreateRow(item){ 150 //ES6中可以使用``替换字符串的连接,其内部取值可使用${}表达式 151 return `<tr> 152 <td><input type='checkbox' value=${item.id}></td> 153 <td>${item.title}</td> 154 <td>${item.startTime}</td> 155 <td>${item.endTime}</td> 156 <td>${item.state==1?'有效':'无效'}</td> 157 <td><button type="button" class="btn btn-danger" onclick='doDeleteById(${item.id})'>delete</button></td> 158 </tr>`; 159 } 160 function doDeleteById(id){ 161 //弹框确定删除吗 162 if(!confirm("确定删除吗"))return; 163 //定义url 164 var url = "doDeleteById"; 165 //定义参数 166 var params=`id=${id}`; 167 $.post(url,params,function(result){//客户端与服务端通讯结束会回调此函数 168 alert(result); 169 doGetctivity();//刷新 170 }); 171 } 172 173 </script> 174 </body> 175 </html>
新增代码块
function doInsertOrUpdate(){ //定义url var url="doInsertObject"; //获取表单中的数据 //serialize()为jquary中获取表单数据的一个的函数 var params=$("form").serialize(); //异步提交表单ajax方式 $.ajax({ "url":url, "mothed":"post", "dataType":"text", "data":params, "success":function(result){ alert(result); //手动隐藏模态框 $('#myModal').modal('hide'); //清除原有内容 $(".form-control").val(""); //重新查询,刷新页面 doGetctivity(); } });
上述的$.ajax代码可更换为
//异步提交表单 post提交方式 $.post(url,params,function(result){ alert(result); //手动隐藏模态框 $('#myModal').modal('hide'); //清除原有内容 $(".form-control").val(""); //重新查询,刷新页面 doGetctivity(); })
删除代码块
function doDeleteById(id){ //弹框确定删除吗 if(!confirm("确定删除吗"))return; //定义url var url = "doDeleteById"; //定义参数 var params=`id=${id}`; $.post(url,params,function(result){//客户端与服务端通讯结束会回调此函数 alert(result); doGetctivity();//刷新 }); }
查询代码块
$(function(){//文档就绪函数
doGetctivity();
})
function doGetctivity(){ //1.定义url var url="dofindActivity"; //2.定义请求参数 //3.发送异步请求,处理响应结果 //3.发送异步ajax请求,处理响应结果 //Jquery中Get函数应用 //向服务端发送Get请求,并将服务端返回的json格式字符串转换为json格式的js对象 $.get(url,function(result){//处理服务端响应的结果 //获取tbody对象 var tBody=$("#tbodyId"); //清空tbody中内容 tBody.empty(); //迭代result对象,并将result内容追加到tbody中 result.forEach(item=>tBody.append(doCreateRow(item))); },"json") } function doCreateRow(item){ //ES6中可以使用``替换字符串的连接,其内部取值可使用${}表达式 return `<tr> <td><input type='checkbox' value=${item.id}></td> <td>${item.title}</td> <td>${item.startTime}</td> <td>${item.endTime}</td> <td>${item.state==1?'有效':'无效'}</td> <td><button type="button" class="btn btn-danger" onclick='doDeleteById(${item.id})'>delete</button></td> </tr>`; }
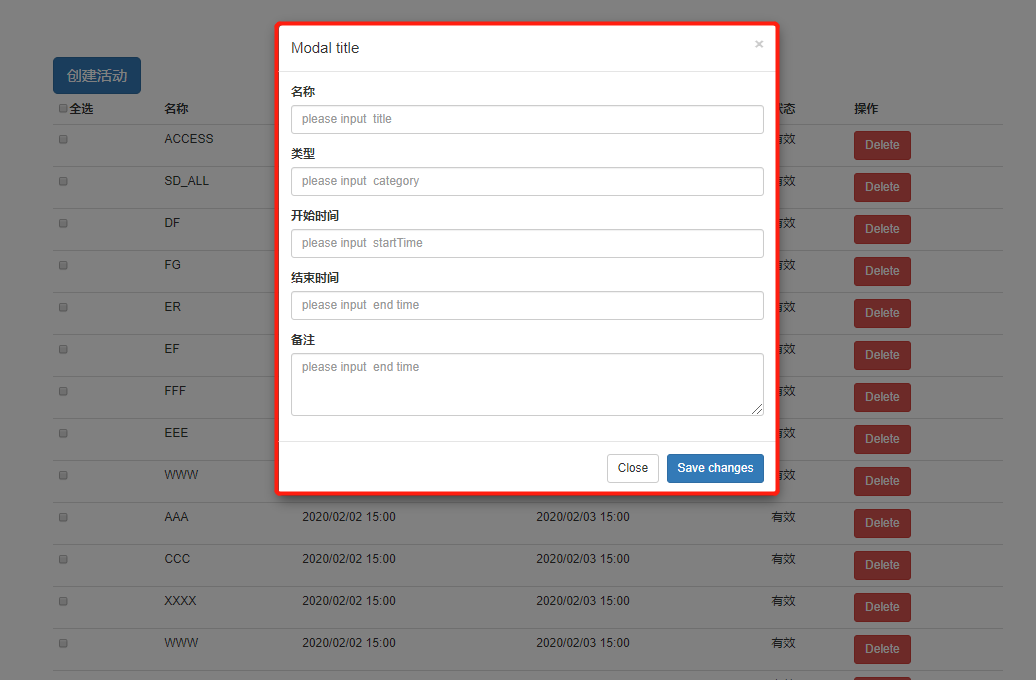
模态框模板:可在bootstrap官网查找https://v3.bootcss.com/的JavaScript插件中查找

此项目的模态框样式为