概述
MVC(Model–view–controller)是软件工程中的一种软件架构模式,基于此模式把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。目的是通过这样的设计使程序结构更加简洁、直观,降低问题的复杂度。其中各个组成部分的职责为:
-
视图(View) - UI设计人员进行图形界面设计,负责实现与用户交互。
-
控制器(Controller)- 负责获取请求,处理请求,响应结果。
-
模型(Model) - 实现业务逻辑,数据逻辑实现。
我们在软件设计时,通常要遵循一定的设计原则。MVC架构模式的设计中,首先基于单一职责原则(SRP-Single responsibility principle)让每个对象各司其职,各尽所能。然后再基于“高内聚,低耦合”的设计思想实现相关层对象之间的交互。这样可以更好提高程序的可维护性和可扩展性。
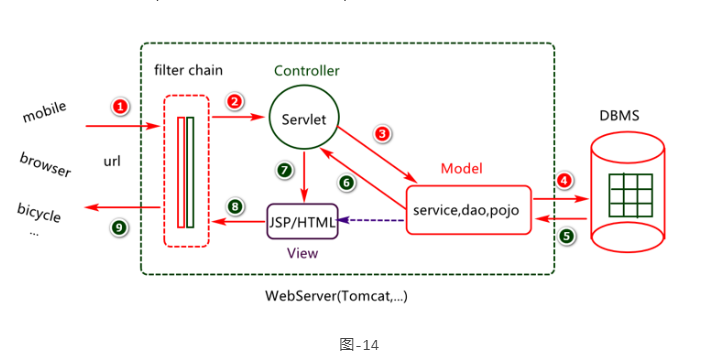
JavaEE技术体系中,MVC设计思想的实现,如图-14所示:

在图-14中,Servlet充当MVC中的Controller,负责调用model处理业务,负责转发或重定向某个页面,在页面(view)上呈现数据。
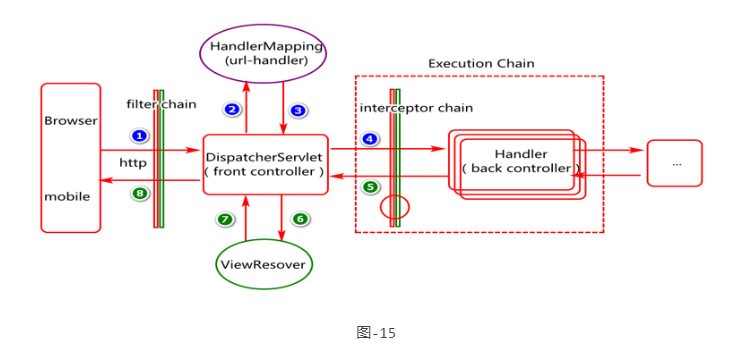
模块封装了对Servlet的技术的应用,简化了程序员对请求和响应过程中数据的处理。Spring MVC 是Spring 框架中基于MVC设计思想实现的一个用于处理Web请求的模块。其简易架构分析,如图-15所示:

图-15中,核心组件分析:
-
DispatcherServlet :前端控制器, 处理请求的入口。
-
HandlerMapping:映射器对象, 用于管理url与对应controller的映射关系。
-
Interceptors:拦截器,实现请求响应的共性处理。
-
Controller:后端控制器-handler, 负责处理请求的控制逻辑。
-
ViewResolver:视图解析器,解析对应的视图关系(前缀+viewname+后缀)。
备注:假如希望了解Spring MVC的详细处理流程可以基于断点调试法进行跟踪。
2 初始配置
2.1 添加Spring MVC依赖
编辑pom.xml文件,添加web依赖,Thymeleaf依赖,代码如下:
Web依赖(提供了Spring MVC核心API,同时会嵌入一个Tomcat服务器)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
Thymeleaf依赖(提供了一个视图解析器对象以及数据绑定机制)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
其中: Spring Web Starter 提供Spring MVC 依赖支持,并会自动添加一个tomcat依赖,作为嵌入式web服务器使用.thymeleaf是一个html模板引擎,提供了与Spring MVC进行整合的API,可作为MVC架构中Web应用的View层。
2.2 配置Spring MVC 核心对象
在application.properties文件中添加视图解析器配置(假如没有配置也会默认配置,在默认配置中prefix默认值为classpath:/templates/,后缀默认为.html)。
spring.thymeleaf.prefix=classpath:/templates/pages/
spring.thymeleaf.suffix=.html
说明:要基于配置在src/main/resources目录下创建templates/pages目录
3.3 Spring MVC 进行入门实践
第一步:编写GoodsController类并将其交给spring管理。这样的Controller在SpringMVC 规范中通常称之为Handler(处理器),我们在企业中有时也会将此对象理解为一个后端控制器。
package com.cy.pj.goods.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.cy.pj.goods.pojo.Goods;
import com.cy.pj.goods.service.GoodsService;
@Controller
@RequestMapping("/goods/")
public class GoodsController {
@Autowired GoodsService goodsService;
@RequestMapping("/doDeleteById")
public String deleteById(Integer id){
goodsService.deleteById(id);
return "redirect:doGoodsUI";
}
//请求地址
//http://localhost:8080/goods/doGoodsUI
//此访问路径会传递到DispatcherServlet对象
//DispatcherServlet对象基于用户输入的url找到对应的controller及方法
//DispatcherServlet底层会通过反射技术调用对应的控制层方法
@RequestMapping("/doGoodsUI")
public String doGoodsUI(Model model) {
//获取业务层
List<Goods> list = goodsService.findGoods();
//将数据储存到作用域对象
model.addAttribute("list", list);
//将页面响应到客户端
return "goods"; //view name
//1)此view返回给前端控制器(DispatcherServlet)
//2)前端控制器会调用视图解析器对view进行解析,添加前缀和后缀
}
}
第二步:需要在/templates/pages/目录下创建goods.html
第三步:启动服务器(默认项目嵌入的是tomcat),打开浏览器进行访问测试。
http://localhost:8080/goods/doGoodsUI
练习:
练习一: 将数据库中的商品数据查询出来更新到页面上。
练习二:基于ID删商品库中的商品信息。
练习三:将页面用户输入的商品信息写入到数据库。
练习总结
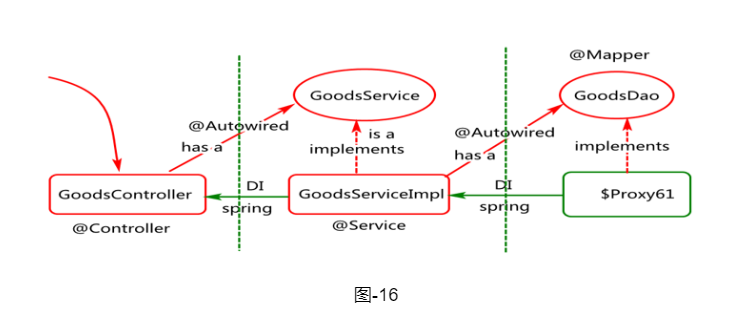
API应用设计,如图-16所示:



添加时序分析:如图-19所示:
